iFaint App
Our work with Medable through the Stanford University School of Medicine was to develop a HIPAA-compliant custom dashboard on iOS and Android phones to visualize collected data and provide feedback to participants in the iFaint study. The participants will be using a wearable device to track their heart rate, which will be saved through the app by using Healthkit and Google Fit, for iOS and Android, respectively. The Dashboard provides a visualization of the data and feedback regarding symptoms related to the study.
- Summary:
Total Cost: 500 hours | Length: 5 months | Type: Development | MVP v1: 200 hours, 2 months - Platform:
iOS, Android - Technology Stack
iOS, Objective-C, Swift, Android, Java, NodeJS, JavaScript
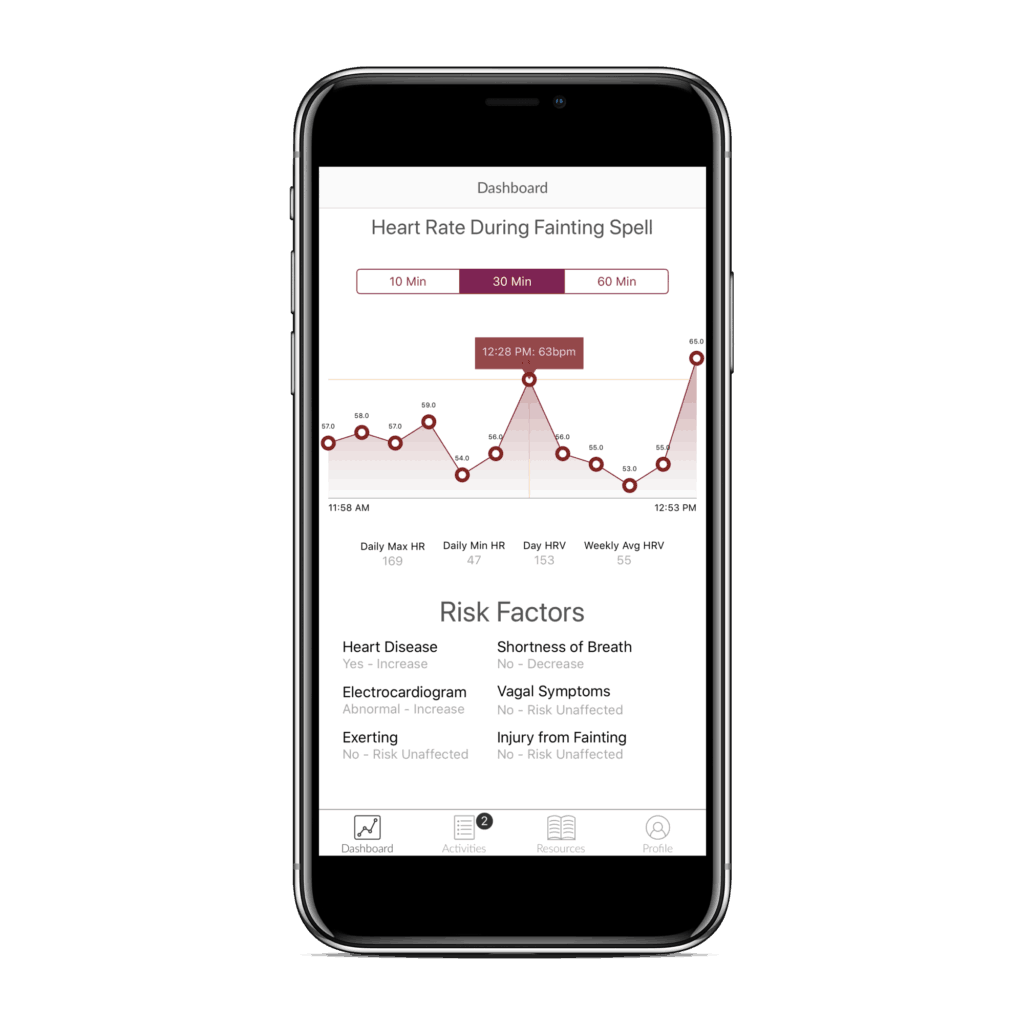
App Dashboard
The goal of the study is to analyze the heart rate of a participant during a fainting spell, thus the app has to keep track of all heart rate activity in order to generate a visualization of said activity during the course of a fainting spell.
The first task was to design and integrate the custom dashboard in the Medable Axon WLA app. In order to do so, our team was faced with the challenge of accommodating the desired look and feel of the dashboard while extending the existing source code and SDK. We developed a number of new custom components and views for the iOS and Android versions of the app. The iOS version posed some fun challenges with integration between Swift with Objective-C, as the Axon app was mostly written in Objective-C and we had used Swift to create the dashboard.
Once familiarized with the technical landscape, we were able to pull data from the source platform and display it in the app, thus accomplishing seamless integration of our custom dashboard within the user’s mobile app experience.
Integration with Healthkit and Google Fit
There were occasions when the native synchronization of the Axon app with the source platform would fail, leaving some heart rate data unsaved. This was highly problematic for the user experience, with potentially life-altering implications.
To solve this, we had to implement a custom integration with apple Healthkit and Google Fit to be able to read real-time heart rate data directly from the phone when it wasn’t present in the source platform.
Geolocation tracking and integration with Google Places
One of the requirements of the app is to detect when a user is near a hospital for a certain period of time and then fire a notification asking if the reason for the hospital visit is related to the study. The notification would prompt a user to complete a survey.
This implementation required us to leverage the Geolocation features of the OS, and integrate the Google Places API with Geofencing. By using these methods, we were able to successfully determine when a user is nearby a hospital with extremely high levels of accuracy and thus engage users at the most relevant times to optimize survey completion rates.
Project Management and Coordination
In order to succeed in the development of this project, we faced the unique challenge of working with 2 diverse stakeholders between the Medable platform development team and the Stanford medical team conducting the study. We facilitated regular meetings in order to provide progress reports, receive feedback from the client on what needed improvement, and reconcile feedback from both stakeholders while keeping the end user in mind as the trump card for UX design decisions.

Outcome
After finishing the development phase, we went through an extensive QA process to solve any lingering issues and work with the medical team behind the study to implement additional feature requests and modifications in the app.
In the end, we delivered a fully functional app that met all of the study requirements. The app is available at https://itunes.apple.com/us/app/ifaint-study/id1438775022, and will be used by the University of Stanford School of Medicine in a study later this year. We remain in close collaboration with the team behind the study to provide ongoing support for any issues and further iterations based on user feedback.

Dr. James Quinn
Professor of Emergency Medicine, Stanford Medicine"They’ve been great to work with. They’re timely, and I’m happy with the end result. It’s been seamless. If I have questions, I email the project manager, and he gets right back to me. We had frequent conference calls to make sure the project was moving along or to clarify emails."