When you’re building a new web or mobile app, there are really two factors to consider when deciding what framework to use:
- which tools you know best
- the best tool for the type of application you’re building
When you’re a non-technical founder hiring developers, then it’s really about #2. For the sake of this post, since this blog is mainly for non-technical founders (and not-yet-unicorn coders that still require technical help), I’ll focus on #2. Without further ado, let’s discuss the best frameworks for web development.
Top Takeaways:
- Three web frameworks can be used to build a web application: back-end frameworks, front-end frameworks, and CSS/UI frameworks.
- Front-end frameworks like React and Angular allow creating the most scalable robust single-page apps.
- CMS platforms, in many cases, function like web frameworks for non-technical founders. However, web apps built with CMSs are limited in features by available plugins. They require custom coding for implementing nuanced use cases.
Table of Contents:
- Top web development frameworks for front end
- Back-end web programming frameworks
- UI/CSS web application framework software
- When to Use WordPress / Joomla / Drupal
- When to Use Ruby on Rails or Laravel
- When to Use Javascript Frameworks
- A Case Against Using Web Frameworks
- Keep Calm and Think about The Best Tool for the Job
Web App Development Framework Definition
Let’s start by reminding ourselves that a web development framework is a collection of development tools, plugins, libraries, and best practices aimed at helping developers to create web applications faster.
A typical modern web app requires front-end and back-end web frameworks. Developers use front-end frameworks to build customer-facing elements of a web solution. Accordingly, coders use instruments of such frameworks to quickly put together charts, tables, menus, and other ubiquitous UI elements.
As the name suggests, back-end web frameworks deal with everything related to server-side (aka back-end) development. That may include business logic, databases, API integrations, and other invisible blocks bringing the client-side into play.
Often, it makes sense to use so-called UI or CSS frameworks. They come with template designs and layouts and enable cross-device and cross-browser compatibility of your web app. So if you expect customers to use your web solution across desktops, tablets, and smartphones, a CSS framework is a great, legit shortcut to achieve that.
Best Frameworks for Web Development
There are dozens and dozens of different types of web frameworks that you can choose from. Many of them (at least most-used web frameworks) are open-source. Therefore, you pick any depending on your project needs and if you’re developing an MVP or a go-to-market app.
That said, let’s quickly review the most popular web frameworks for front end, back end, and CSS.
Top web development frameworks for front end
Ok, what are the best open-source web application frameworks for creating the front end of a web application?
React.js
React is one of the most popular web development frameworks, even though some call it “just a JavaScript library.” I know many developers who say it’s the best framework to build web applications.
Facebook created React when they needed to optimize the social feed updates so that the users don’t have to refresh the whole page to get new content. Instead, the feed pulls new content as it becomes available.
The usage statistics show that around 9,000 industry leaders, such as Airbnb, Uber, and Netflix, currently use React.js.
What are the top 3 advantages of using React?
- reusable components speed up development
- virtual DOM ensures flawless rendering
- allows reusing code for mobile apps with React Native
Angular
Angular (don’t confuse it with Angular.js — a shunned-upon predecessor) is another well-established front-end web development framework. The technology has gained popularity after Google has built many of its products, including Gmail and Hangouts, using Angular.

The tech community seems to favor the framework for developing complex enterprise applications that may benefit from such Angular features as dependency injection. Some go as far as to say that Angular is the best web framework for enterprise applications.
What are the top 3 advantages of using Angular?
- offers a toolset to build responsive solutions and PWAs
- comes with everything necessary to start development out-of-the-box
- includes Material Design library for creating UIs
Vue.js
Vue.js is a quick website framework that came out of a personal project by Evan You. Unlike other front-end frameworks, Vue can be used just for the view layer. Developers can use Vue for rapid prototyping or bundle it with other libraries if they need a custom front-end stack.
Vue also works great in tandem with backend-as-a-service technologies like Firebase.
What are the top 3 advantages of using Vue.js?
- can be easily integrated with other apps, built in JavaScript
- very developer-friendly; a JS developer can pick it up very quickly
- two-way data binding allows creating highly interactive web apps
Ember.js
Ember is the best modern framework to create web applications for seasoned developers. The framework comes with everything preconfigured so that programmers can immediately begin working on a project.
