What does a business owner need to know about Flutter vs. React Native? It’s pretty simple: choose Flutter if you expect to run advanced calculations and include fancy animations in your mobile app. Otherwise, go with React Native. In fact, each scenario will have your bases covered on both mobile platforms.
But what if you are not sure which is better, Flutter or React Native, for offering outstanding user experiences to your customers? What if you want to create a web application that accompanies the mobile apps? Keep reading to learn the difference between React Native and Flutter and determine what tool will work best for your business case.
Top Takeaways:
- React Native and Flutter are the most popular tools for creating iPhone and Android apps using the same source code for both.
- Both tools will work great if your primary focus is cost reduction and faster time to market, and you can’t afford two developers working on native applications in parallel.
- Pick React Native if you want to rely on a vast collection of third-party plugins to ramp up your cross-platform app development.
- Go with Flutter if your mobile solution will work with complex algorithms or advanced animations.
- No cross-platform app development tool can outperform native mobile app development instruments when optimizing for the user (not app developers).
Table of Contents:
- Who’s Who?
- Development Cost
- Time to Market
- Developers’ Availability
- Target Platforms
- Mobile App Design and Performance
- App Maintenance and Support
- When Is React Native The Best Choice?
- When Is Flutter The Best Choice?
- Our Experience In React Native and Flutter
Who’s Who?
React Native and Flutter are instruments app developers use to custom build cross-platform applications. Both tools often come up in conversations about creating mobile applications for Android and iOS while using the same or almost the same codebase.
Think for a moment about cross-platform apps. What is a cross-platform app? Take the Coinbase app (a crypto exchange), for example. It’s available on Apple and Android devices. We can download it from Google Play as an Android app and from the App Store as an iPhone app.
Wait. It looks like we deal with two apps here, one for the iPhone and another for Android, don’t we? What’s cross-platform about them? Well, the thing is, both applications use nearly identical code beneath the surface.
Coinbase developers use React Native to build the Android and iOS versions of the app simultaneously, just like Xianyu (Chinese Amazon) did the same with Flutter for their mobile apps. Hence, cross-platform development — one of the major trends in mobile development these days.
Here’s what you need to know about Flutter and React Native in a gist:
| Flutter | React Native | |
| Developed by | ||
| Became public | December 2018 | March 2015 |
| Have been in development | 2.5 years | 6 years |
| Programming language | Dart | JavaScript / TypeScript |
| Developer reported issues | 5,000+ | 1,400 |
| Popularity among coders | 121,000 stars | 95,700 stars |
| Open-source/ free to use | Yes | Yes |
| Jobs on Indeed.com | 700 | 3,000 |
| Resumes on Indeed.com | 2,700 | 6,500 |
As you’re probably aware, React Native vs. Flutter is a heated topic these days. So let’s dive into Flutter and React Native comparison to see which variant may better suit your app development needs.
Development Cost
App development cost is one of the main reasons app owners bring up Flutter and React Native when discussing their tech choices for creating mobile apps. In times when an app may take around $60,000 – $80,000 budget to develop (double that to account for iOS and Android), having an alternative that allows app owners to shave off 40-50% of the cost is ludicrous enough.
Would you choose to fork out $160,000 for two natively built apps (one for iOS and one for Android) or $100,000 for both that are identical or nearly identical to native apps?
Shared code means fewer developer resources, which in turn means smaller investments in development. In that respect, React Native and Flutter offer similar cost reductions for cross-platform mobile app development.
Note that besides sharing code between Android and iPhone apps, you can also reuse a considerable chunk of the code when making a web application, bringing its cost down considerably.
Takeaway: When it comes to app development costs, the difference between React Native and Flutter is close to zero.
Time to Market
The other major factor business owners obsess over is time to market. How quickly can I get my app out using React Native? Will Flutter allow my developers to proceed faster?
In short, both tools exist simply because too many businesses want to release apps for the iPhone and Android phones simultaneously. So yes, whether you go with React Native or Flutter, you’ll ship your product faster.
However, that holds true only if you plan on developing your mobile apps successively. In theory, if you have enough resources, you can have a Kotlin (or Java) developer working on an Android app and a Swift developer building an iPhone application. In this scenario, you’ll get the native apps ready at the same time as when you use Flutter or React Native, if not faster.
