Are you thinking of creating an e-learning app? With the rise of online education and mobile learning, eLearning app development has become a hot topic. But where do you start? In this guide, we’ll explore how to create an e-learning app that engages students, facilitates learning, and delivers a great user experience.
From design to features, we’ll cover everything you need to know to create an app that stands out in the crowded edtech market. Whether you’re a startup, an established education company, or an individual educator, read on to learn how to make an elearning app that meets your needs and helps your students succeed.
Top Takeaways:
- Educational apps should incorporate interactive and engaging features such as gamification, social sharing, and personalized learning to enhance user experience and encourage learning.
- Creating a successful e-learning app requires addressing various challenges, such as intellectual property rights, ensuring accessibility, and preventing cheating, among others.
- Developing an e-learning app can be costly, and while it’s important to set realistic expectations, it’s equally important to focus on the app’s unique value proposition and consider implementing innovative features to stand out in the crowded educational app market.
Table of Contents:
- E-Learning Mobile App Market Trends
- Key Features Of The Most Successful e-Learning Apps
- 6 Steps to Build an Awesome e-Learning App
- Challenges of Creating a Successful e-Learning Mobile App
- The Cost of e-Learning App Development
- Topflight’s Experience in e-Learning App Development
E-Learning Mobile App Market Trends
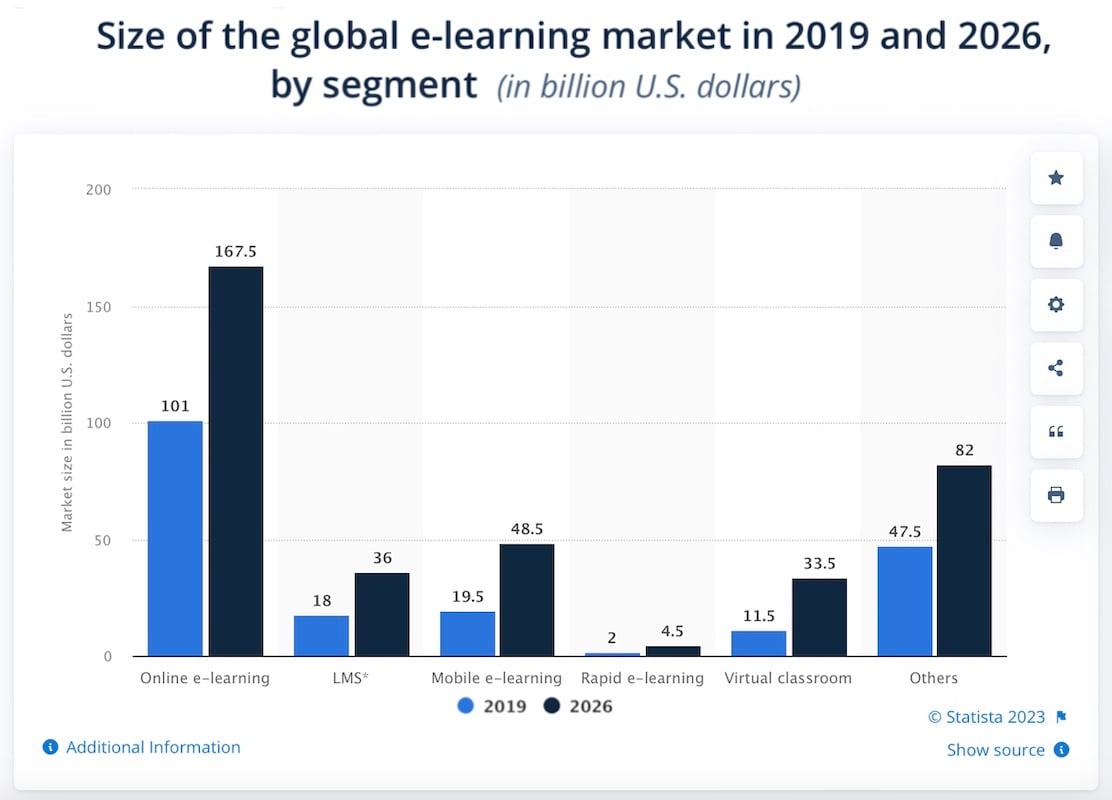
The educational software market is quickly catching up with other verticals in terms of user count and overall market size. Of course, the recent pandemic played a role in digitizing the learning ecosystem. At the same time, even after the COVID restrictions have been lifted, the market still paces forward:
- research shows that the global e-learning market will grow to over $300 billion by 2025
- the U.S. share in the global e-learning market makes up 34%
- yet, only 3% of the total ecosystem in the U.S. is occupied by learning apps

Here are some more exciting stats that prove the e-learning market’s potential:
- retention rates amongst the users of educational apps increase by 25–60%
- LinkedIn Learning was the result of a $1.5 billion acquisition of Linda.com
- 5 biggest EdTech acquisitions in 2022 amounted to $70+ million in the U.S.