The big names backing the technology include Apple and Netflix, among others.
What are the top 3 advantages of using Ember.js?
- comes with easy-to-use APIs for various purposes
- determines the overall app structure, which minimizes mistakes
- advanced routing options
Svelte
Svelte is a relatively new, easy web application development framework that has already garnered a lot of attention from JS developers. It’s the #1 ranking technology (read hot as fire) among other JS frameworks in the State of JavaScript 2020 survey.
Svelte’s main philosophy is to compile code into vanilla JS during compilation instead of using virtual DOM.
What are the top 3 advantages of using Svelte?
- boilerplate-free code results in fast-loading and fast-running applications
- practically no learning curve for JS developers
- comes with built-in animations and visual effects

Back-end web programming frameworks list
As you already know, for a web app to function correctly, there needs to be a server-side with a database, business logic, integrations, etc. Back-end web frameworks serve precisely this purpose.
Laravel
Laravel is often pitched to startups as the best framework for simple web apps. The framework is based on PHP, a relatively simple programming language. Therefore, it’s easy to find skilled developers and scale or replace your team.
What are the top 3 advantages of using Laravel?
- comes with lots of out-of-the-box templates and features
- allows to relatively easy scale any web application
- offers thorough documentation and support from the dev community
If you want to learn more about using Laravel, here’s a blog we wrote about using Laravel for developing healthcare applications.
Django
Django is a Python-based back-end web framework that focuses on development velocity. The technology comes with everything necessary for creating a modern web app, including caching, ORM, security, middleware, etc.
Since Django implies the use of Python, the framework is a common choice for machine-learning-related apps.
What are the top 3 advantages of using Django?
- other Django apps can be easily plugged into your application
- optimal performance in a Python ecosystem
- one of the most performant frameworks for a website

Flask
Flask is a lightweight framework for website development. Like Django, at its core, Flask runs on Python. However, it’s a micro web framework that doesn’t offer any out-of-the-box tooling and instead works with pluggable modules.
Such an approach grants coders more freedom to choose libraries they see as the best fit for the project.
What are the top 3 advantages of using Flask?
- ideal for MVP and simple projects
- provides more flexibility in integrating with other solutions
- like Django, seamlessly integrates with ML projects
Ruby on Rails
Ruby on Rails is one of those veteran technologies that seem to have been on the tech scene forever. This framework has influenced many other frameworks, for example, Laravel and Django.
As with any full-fledged framework, Ruby on Rails comes with all required tooling for building large-scale web applications and applies the convention over configuration approach.
What are the top 3 advantages of using Ruby on Rails?
- implies using clear-cut best practices for web development
- relies on a humongous collection of plugins
- great for large but not single page web applications
Express.js
Express.js is one of the most used frameworks to build websites acting as single-page applications. It’s based on Node.js and often powers apps that have React.js or other flavors of JS front-end web frameworks.
Even though Express.js doesn’t come with any ready-made components, it’s still the go-to tool for building server-side rendered web apps.

What are the top 3 advantages of using Express.js?
- can be used by front-end developers experienced in JavaScript
- features an efficient debugging mechanism
- allows to rapidly scale a web application
UI/CSS web application framework software
CSS or UI web frameworks aim at simplifying design implementation in web solutions. Such frameworks typically consist of code libraries with ready CSS templates and additional JavaScript-based functions.
Bootstrap
Bootstrap is the most popular CSS framework in the world, dating back to 2011 when it was first released by Twitter. The framework runs on HTML, JavaScript, and SASS, helping front-end developers build responsive, mobile-first web solutions.
What are the top 3 advantages of using Bootstrap?

- supports the CDN (content delivery network) technology out-of-the-box
- features a massive collection of UI templates and pre-set layouts
- allows to easily combine different UI elements
Bulma
Bulma is another popular UI framework that runs purely on CSS, with no JS required. Developers can use Bulma to quickly customize site design by using sass files, variables, and web packs.
What are the top 3 advantages of using Bulma?
- supports CSS flexbox, the latest version of CSS web layout model
- allows implementing SASS modules to easily fine-tune designs of various parts of a web app
- an extensive collection of presents and web components
Tailwind
Tailwind goes by the name of a utility-first CSS framework. It operates on a lower level than Bootstrap or other UI frameworks. What that means is instead of offering predefined components, Tailwind promotes the idea of CSS classes, which developers can modify at their own discretion.
