Case Study, Healthcare, Mobile App, UI/UX Design, Web App
Smarter Symptom Tracker: Remote Patient Monitoring App
Smarter Symptom Tracker Web, iOS, and Android Development
Smarter Symptom Tracker is a web and mobile app from the TMJ & Sleep Therapy Centre Of San Francisco for pain and sleep disorders. Dr. Jamil Alkhoury, the founder of the clinic, reached out to us to develop an iOS, Android, and web application. The mobile apps would be used by clinic patients to record and track their progress, refill prescriptions, message their doctors, keep diaries during treatment, and visualize their health. The web app would be used by doctors to monitor their patients’ progress and identify clinically-significant health changes that signal the need for a return visit.
- Summary:
Total Cost: 500 hours | Length: 8 months | Type: Rapid Prototype, Dev | MVP v1: 200 hours, 2 months - Platform:
Web, iOS, Android - Technology Stack:
Laravel, jquery, Laravel passport, React Native, Plotly.js, React Native Charts Wrapper, google virtual machine, google SQL
Development Work
After we designed the user interface and user experience for the mobile and web apps, our development team was engaged to implemented the designs into a web app and native mobile apps on the apple and google play store.
The core features of the web app included a superadmin role to add new clinics, an admin role to add new patients and monitor each patient’s data, and a smart algorithm that interprets significant changes on each patient’s graph.
The challenge with the web app was making sure we were developing an MVP (minimal viable prototype) of the algorithm used to detect symptom changes. At one point, we discussed machine learning to cover more subtle scenarios, but instead we agreed to launch with a simpler formula that would cover the most common changes. This ended up being a worthy compromise that allowed us to get to market faster.
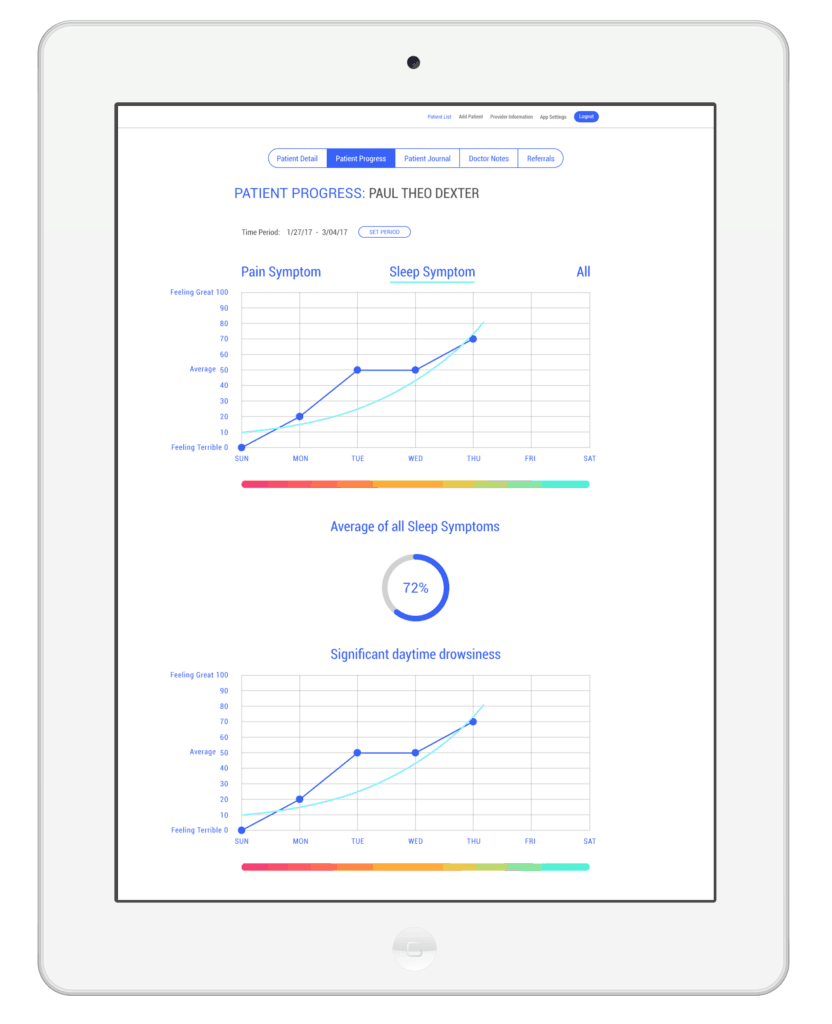
The core features of the symptom tracker included an onboarding process for patients, the ability to input pain and sleep symptoms, prescription refill and messaging, and robust health visualization. The health visualization graph allowed patients to toggle displays based on both time (week, month, all time) as well as toggle displays based on symptom granularity (example: see severity of all pain symptoms versus severity of just headaches).
The challenge with the mobile app was making sure the user experience for patients was slick, intuitive, and value-adding. Upon signup, we give users an onboarding tutorial on how to use the app. We guide them through each step of the tracking process from symptom addition to their first check-in. Then, we help them derive immediate, visceral value from tracking their symptoms by showing an avatar surrounded by a simple scale of how they feel overall (great, terrible, or average).
Toolset
For the web version of the symptom tracker, the primary tools we utilized included Laravel and jquery, Laravel Passport for oAuth2 login, Plotly.js (https://plot.ly/javascript/) for the graph displays. For the iOS and Android mobile apps, we used React Native as the framework, React Native Charts Wrapper (https://github.com/wuxudong/react-native-charts-wrapper) for the graph displays, and WIX navigator for cross-platform navigation.
HIPAA Compliance
As with any application involving PHI (protected health information), we combed through our internal HIPAA Compliance Checklist to ensure we built this using compliant software design. We added encrypted data transfer between the apps and server, encryption for data at rest, limited the personal data we collect, restrict user permissions, removing PHI entirely from push notifications, and hosted our servers within a HIPAA-compliant hosting environment.

IN THE END…
Let’s cut to the chase. How did it turn out? We bid the development project at 536 hours and got it done on time within that budget. In the end, we helped Dr. Alkhoury publish a web portal, iOS app, and Android app that is now being tested in his clinic. We will continue iterating based on patient and doctor feedback until we solidify the product that will be rolled out to other clinics as a SaaS offering.

Dr. Jamil Alkhoury
Director, TMJ Sleep Therapy Centre"I have dealt with many contractors in my business career, and Topflight is by far the most professional and responsive I have worked with. They’re prompt, give regular updates, answer emails—our main form of communication—within an hour if not right away, and work incredibly hard to fix any problems. They spelled everything out at the beginning, fulfilled every promise, and were honest about the cost. In every other working experience I’ve had with contractors, I’ve been hit with hidden or additional charges. With Topflight, I paid exactly what had been agreed upon."