- DuoLingo made over $270m from subscriptions in 2022
Among other trends of e-learning applications development, we may notice:
- growing demand for learning apps for children
- multimedia, especially video lessons, becoming the most popular format
- VR/AR learning environments
Also Read: AR App Development Guide
Types of eLearning Apps
If you’re planning to create an elearning app, I’m sure you’ve already decided on the type of app. So let’s quickly go through the list to review available options.
- corporate learning applications
- individual training apps
- learning apps for children
- language learning applications (the biggest cohort)
- brain-training apps
- classroom learning applications
- dictionaries, textbooks, and exam preparation apps
- edtech apps for teachers
- marketplace apps for tutoring
- mobile tests and quizzes
5 Best e-Learning Applications
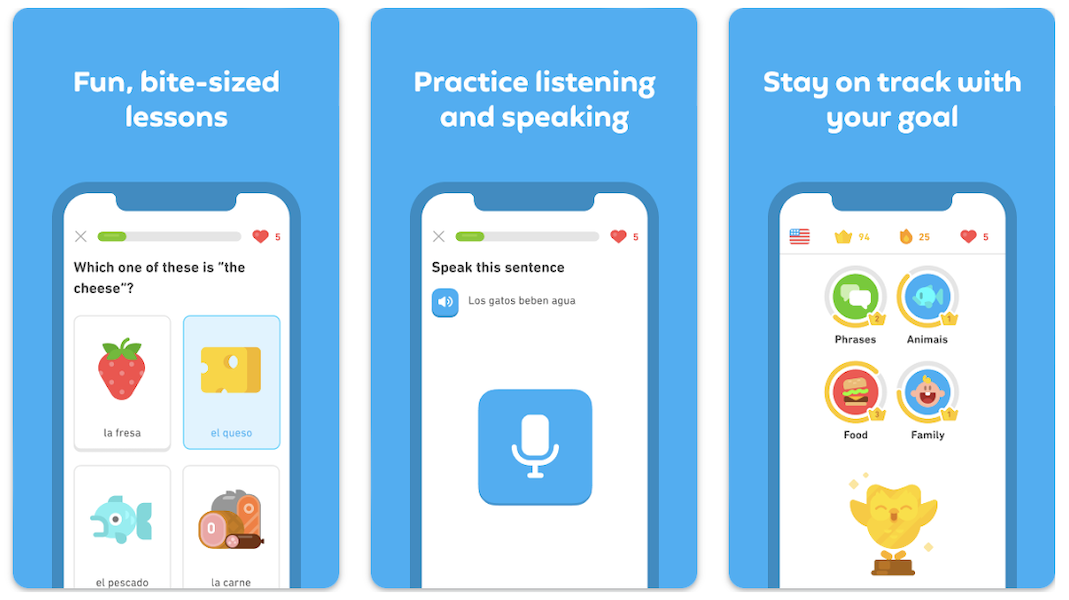
Duolingo
- Pros: Fun and interactive, offers a wide range of languages to learn, great for beginners, includes listening and speaking exercises.
- Cons: Limited vocabulary, not as thorough as other language learning apps, can become repetitive.

Duolingo is a well-known language-learning app that offers a fun and interactive way to learn different languages. It features listening and speaking exercises, making it a great option for beginners who want to practice pronunciation. It offers a wide range of languages to learn, from Spanish to German to Japanese. However, its limited vocabulary and lack of thoroughness may not be suitable for users who want to become fluent in a language.
Khan Academy
- Pros: Offers a wide range of subjects, suitable for all age groups, provides engaging videos and tutorials, and includes quizzes and challenges to test knowledge.
- Cons: No personalized curriculum, limited interaction with teachers or peers, may not be suitable for advanced learners.

Khan Academy is a popular educational app that offers various subjects, from math to history to programming. It provides engaging videos and tutorials, making learning interactive and fun. It also includes quizzes and challenges to test users’ knowledge, making it a great app for students of all age groups. However, it may not be suitable for advanced learners, as it lacks a personalized curriculum and interaction with teachers or peers.