What are the top 3 advantages of using Tailwind?
- blank layout canvas with no forced design decisions
- allows for styling HTML elements much faster
- comes with built-in security features
Materialize
Materialize is a modern responsive front-end framework based on Material Design. As you’d expect, the technology helps easily style a web app to render appropriately on smartphones, tablets, and other devices besides desktops.
What are the top 3 advantages of using Materialize?
- includes an impressive collection of admin templates
- features form validation & animations that are easy to integrate
- supports all major web browsers
Foundation
Foundation is the most advanced UI framework created by ZURB Foundation. It comes with a sass compiler, its own command-line interface, and many other tools that help design a website faster.
What are the top 3 advantages of using Foundation?
- supports all the latest CSS features
- provides a modular approach to building layouts
- bloat-free CSS and HTML coding
When to Use WordPress / Joomla / Drupal
These are all content management systems (CMS). In some cases, it makes the most sense to prototype with a CMS when you don’t yet have a product-market fit. The obvious case is a blog, where a CMS can easily handle hundreds of thousands of users when you have solid hosting. The not-so-obvious case is when you’re trying to build a dynamic application. Programmers will say that eventually, it’s not worth the trouble because CMSes are a bit like a tree branch: it’ll bend to your will, but bend it enough, and it’s gonna break (and cause tons of technical debt in the process).
But sometimes, there is an existing plugin or framework built on top of a CMS that works. For example, social networks. There’s jomsocial on Joomla, BuddyPress on WordPress, and if you need something closer to a middle ground between custom programming and CMS, drupal. There are custom plugins for all 3 platforms that allow aggregate ratings if you’re trying to build a review site.
(Source: http://bit.ly/1VBN3uA)
In short, if there’s a custom plugin that does what you’re trying to test, a CMS would absolutely be the easiest, fastest way to get started. And even if you need to hire technical help, programming help for a CMS is always way cheaper than any other programming language.
Related: Choosing between PWA and Native
Choosing between Swift and React Native
When to Use Ruby on Rails or Laravel
First, Ruby on Rails and Laravel are not programming languages. Ruby is a programming language, and PHP is a programming language. Rails and Laravel are two frameworks that enable you to develop custom apps quickly using Ruby and PHP, respectively.
The reasons you’d look at either of these frameworks over a CMS are:
- You know some Ruby or PHP
- Your app is too data-intensive for a CMS
- Your main goal is a web app (or you plan to go mobile with a Rails API as backend)
I’m not a PHP dev, so I haven’t played with Laravel, but I have built some things with Rails. First, let me just say that a junior developer could get very, very far with Rails. Much of this is because Rails has a gem for just about everything (gems are basically more advanced WordPress plugins). You can finagle a database with ease from the command line using Active Record and via inline MySQL. And there’s just so much existing documentation at your fingertips. I have yet to run into an issue that I couldn’t solve by searching StackOverflow.
For beginning developers or prototypers, The Rails Way is a blessing because it enforces convention over configuration. You won’t get puzzled by 10 different ways to do everything (we’ll talk about the opposite case with javascript later). And lastly, Rails makes it easy to write an API, so you or your devs can build a custom frontend (like in React / Flux or Angular) or a mobile app that uses the API as the backend.
(Source: http://bit.ly/1VBOXvo)
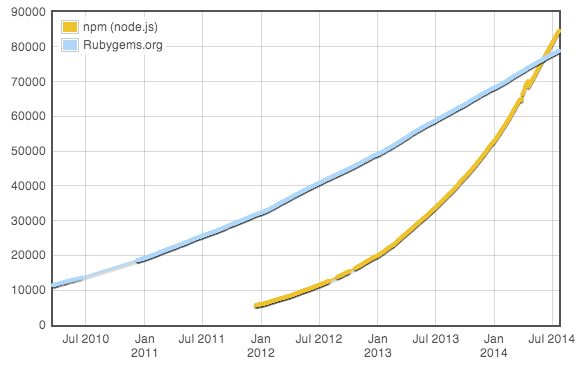
Where Rails has run into a bit of disuse is when you’re trying to build a Single Page App (SPA) or an app that feels like a SPA. This means that instead of routing to different pages for different purposes, you want to refresh parts of a parent page. This is basically how all the modern social apps like Instagram work. The Rails community is trying to catch up to this enormous market by launching Rails 5 with ever-evolving turbolinks and Action Cable, although much of the developer community thinks it’s still not fully there yet.
