As a restaurant owner, it can be overwhelming to manage the hoards of ‘hangry’ customers that flock in at peak hours. We know that hiring more staff or expanding the restaurant is not the best move in this scenario. Custom developing a mobile app similar to Chick-Fil-A can actually be your best bet.
Chick-Fil-A did an incredible job by evolving its services and introducing the Chick-Fil-A One app to reduce waiting time for walk-in customers.
We can linger around the immense benefits of the Chick-Fil-A app but that is not what this article is about. Here we take you through the technical aspects of creating a mobile ordering app and analyze each feature in detail.
1. Tech Stack
Let’s kick things off with the major technologies involved. Our preferred tech stack for this app consists of React Native for the frontend and Firebase for the backend.
Read Also: iOS Swift vs React Native
How to Choose the Right Tech Stack
2. Design Phase
In this section, we start with what happens in the design phase, and later we’ll proceed to the features covered in the development phase.
Wireframes/UX Functionality
Our process starts with creating wireframes and working on the UX of the app. The blueprint of the whole app is finalized in this step as we need to create a unique design and offer an authentic user experience based on your restaurant’s branding. With a dab of ingenuity, we can create a flow that meets our specific needs and stands toe-to-toe with the user flow of Chick-Fil-A. During the UX design phase, have a trial audience to provide you with feedback. Make all necessary revisions before proceeding to UI design.
 UI (includes feedback and revisions)
UI (includes feedback and revisions)
The prototypes from the previous step are translated into visual design mockups with all the necessary elements like images, icons, and appropriate content.
Development Review
We consider this step to be important for the smooth transition from the design phase into the development phase. An in-depth review of the development procedures is conducted in this step.
Total Estimated Time for Design Phase:
140 hours required. This accounts to around 4-6 weeks.
Total Estimated Cost for Design Phase:
The total cost of the design phase comes to around $10K.
Related Post: How To Nail Down The Perfect Mobile App Design?
3. Development Phase
Time to buckle up and shift gears toward development.
Here we will take a deeper look into the different features that make up Chick-Fil-A.
Authentication
We commence development with the very first feature the user interacts with. User authentication allows you to be aware of each user’s identity so that you can offer them a personalized experience. Using Firebase authentication, you can offer sign in via email and password or SSO using Facebook or Google.
Firebase provides an easy-to-use SDK along with the necessary backend services. Since we are pairing React Native with Firebase, we can start off with the well-tested react-native-firebase project. It provides manual integration as well as a basic starter kit.
App navigation
You don’t want your impatient customers to wander around the app and get frustrated. This is where user-centric navigation comes in.
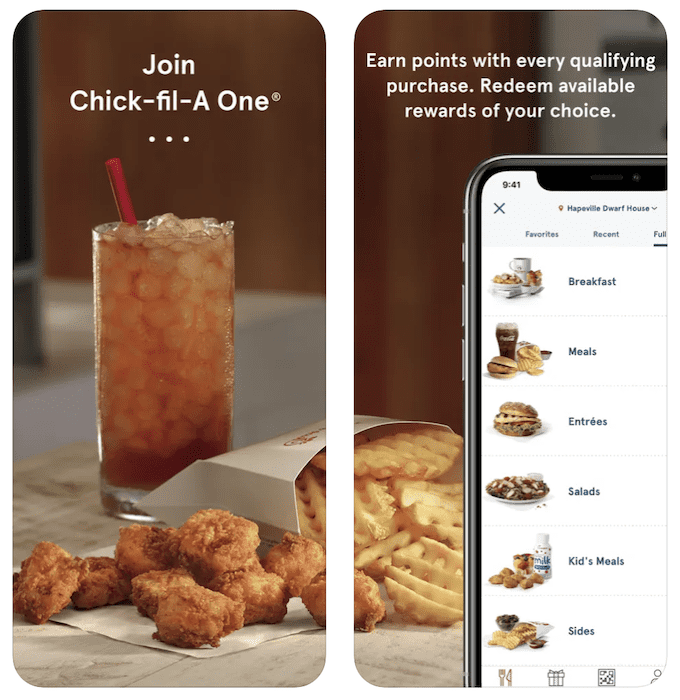
The thing we love about the Chick-Fil-A app is that it takes the users directly to what they want – food!
The two most popular APIs available for this purpose are React Navigation and React Native Navigation. React Navigation is written in JavaScript and offers a more straightforward implementation.
On the other hand, we want a more smooth, native-like look and feel for Chick-Fil-A. This is possible using React Native Navigation.
Image credit: App Store, Chick-fil-A
Integrate In-app Payments
When Chick-Fil-A launched in mid-2016, the design for the payment section led users to believe that there was only an option to add funds to the ‘One Card’ and pay using the loaded balance.
In early 2017, the payment section was redesigned based on user feedback to include options to pay with a credit card or Chick-Fil-A One. These in-app payments are handled via a payment API or payment gateway.
We have a number of different options to choose from. One of these options is using Square’s Payments API for in-app payments. It is a complete end-to-end solution that saves you from the hassle of traditional merchant accounts. You don’t need a separate payment gateway with Square.
This payment option also pairs pretty smoothly with Square POS.
Mobile ordering apps must be designed by a custom mobile development company that prioritizes efficiency and user experience.
Integrate Orders API
The orders API is a core function of the app. The orders API will handle the ordering process of choosing a meal of your choice and customizing it according to your taste.