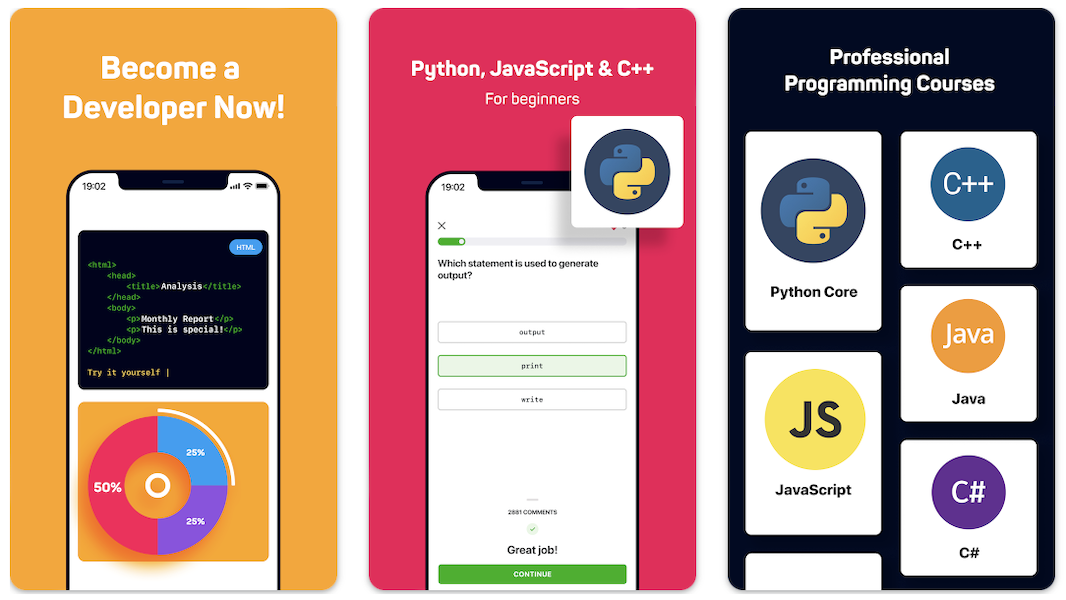
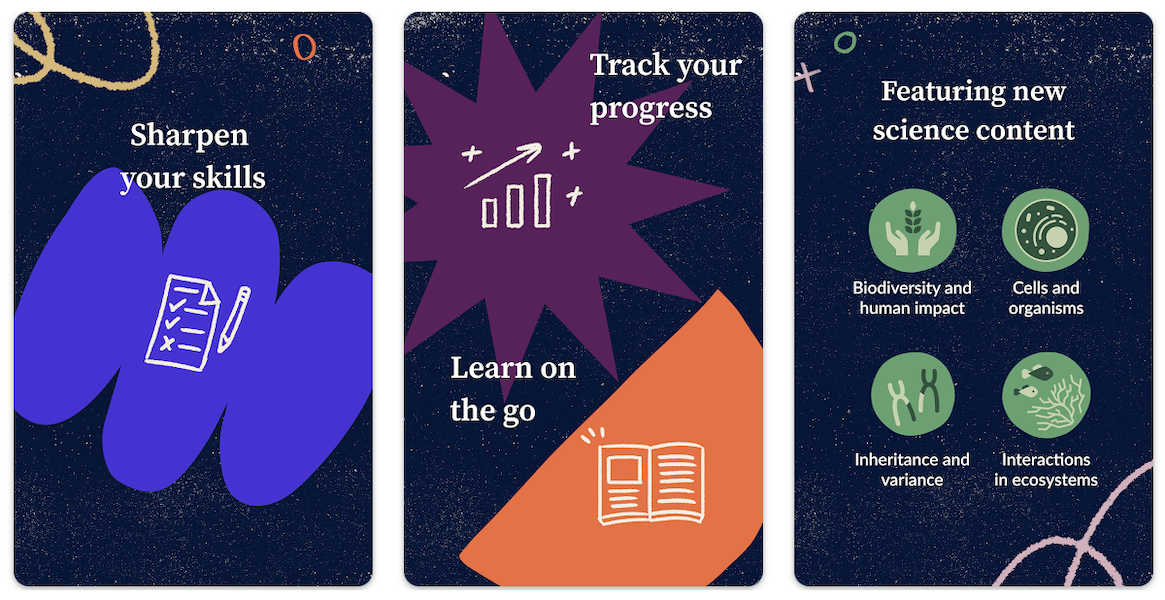
SoloLearn
- Pros: Offers a range of coding languages to learn, interactive and engaging format, includes quizzes and challenges, and offers a community to connect with peers.
