It’s the part where we throw figures at you, trying to inspire you into developing a real estate app, right? Instead, why don’t we get you the table of contents right away?
Without further ado, here’s that table of contents. Oh, and NAR (Realtor.com) did ask to mention that 73% of people used a “mobile or tablet search device” in 2019 before buying a home. The wording that shouts that the industry is still ripe for change.
Table of Contents:
- Data sources for your real estate app
- Geo-location features
- Immersive UX in a real estate app
- Search and filters
- AI and ML opportunities in a home buying app
- Must-have features
- How to set your real estate app apart from the competition
1. Where Does a Real Estate App Get Data?
Property listings
A real estate app serves its purpose as long as it offers choice. No one expects to purchase a home after looking only at a handful of options. And so a competitive real estate app should integrate with plenty of data sources.
If you come from the real estate world, you are probably familiar with the concept of MLS — multiple listing service. If not, all you need to know is an MLS will supply your app (mobile or web) with property listings. Still, you need to be a licensed business entity and a member of the corresponding local real estate association.
Your other options to get quality home listings for the real estate app are to build a grabber that will comb through major real estate sites or to pay for the data to MLS aggregators like Spark, HomeJunction, iHomefinder, ListHub, and similar real estate API services.

Image credit: Spark MLS API
Integration with MLS providers guarantees your app will have up-to-date property data. At the same time, a grabber is a very unreliable, temporary solution. It will fail as soon as the sites it grabs get an update.
Tech stack for populating a real estate app with property listings
Your real estate app development team will need hands-on experience in the following technologies:
- Real Estate Transaction Standards (RETS) Web API
- XML, JSON, SOAP data protocols
- IDX (Internet Data Exchange) policies
- RESO Web API and RESO Data Dictionary
Related article: How to Choose a Tech Stack
Neighborhood data
The second thing every home buyer will consider is the neighborhood. Your real estate app users will need to know about schools, crime levels, shops, parks, demographics, and all the other facets of the neighborhood. You can feed this data into the property app using these (and many other) services.
Image credit: The NeighborhoodScout® search engine
- NeighborhoodScout
- Realtyna
- ATTOM’s Real Estate Data API
- Yelp Fusion API
- Walk Score
2. Location Awareness of a Real Estate App
Now that we’ve figured out how to get property data into your real estate app, it’s time to place all these houses, condos, and apartments on a map. To do this, you’ll need to choose a mapping SDK like Apple or Google Maps and explore their functionality that allows you to best showcase a home, condo, or an apartment.
For example, the StreetView and LookAround features from Google and Apple Maps, respectively let your app users have a look at the property from the outside and roam around the micro-neighborhood. Or you can choose to share your ETA using Apple Maps SDK to let an agent know when you’ll arrive at an open house.

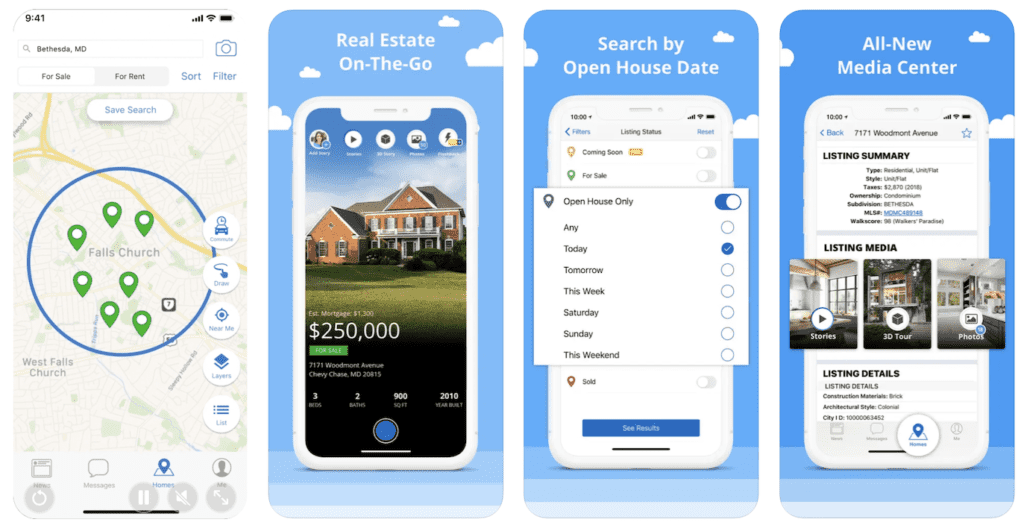
Image credit: App Store, Zillow
Segmenting the map into neighborhoods and micro-neighborhoods is possible with geofencing. In addition, the user of your real estate app will be able to search for a property by drawing a custom area over the map.
Tech stack for enabling location & geofencing in a real estate app
Make sure you are working with the developers who have expertise in these areas to add location awareness to your home buying app:
- Apple Maps, Google Maps / Google Places, Bing Maps (pricing applies)
- MapBox SDK (open-source mapping), HERE Maps SDK
- Fencer, Radar, SkyHook, GeoSpark, or PathSense for geofencing
- WRLD if you decide to build out a custom app
Related: How to Create a Location-Based App
3. Immersive Experiences in a Real Estate App
There’s no denying — pictures sell. A compelling home buying app must have stellar visuals: high-definition imagery, video tours, 3D tours, and perhaps even virtual tours.