My personal opinion? If you know Rails (or Laravel), use it to prototype any app where you need a good SEO strategy for your user-generated content. Your time to market will be much faster, and I believe that whatever disadvantage you get from not having a bleeding-edge SPA is compensated with the out-of-the-box SEO advantages you get from having unique pages for all your content and the shortened time to market from using The Rails Way.
Also: ignore the myth that Rails is too slow unless you have 100k users. If you’re just starting out and your app is already slow, the reason it’s slow is not because of flaws in Ruby but because your code needs refactoring.
I leave you again with this gem from Ben Horowitz: “There are only two priorities for a start-up: Winning the market and not running out of cash.” Rails is built for both.
When to Use Javascript Frameworks
The reasons I believe you should be considering Javascript frameworks are:
- You plan to know full-stack javascript
- Rails is too slow for your app
- Your primary goal is a Single Page App and/or hybrid mobile apps
When you enter the realm of full-stack javascript, you have to embrace having a bunch of different frameworks to pick from and needing to keep up the joneses. Full-stack javascript is in a constant state of change, with new frameworks coming out every week.
You may have heard of the MEAN stack, which I believe was an acronym created to make full-stack javascript feel standardized next to Rails, but FreeCodeCamp (the largest javascript boot camp in the world) has already replaced Angular (the “A” in MEAN) with React. MongoDB (the “M” in MEAN) is a NoSQL database, which most programmers readily admit is not the right fit for most applications because they need a Relational database like MySQL.
Because JS lacks standardization, just getting your build environment ready can take days. To manage this application even if you have a dev team requires that you’re comfortable with this.
But once you’re experienced enough, the upside is that JS frameworks are undoubtedly more powerful, numerous, and flexible than Rails. Node.js is just far more powerful than Rails. Once Rails hits 100k users, you usually run into serious problems. Not so with Node. As far as the extensibility factor: Node is catching up to Rails in NPM modules (the analog to Rails gems). And I just have to mention my full-stack JS friends tell me Node is really fun to work with.
(Source: Hackhands)
Where javascript frameworks truly shine is when you’re talking about a mobile app. I believe that React.js and React Native are going to dominate the frontend wars for the next decade. Instead of forcing you to adopt a bunch of customs that are specific to a framework (cough, Angular), it’s pretty much all vanilla JS (i.e., plain javascript syntax). Using React means that you can essentially use one programming language to develop web apps + native iOS apps + native android apps.
So if you’re custom developing your mobile app, I just don’t see a better option. This or some form of that is the future.
A Case Against Using Web Frameworks
Some web developers and architects get so overwhelmed with all the latest frameworks, they start preaching a stackless approach. Their arguments mostly revolve around two points:
- frameworks have become too bloated and carry too much code bloat
Many of these bloated features may be edge-cases, never needed in many projects. However, you still get these features when you download a framework.
- web components have matured enough, and web browsers support them; therefore, modular HTML coding allows to build any web apps
Still, the proponents of the no-frameworks approach, for example, Daniel Kehoe, admit that the tooling that comes with modern web frameworks is still necessary to scale. Plus, a no-framework approach doesn’t cut it if you need a SPA. And of course, no one said that back-end frameworks should be thrown away.
Related: How to Choose a Framework for your Mobile App
Keep Calm and Think about The Best Tool for the Job
I hope that helps you navigate a landscape of too many programming frameworks by highlighting my thought process behind picking one for the purpose, whether you’re looking to prototype, scale beyond 100k, or go hard after mobile.
[This post was originally posted on 23rd January 2018, and has been updated with more relevant content]
Frequently Asked Questions
Why didn't you mention jQuery?
JQuery’s market share is indeed around 95%, but the only reason is there are too many outdated sites in the world.
What frameworks do you recommend for developing a healthcare app with A1 features?
Depending on requirements, Django and Laravel can be great options.
What is the best framework to build a website?
Depends on what you are trying to build. React.js plus Node.js seems to be a no-brainer for many modern web applications.