- Cons: Limited curriculum depth, does not offer accompanying videos or tutorials, may not be suitable for advanced coders.
Image Source: Google Play, SoloLearn (all images belong to Google LLC)
SoloLearn is a coding app that offers a range of languages to learn, from Python to HTML to Java. Its interactive and engaging format makes learning to code fun and interesting. It includes quizzes and challenges to help users test their knowledge, and offers a community to connect with fellow coders. However, its limited curriculum depth and lack of accompanying videos or tutorials may not be suitable for advanced coders.
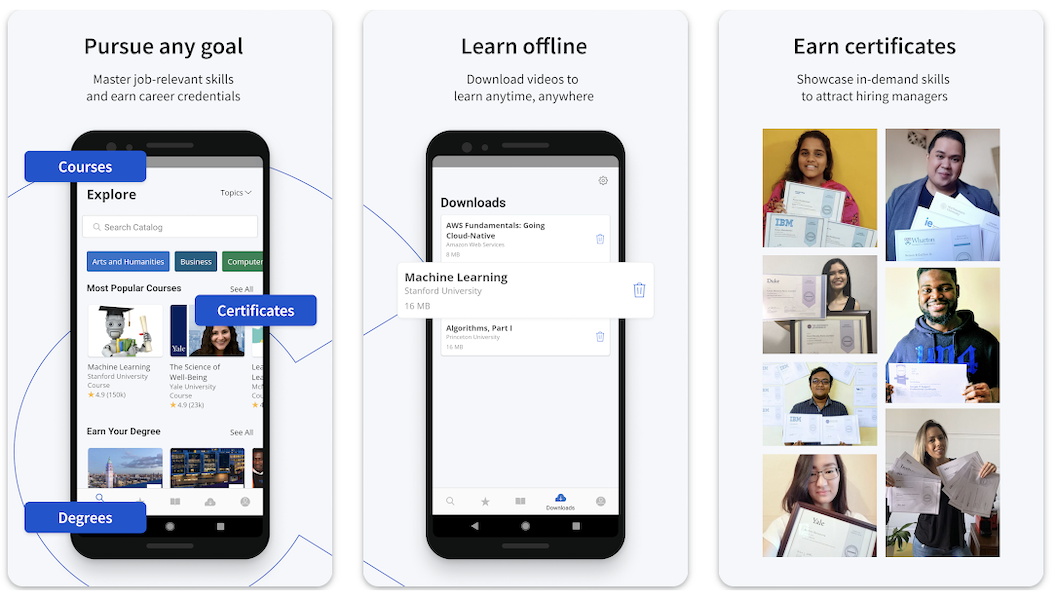
Coursera
- Pros: Offers a wide range of online courses from top universities, flexible learning options, includes quizzes and course materials, and offers accredited certification.
- Cons: Courses can be expensive, may require additional materials or textbooks; may not offer interaction with teachers or peers.

Coursera offers a wide range of online courses from top universities worldwide, making it an excellent option for users who want to learn flexibly and conveniently. It includes quizzes and course materials to help users test their knowledge and learn at their own pace. It also offers accredited certification for users who complete a course. However, some lessons can be expensive and require additional materials or textbooks. It also may provide little interaction with teachers or peers.