Image credit: App Store, Homesnap
While adding photos poses no issues, you should limit the max length of video tours because every extra minute translates into more terabytes of storage on servers. Plus, you’ll need a high-tech infrastructure for streaming this content to the app.
Moving on to more fancy ways of demoing homes: 3D tours are quite useful. A 3D tour becomes available when you stitch together regular user-made photos and add transitions between scenes.
For an outside look, use augmented reality. This tech will let you take a look at a miniature version of a house right on your coffee table. And virtual reality, in turn, is the quickest solution to place customers inside their future homes.
 Tech stack for enabling immersive experiences in a real estate app
Tech stack for enabling immersive experiences in a real estate app
Working with photos, images, and video is pretty basic. However, the implementation of AR/VR and 3D tours will take some mastership from your app developers:
- 360 Panorama SDK, 360 Capture SDK
- ARKit, ARCore
- Google VR SDK, Oculus SDK
4. Robust Search in a Real Estate App
Empowering users with flexible search options and filters is equally important to make sure they can find their dream home or apartment. Real estate apps like Zillow, Trulia, and Redfin include lots of search and filtering options:
- nearby POIs (schools, restaurants, stores, parks, etc.)
- location area
- price, home type
- transit score
- home popularity
 Buyers are often very particular about the features of their new homes. So it makes sense to add in search filters that can help your users narrow down their search to, say, homes with hardwood floors. Another nice addition to excellent user experience is to allow saving user searches so that it’s easier for them to pick up their search later.