Further updates are when the cross-platform tools shine. Imagine writing the same code to update the iOS and Android apps at the same time. The same goes for testing: although you do need to test each app individually on phones, automatic code testing is required just once.
One caveat with Flutter I’ve heard from app developers is you do need to write more code if you need a 99% native-looking app from a design perspective. So in these cases, React Native will slightly outperform Flutter in terms of simpler architecture and speedier delivery.
Takeaway: While both tools help you ship mobile apps faster than with native development (when developed one by one), React Native can give you a little extra edge when coding UI elements.
Developers’ Availability
Flutter applications are built with the Dart programming language and React Native, with JavaScript. Let’s just say there are way more JavaScript developers out there. It’s one of the main technologies used for building web solutions.
Therefore, any programmer proficient in JavaScript and React.js can nearly immediately become a mobile app developer using React Native. In contrast, Dart is rarely a tech choice for building web applications. In fact, Dart is a somewhat rare programming language that started to gain popularity with developers after the Flutter release.
Related: The Complete Guide to Hiring App Developers
For example, if you compare Flutter and React Native developer talent on LinkedIn, you’ll discover that React Native is a clear winner, with 241,000 developers having that skills vs. 142,000 for Flutter.
In the app owner’s eyes, React Native wins in this regard because it’s simpler to find developers for further maintenance and development of a React Native application.
Takeaway: it’s easier to find React Native developers, whereas Flutter has fewer developer resources.
Target Platforms
Flutter and React Native are both optimized frameworks to build mobile apps for iOS and Android.. These development frameworks can also help you build desktop and web applications.
However, smartwatch and iPad apps development is not supported at this moment. So you’d have to fall back to technologies like Swift in the case of Apple Watch or iPad apps and Kotlin in the case of Wear OS applications.
It’s worth noting that Flutter has only recently added support for web applications while React Native already has plenty of products in production where mobile apps share code with web applications.
Takeaway: slight advantage on the React Native side here, but probably not for long because Flutter is developing fast.
Mobile App Design and Performance
All the tech talk aside, the comparison between React Native and Flutter in app performance reveals that apps built with Flutter handle CPU-intensive operations faster and use less memory than applications built with React Native. In addition, Flutter makes better use of GPU for graphics-intensive computations as it relies on its own graphics engine.
Note that customers won’t notice these differences in performance most of the time because modern smartphones have plenty of computing power and memory resources. However, if you envision an app that will run multiple advanced algorithms on a device, Flutter seems like a safer option.
In terms of design, both tools allow you to mimic the native look and feel of an iOS or Android app.
But with Flutter, you get out-of-the-box support for the universal look on older OS versions, whereas React Native requires some additional tinkering to achieve the same.
One other thing to note design-wise is Flutter does require significantly more coding to get the UX exactly right for each platform.
Takeaway: choose Flutter for mobile solutions that will run complex computations or choose any framework for a mid-range mobile application.
App Maintenance and Support
What matters most when it comes to continually developing a mobile solution, updating it with new features, and optimizing user experiences? Of course, the availability of different libraries enabling various platform-specific features and speeding up overall development time.
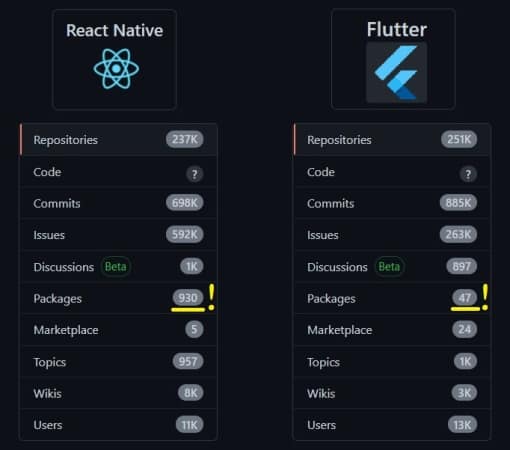
React Native clearly wins in this competition simply because the tool has been on the market for over six years and has already amassed an impressive following among app developers. If you check on GitHub, you’ll notice 930 packages available for React Native and only 47 for Flutter.