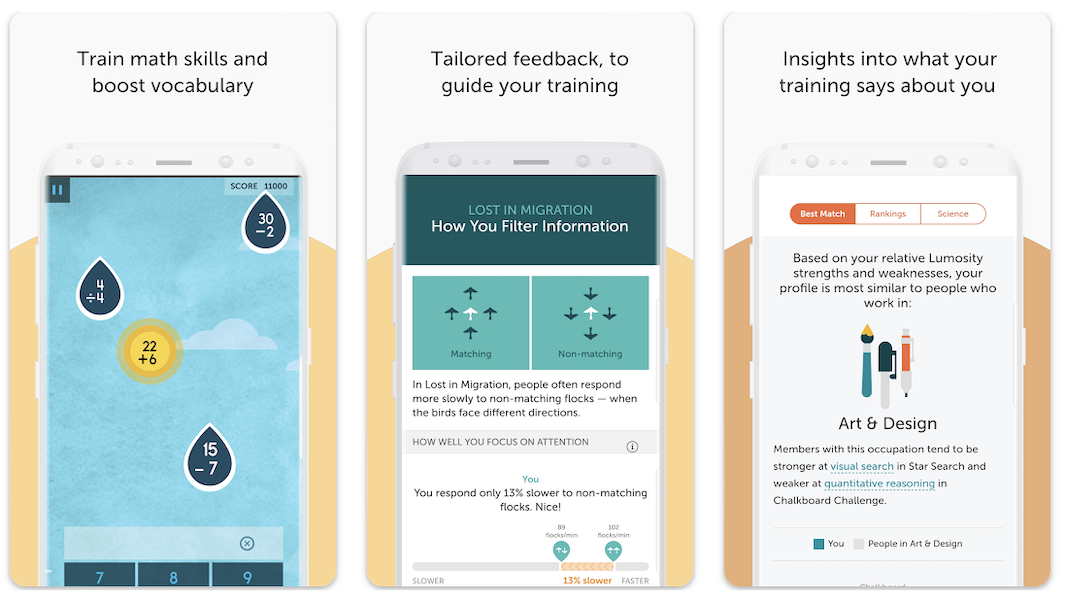
Lumosity
- Pros: Offers brain training games, personalized training program, includes progress tracking, suitable for all ages.
- Cons: Limited benefit to overall cognitive functioning, only offers games for brain training.

Lumosity is a brain training app that offers a range of games to improve cognitive functioning. It provides a personalized training program based on users’ strengths and weaknesses, and includes progress tracking to help users monitor their improvement. It’s suitable for all ages, making it a great app for users of all backgrounds. However, some research suggests a limited benefit to overall cognitive functioning, and it may not be suitable for users who want to train their brains more comprehensively.
Key Features Of The Most Successful e-Learning Apps
To understand how to make an e-learning app engaging, we need to review the most popular features found in educational applications. Let’s discuss functionality that immediately comes to mind when we build e-learning apps for Android or iOS devices.
User profiles and personalization
This feature allows users to create profiles and customize their learning experience based on their interests, needs, and learning style.
Whether it’s eLearning or any other niche, custom mobile apps development plays a pivotal role in tailoring the solution to user needs.
Learning management system (LMS)
An LMS provides a platform for organizing, delivering, and tracking educational content. This can include features like course management, assessment tools, and analytics.
Content management system (CMS)
A CMS allows educators to create and manage educational content, including text, images, videos, and interactive exercises.
Social features
Social features like forums, chat rooms, and peer-to-peer interactions can help facilitate collaboration, discussion, and feedback among learners.
Gamification elements
Adding gamification (like badges, leaderboards, and rewards) to a learning environment can help increase user engagement and motivation.
Offline access
Providing offline access to educational content can be important for users who may not have a reliable internet connection.
Progress tracking and analytics
Progress tracking and analytics features can help users and educators monitor performance, identify areas for improvement, and track learning outcomes.
Push notifications
Notifications can alert users about new content, upcoming assessments, or other significant events related to their virtual learning.
Feedback and assessment tools
Feedback and assessment tools can help learners understand their strengths and weaknesses and identify areas for improvement.
Advanced features
AI-assisted closed captioning is a fantastic feature for online courses and webinars. Another AI use case is plagiarism detection. We could also implement AR/VR (virtual classrooms) and even blockchain to keep immutable records of learners’ performance.
Related: AI App Development: A Complete Guide
Steps to Build an Awesome e-Learning App
How to build an elearning app in seven simple steps? When it comes to specific steps, e-learning application development is not much different from creating other apps. At the same time, there are some nuances we need to take into consideration. So let’s review all these steps, one at a time.
Step 1: Define the scope of a product
Based on my experience, there are two types of founders.
- Someone who comes with a list of features, diagrams, and other requirements and demands a firm estimate and a delivery timeline. “I want to know precisely how much it will cost to build an elearning app using this specification.”
- Open-minded founders who come sharing their business goals and a high-level product vision.
The first group typically ends up with a product that goes nowhere, even though it’s been built to the spec exactly. They spent precisely the amount they were willing to invest, and the delivery deadline was met. But the product gains little traction.
The second group had tested the water with an MVP long before the first group released their product. They may spend the same amount of time and money, but their product is gaining more and more customers.