Buyers are often very particular about the features of their new homes. So it makes sense to add in search filters that can help your users narrow down their search to, say, homes with hardwood floors. Another nice addition to excellent user experience is to allow saving user searches so that it’s easier for them to pick up their search later.
Tech stack for implementing fast and robust search in a real estate app
To enable optimal data loading in your home buying app, you should have a proper database:
- MongoDB, Redis, or Couchbase (non-relational DBs, easy to customize and expand during development)
- PostgreSQL, Realm (relational DBs, optimal for services with many concurrent users)
5. AI & ML in a Real Estate App
Artificial intelligence and machine learning can bring the user experience in your home searching app to an entirely new level. Here are some of the advantages your real estate app can gain with AI & ML features.
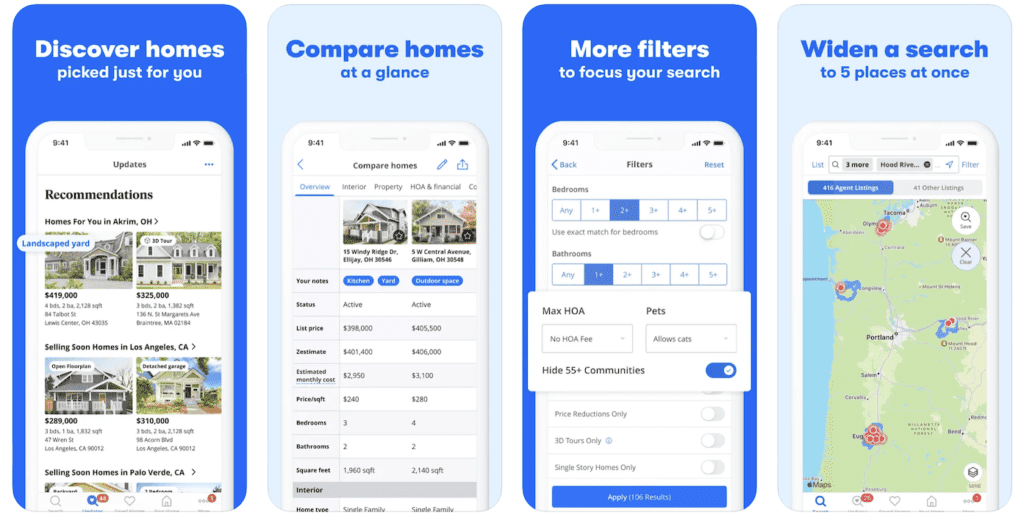
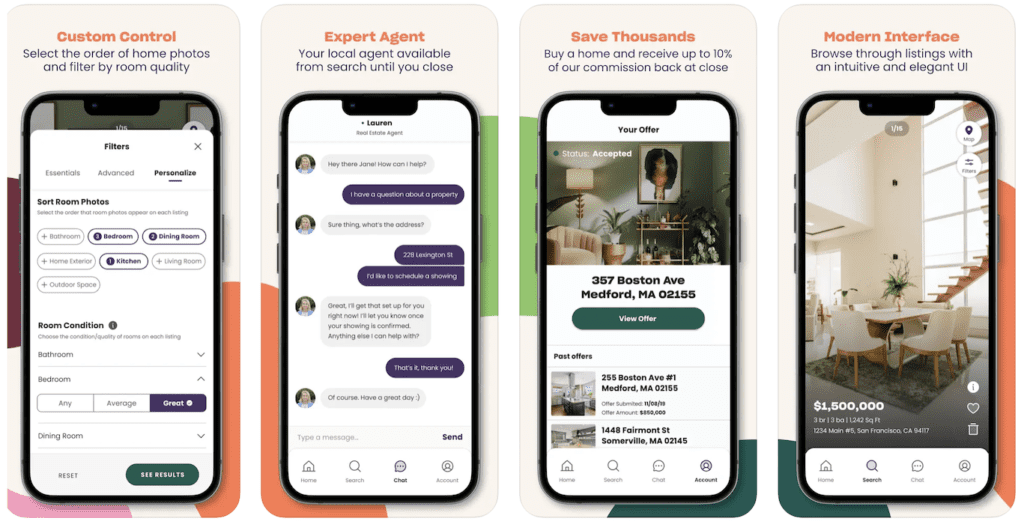
 Image credit: App Store, Torii Real Estate
Image credit: App Store, Torii Real Estate
- Offer users tempting home recommendations
- Use real-life real estate data to come up with dynamic home value estimates
- Personalize UI based on user behavior, e.g., by offering the best converting feature image
- Show optimal, context-driven in-app ads
- Propose optimal scheduling options for open house visits
- Retain customers by building a customer churn model based on the in-app analytics
As the user base of your real estate app grows, it becomes smarter by learning from user actions, such as adding to favorites, average view time, and others. Leveraging this information to fine-tune the AI aspects of the app, can catapult it right over the competition.
Tech stack for baking in AI & ML into a real estate app
There are quite a few technologies to master to give your home buying app a truly competitive edge:

- Core ML Tools (iOS), ML Kit (Android & iOS), CreateML
- TensorFlow Mobile, TensorFlow Lite
- Fritz Mobile ML Platform, IBM Watson, Apache MXNet, ONNX, Turi Create
6. Must-Have Features in a Real Estate App
Of course, a modern home buying app would be incomplete without a plethora of other features that branch out into selling homes, watching the real estate market, and staying up-to-date with the current home search.
The enhanced home buying experience
Think of all the options that can improve the buyer’s journey in your home searching app:
- scheduling open house visits
- adding a property to favorites
- push notifications for selected properties
- share your dream home with a partner
- discuss it with private messaging
Staying current with the market

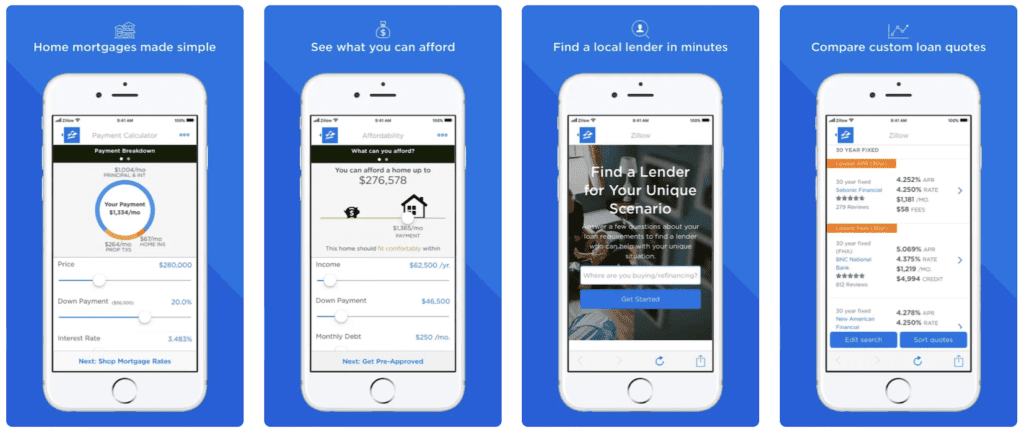
Image credit: App Store, Mortgage by Zillow
Most real estate apps let users add their homes to a listing even if they are not looking to sell immediately. In this case, users can track their estimated home value over time. Other features that help users feel the pulse of the real estate market include:
- mortgage calculators
- mortgage options from local lenders
- database of local real estate agents (available via an in-app chat)
Selling home
Adding home details into the app is all about bite-sized steps: taking all necessary information from the user without overburdening them. The more straightforward the process, the faster the user will sell his or her home. You real estate app will need to support:
- access to camera and phone’s GPS data
- editable description templates
- automatic tagging

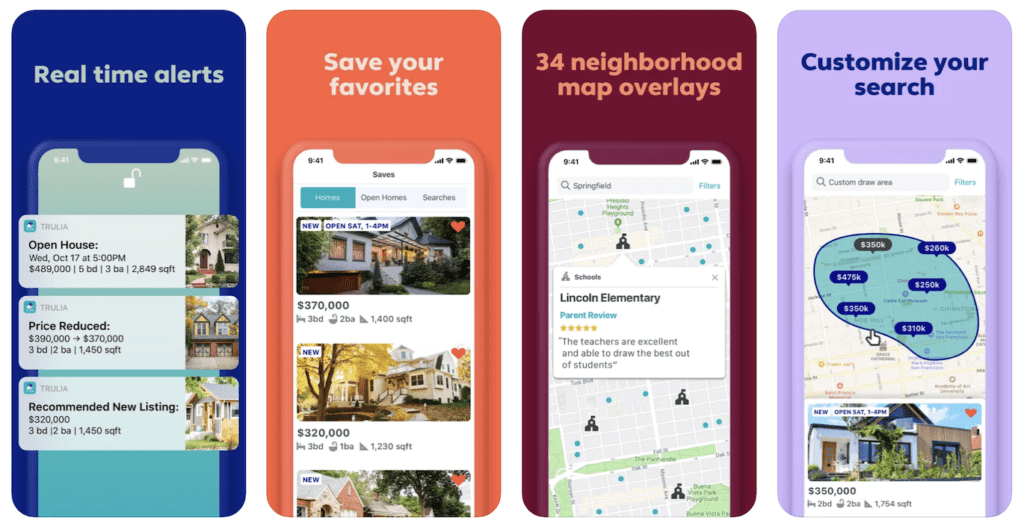
Image credit: App Store, Trulia
Tech stack for developing additional must-have features in a real estate app
This list will vary depending on the options you plan, but at the bare minimum, you should scope for:
- Firebase, Airship, or PushWoosh (for notifications and back end)
- EventKit, Google Calendar API (for scheduling)
- SendBird, Twilio, or Chat SDK (for messaging)
- Dash, Chart.js, AnyChart, or FusionChart (for data visualization)
7. Killer Feature for Your Real Estate App
Given today’s technology versatility, there are plenty of options to make your home searching app special. One killer feature that comes to mind is the one that helps the app recognize a property you’re currently looking at and display its price as an overlay in the camera view. The feature would use a combination of augmented reality, GPS, and image recognition tech.

We recommend building native iOS and Android versions of your real estate app. That’s unless you need a quick MVP for investor valuation, in which case React Native will work.
Related article: Swift vs. React Native
Reach out to us today to discuss the features and technology stack that will make your real estate app a hit.