As a result, you can quickly find lots of third-party libraries for React Native that you can plug into your project to handle memory management, data synchronization, and virtually any app functionality. The downside is that you need to carefully check if a library is still actually supported before integrating it into your product. Alas, with all this versatility, there’s a high chance of running into outdated and no longer supported code.
I should add that Flutter is not far behind React Native and may soon outgrow it in terms of the community size and available documentation.
Takeaway: React Native seems to offer more ready components to plug into your app to increase development speed. However, you should carefully consider each library before committing to it.
When Is React Native The Best Choice?
Here are some cases when I’d recommend going with React Native:
- When you have web developers experienced in React.js or highly skilled in JavaScript.
- When you have an existing web application written in React and want to make it available as a natively built app with some additional options.
- When the time to market is essential, and you’re ready to sacrifice or compromise on some functionality by using third-party libraries.
- When you plan to proceed with a web app development right after releasing mobile solutions and want to reuse the code for the web.
- When you expect to quickly find an answer to any problem you run into during development. An established developer community is one of the most distinct advantages of React Native.
- When your primary audience is on the iPhone
When Is Flutter The Best Choice?
How about Flutter? Here’s when I think it’s a good idea to choose Flutter over React Native:
- When you have talented Dart developers on your team.
- When you expect your application to include many complex animations and calculation-intensive algorithms.
- When you don’t plan to reuse code for an accompanying web app (good luck finding decent Dart web developers)
- When you want to be a hip kid on the block
- When your primary audience is on AndroidFlutter and React Native vs. Native Development
As customers, we don’t really care whether an app works on React Native or Flutter. Instead, we highly value the user experience that the mobile product provides. Do transitions between screens and other animations feel fluid? Does the app load fast? Can we use familiar gestures to navigate around the app? Combined, these small things can easily make us fall in love with a mobile product or prompt us to remove it.
You may already know that, but I thought I should spell it out anyway: top-of-the-line, truly immersive user experiences are only possible with a native mobile development approach. That’s why the mobile applications from the top charts in the App Store and Google Play are built natively. That’s why Google doesn’t transfer YouTube or Gmail to Flutter.
Only with native apps, you get all the advantages and platform-specific features of iOS and Android. Even such advanced cross-platform tools as React Native and Flutter will always play a catch-up game with Swift and Kotlin.
Related: React Native vs Swift: Choosing the Best
Does it mean that mobile apps developed with Flutter or React Native suck? Of course not. At the end of the day, a decision to go with either tool is driven by the development budget. How much can you pour into realizing your business idea? Are you an early-stage startup looking for investors?
Takeaway: even if you start with React Native or Flutter (which will carry you just fine for a couple of years, or longer if an app is not too complex), you should have a solid long-term strategy around natively created apps. Because when your application becomes a success, you will want to utilize the full power of mobile platforms.
Our Experience In React Native and Flutter
The majority of apps we develop are either built natively with Swift/Kotlin or implemented with React Native. Here are a few examples:
GoodSkin
A treatment planning application for a MedSpa.

A symptom tracking solution. React Native helped us reuse a lot of code between the mobile apps and a web portal for patients.
Helpkin
An on-demand babysitting application.
We’re also working on a couple of Flutter projects and will be happy to share some details once they are publicly released.
If you have any questions about using React Native vs. Flutter for your mobile app, schedule a call with our experts. It may well be the case that you might benefit from a PWA (progressive web app) or a natively made application for one platform. We look forward to discussing your app idea.
Frequently Asked Questions
Can I start developing my app with React Native and switch to Flutter or vice versa?
Yes, but you will be starting from scratch in each case. Flutter and React Native rely on different programming languages; therefore, you can’t reuse code between the two.
Which is faster, native development, React Native or Flutter?
It depends on whether your Swift and Kotlin app developers will work simultaneously. If so, then native is a clear winner, while React Native and Flutter will follow, with approximately the same results.
Which technology is more future proof: React Native or Flutter?
Both are backed by the tech giants. As long as Google and Facebook are in business, either tool is a safe choice. It’s also unlikely that the vibrant open-source communities around these technologies will disappear any time soon.
When is Flutter better than React Native?
When you need every little bit of performance bump squeezed out of your application.
What's the difference between Flutter and React Native that I may overlook?
There are way more React Native developers than there are Flutter developers. You might need to switch a development team later on or build an in-house development lab. So having more available resources is always a plus.