Why is that? Because you literally need to be a genius to get all aspects of the product right from the first go. I’m not saying you should come to developers unprepared.
All I’m saying is that Topflight has consistently delivered outstanding results (read digital products with a natural product-market fit, gaining traction) when working with founders who are willing to listen. Our lead engineers, strategists, designers, and almost everybody on the team have entrepreneurial experience. They have been in your shoes and know what it takes to realize a viable product idea.
Here’s a list of things you must decide on before embarking on the e-learning app development quest.
- define business goals (how weill you measure success?)
- set ROI goals
- understand your target audience’s pain points
- research competition
- specify a list of key features that will solve issues for customers
- decide on the appropriate technologies for creating the product
And even though founders can work through this list independently (definitely through the first four items), it’s best to enroll a development team to develop a feasible business plan.
We even used to offer Pre-flight Workshop to help founders get started, and now it’s naturally transitioned into the initial baby steps of our Vision-to-Traction System. And, of course, the outcome of these activities will differ for each project.
Here, I’ll give you an example. When Rocket Math’s founder reached out to Topflight with an idea to bring over his mobile app for math training to the web, we took the time to assess his product vision.
It quickly became apparent that we could leverage the existing codebase to port the mobile math-learning experience to the web while making the solution scalable and responsive, adjusting it to the new platform. That decision resulted in a significantly faster time to market.
Of course, your action plan will differ based on where you’re with your product. Here’s what you’ll end up with:
- list of essential features tied to your ROI goals
- architecture overview for the product
- main technology components and integrations for implementation
Step 2: Design and validate user experiences
Our next step on the e-learning application development journey is to make an interactive prototype. It’s a clickable version of the app characterized by the following:
- works in a mobile or desktop browser
- includes only mock data
- interactivity is limited to switching between app screens
Imagine designing a handful of screens critical to the application and then interlinking them in a way that makes an impression of using a real app. Seems pretty basic, right?
However, there’s a lot that goes into rapid prototyping. Designers need to define the color palette and fonts and decide on the user flows (a succession of steps customers take in the app to reach their goals), among other things.
The best part is prototyping is nowhere near as expensive as coding the same stuff. And we know that a few iterations are practically always in order, even if minor ones. Applying the changes based on feedback from test users will not make too big a dent in our budget while helping us move swiftly toward a proven product-market fit.
No code for prototyping
One thing worth mentioning here is no code. Sometimes, we can opt for a no-code prototype implementation. Let’s say you want to make an elearning app for employees, and your HR director perfectly understands what it should contain.
You could immediately jump to a no-code prototype as an alternative to building the app from scratch, including interactive prototyping. Pick a learning management system that offers ready-made mobile apps, populate the system with learning materials, and slap together mobile applications using the necessary modules:
- knowledgebase
- tests
- goals
Of course, thorough research into LMS capabilities will be necessary to identify a platform’s capabilities and limitations. However, this approach is justified for e-learning apps that don’t compete on the market and have limited utility, e.g., to educate employees.
Please note that e-learning mobile app development after a no-code prototyping step is mostly filling the LMS with relevant materials and setting up its admin portal.
Step 3: Put together a proof of concept
Ok, the prototype has been validated with test customers. We made a few changes to the UX/UI. Now what? Now we build a proof of concept. It’s going to be a prototype — only in code.
We take the same critical screens from the prototype (usually around 10) and build them as a mini version of our entire app. This means we set the architecture right from the get-go and use proper technologies to scale the solution later.
For now, we only need 1-2 key features to field-test our assumptions in practice and see if we can generate enough traction. With that, we can raise more capital and continue building an eLearning app or experiment with our product-market fit.
To clarify, a PoC is practically never shared with the general audience. Instead, you want to test it with a limited number of users conforming to your target audience requirements.
Step 4: Transition from a PoC to an MVP
Once we’ve found an optimal product-market fit with a PoC, it’s time to transition into a minimal viable product. So when you see an EdTech app in the App Store like Coursera — the major chunk of work to bring this app to life was done during this step.
The process itself is not too complicated. Elearning mobile app development involves several roles:
- a product manager who grooms a product backlog with all features prioritized
- coders who implement front ends and a back end
- designers who work on the remaining screens that didn’t make it into the prototype
- QA engineers who report UX and other issues
- devops engineers who set up automated pipelines to turn code into app builds
- a project manager who orchestrates team members’ work and updates the product owner on the progress
Here are a few things to keep in mind during e-learning mobile apps development.
Related: How to Build an MVP for your application
Agile methodology
Agile means nothing is set in stone, and we can introduce changes to better meet market needs. The only thing that stays the same is two-week sprints when we lock certain features that will be implemented during this period. That’s necessary to keep development velocity high. However, nothing prevents us from introducing new features or changing existing ones for the following cycles.
Related: A Guide to Agile App Development
Agile also means that you can interact with virtually anyone on the team. You don’t have to (a product/project manager should keep a tab on that), but if you wanted to channel a particular idea to designers, you could easily jump on a call and do that. There’s complete transparency throughout the process.
Using off-the-shelf solutions where applicable
As always, we’re not here to reinvent the wheel, i.e., the features that already exist as ready code and can be easily customized should be quickly adopted. Custom coding is required only for unique features that make our edtech software stand out. As for surveys, chats, sign-in options, and even typical AR features, plenty of proven, ready-made solutions exist on the market.
Automated testing and devops
QA engineers will not only manually test the app as we build e-learning apps for students. They will also set up automated tests at a certain point to stop going back to the same routine and to speed up the discovery of new issues. Automated QA is also part of a devops pipeline that transforms code into testable/releasable apps.
Related: DevOps Implementation Plan, Building Automation Test Strategy
Taking advantage of a platform’s capabilities
Modern smartphone OSs can be viewed as entire ecosystems. Take Spotlight on iOS, for example. Wouldn’t it be great to make learning materials discoverable through Apple’s search engine built into its smartphones and tablets? Android also has similar capabilities; in fact, they outshine iOS search capabilities due to Google’s proficiency in search.
Tech stack doesn’t matter as long as it’s scalable
I always say that the tech stack doesn’t matter. Each development team has its preferences. For example, at Topflight, we’d opt for such technologies (on a grand scale) as React/Node, React Native/Flutter, AWS services, Python, etc. However, we could also pick a different stack if we see that Vue/Angular would work better due to integrations with existing solutions. The important thing is to pick something scalable.
For example, I struggle to imagine a modern e-learning app built on core PHP that wouldn’t stagger with onboarding hundreds of thousands of users. In other words, choose technologies that scale well — and be upfront about that. Simply ask your devs if the selected tech stack can handle an x amount of active users, etc.
Step 5: Release the MVP
Releasing a digital product is usually the quickest and also most stressful step. On the one hand, everything is ready, and we only need to upload mobile apps to the App Store and Google Play, plus switch the web components to a live server environment.
On the other hand, I have yet to see a public product launch without a hiccup. Of course, the general public never notices, but that doesn’t mean developers don’t need to make last-minute changes to a server or hosting options for the app to perform flawlessly.
That’s precisely why many founders prefer to launch in stealth mode when they can invite customers gradually and closely monitor issues that only become evident in real life.
Step 6: Maintain the product
Maintaining an elearning app involves releasing new app builds with fixes and new features. To some extent, the maintenance phase repeats the previous design and development steps. However, one thing is different.
We decide what to ship in the next update based on live data from the software. An experienced team would have already integrated the app with mobile analytics and performance monitoring services. These services relentlessly log any data relevant to understanding user engagement patterns and critical issues (like sudden crashes or server request time-outs).
On top of that, we should also utilize customer feedback services to carefully channel any negative feedback outside mobile app stores directly to our support line. And every positive micro-interaction should be followed by a prompt to leave a review.
These six steps answer how to create an e-learning application with minimal overhead.
“Wait, how about the seventh step? I thought there were 7?” The last step is to take into account all the challenges you face when making an elearning app. In reality, they should be accounted for during the 6 steps outlined above, but I include them all as a separate step for ease of comprehension.
Challenges of Creating a Successful e-Learning Mobile App: Step #7
To learn more about how to create an eLearning app, we also need to understand the typical challenges associated with building such software.
Each of the concerns outlined below deserves a separate mini-blog. So don’t hesitate to reach out if you need more info for tackling these challenges.
- Provide offline capabilities to avoid interruptions during tests and exams. #protip: store the content of the current and next lesson locally on devices.
- Implement feedback mechanisms to facilitate student engagement and progress tracking. #protip: an AI engine can help you scale the feedback and scoring.
- Ensure inclusive UX design with accessibility in mind. #protip: use native accessibility options that come with Android and iOS.
- Use multimedia to create engaging learning experiences. #protip: video and audio allow students to absorb content faster.
- Address potential cheating concerns with ChatGPT or other AI technologies. #protip: no free-form answers?
- Manage intellectual property rights for textbooks and articles. #protip: include links to digital libraries or e-stores.
- Incorporate teacher input in the UX design to align with innovative methodologies. #protip: get educators involved during the prototyping step.
- Ensure data privacy and security, particularly concerning student information and test results. #protip: encryption and secure connections.
- Address device compatibility and performance issues, especially on older or less powerful devices. #protip: test on older devices thoroughly.
- Manage content updates and ensure the app remains relevant and up-to-date with educational trends and standards. #protip: integrate with an LMS or CMS.
- Deal with potential distractions or interruptions from notifications, other apps, or external factors such as noise or surroundings. #protip: the focus feature in iOS
- Integrate social features such as discussion forums, peer feedback, or collaborative projects in a way that enhances the learning experience and doesn’t create distractions. #protip: allow posting to Twitter and Facebook.
- Find ways to engage and motivate learners to actively participate in the learning process and remain committed to their goals. #protip: gamification techniques.
Addressing these challenges before you begin e-learning Android app development will help you create an app for e-learning that’s likely to outperform most competitors.
You may also read up on how to build an educational app in a separate blog on our site.
The Cost of e-Learning App Development
For e-learning app development, the cost of an MVP can vary widely depending on the features and complexity of the app. As a rough estimate, clients can expect to spend between $120K and $180K for an MVP. It’s important to keep in mind that this is just an estimate and the actual cost will depend on the specific requirements of the project.
At Topflight, we have a unique approach to e-learning app development called the Vision-to-Traction System. It’s a comprehensive system that we use to build products that are in line with our client’s vision and goals.
Our approach involves creating a detailed product roadmap, including an MVP (Minimum Viable Product) and subsequent product iterations. We work closely with our clients throughout the process, providing regular updates, taking feedback into account, and answering “How to build an e-learning app?” in detail. We also offer a money-back guarantee like no other software development company.
Topflight’s Experience in e-Learning App Development
RocketMath is an edtech app that helps students learn and master math skills through a fun and interactive game-like experience. The app provides students with personalized math problems based on their skill level and progress, helping them build confidence and proficiency in math.
Topflight worked closely with the RocketMath team to design and develop the app, creating a responsive and intuitive interface that was engaging and easy to use. The app features a comprehensive set of features, including a custom math engine, user account management, and progress tracking.
The app has been successful in helping students improve their math skills and has received positive reviews from both educators and parents alike:
- Partnered in 2019.
- Deployed the following services: rapid prototyping, full-stack development, product strategy, revenue strategy, devops.
- Boosted the user count to 320,000+ (200% growth since 2021)
If you have any questions on how to develop an elearning app, get in touch today.
Frequently Asked Questions
Can mobile e-learning apps be used for corporate training programs?
Yes, mobile e-learning apps can be a great tool for corporate training programs. They provide employees with flexibility and accessibility to learning materials on the go, which can improve engagement and retention of training materials.
How do you incorporate gamification elements into mobile e-learning applications?
Gamification elements can be incorporated into mobile e-learning apps through the use of reward systems, badges, leaderboards, and other game-like features. These elements can help increase user engagement and motivation to complete learning tasks.
Is it necessary to have a mobile responsive website in addition to a mobile e-learning app?
It’s not necessary to have a mobile-responsive website in addition to a mobile e-learning app, but it can be helpful to have both to provide users with multiple options for accessing learning materials. A mobile-responsive website can be particularly useful for users who don’t have access to a mobile device or who prefer to access learning materials on their computers.
How do you ensure that mobile e-learning apps are accessible to users with disabilities?
To ensure that mobile e-learning apps are accessible to users with disabilities, developers should follow accessibility guidelines such as the Web Content Accessibility Guidelines (WCAG). This can include providing alternative text for images, using contrasting colors for text and backgrounds, and ensuring that the app is compatible with screen readers and other assistive technologies.
What are some key learnings for iOS e-learning application development?
Some critical considerations for e-learning iOS application development include ensuring that the app is designed for the specific needs of iOS users, complying with Apple’s App Store guidelines, optimizing the app for different screen sizes and resolutions, and integrating features such as push notifications, in-app purchases, and social media sharing. Additionally, it’s vital to ensure that the app provides a seamless and intuitive user experience.