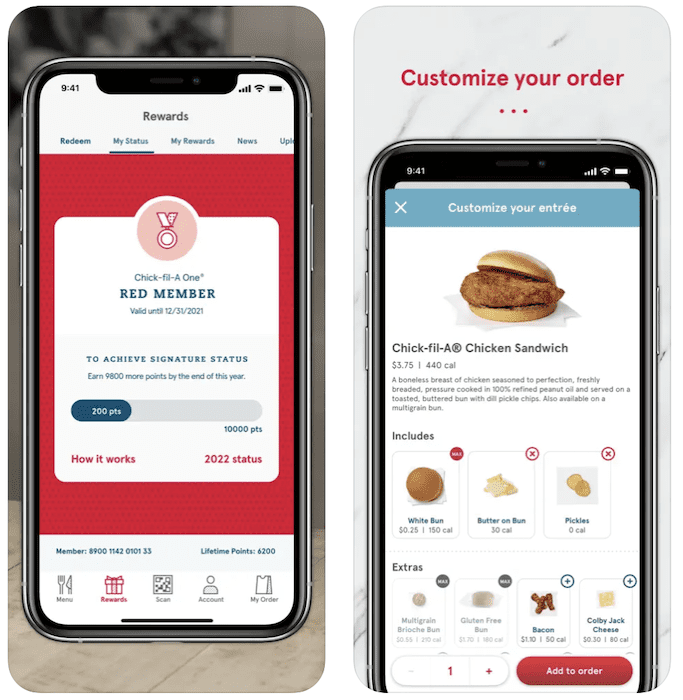
It gives users the ability to choose extras, select different options for the meal, select and customize the side dish, choose a beverage and review the meal. Once all this is done, users can add the order. The ‘My Order’ icon at the bottom menu will allow them to access their selection.
Chick-Fil-A offers a really neat ordering process. All of this can be implemented using the orders API.

Maps API with geolocation
The maps API will retrieve the locations of the restaurants from Square and display them on the map.
The ‘Find a Restaurant’ option in the Chick-Fil-A app takes a user straight to the map. From here, selecting the ‘Nearest’ tab allows the Map API to deliver location-based results to the user showing the branches that are near the user’s device location.
Once the user selects a restaurant, options for ‘Catering’ or ‘Mobile Order’ can be selected. From this point onwards, the Orders API takes over.
In terms of implementation, it can be a bit tricky to get the Maps API integrated, get the appropriate callbacks set up and make it perform as desired.
Image credit: App Store, Chick-fil-A
Online menu and integration with POS catalog
Let’s assume we’re using Square to handle the core functionality of the app. This step includes building a web interface for updating or editing our menu. The web interface will sync the Square catalog with the backend catalog. Our app will pull data from the backend to display items on the menu. This is the most intricate and time-consuming feature in the whole app development process. It will take approximately 80 hours of development time.
‘Favorites’ section
Users crave ease and this is exactly what the favorites tab provides. Regular users can simply tap the favorites option to quickly order what they had the last time.
Tip: You can also provide your users with a much more personalized experience by showing intelligent suggestions here. Implementing machine learning and displaying what the user is most likely to order next can really boost your app engagement.
Depending on the complexity of the favorites algorithm, this can take between 24-40 hours to implement (average 32 hours).
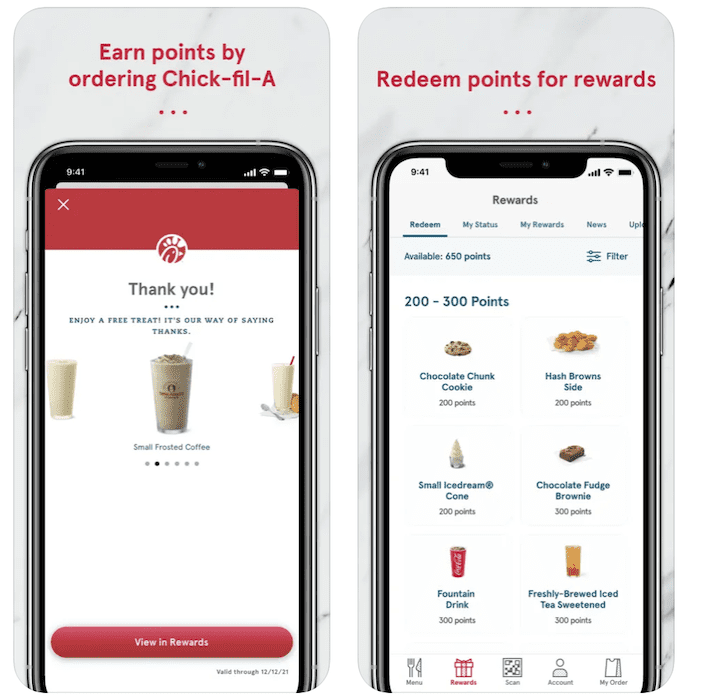
 Rewards and Loyalty program
Rewards and Loyalty program
Offering rewards and a well-planned loyalty program is the best way to retain your customers.
Chick-Fil-A has evolved its ‘My Treats’ from the ambiguous treat tracker to a more refined and rewarding system. A lot of hard work and chicken nuggets go into accumulating enough points to reach the coveted Red status.
You can design your own loyalty program and customize it to fit your restaurant. There is room for a lot of creativity here. From points sharing to different level based rewards and incentives.
Related: How to Create a Loyalty Program App
Testing and deployment
Once all the modules are ready, it is time to put them to the test. The app as a whole must offer a fluid experience to the user. The interoperability and compatibility of each module with each other is vital and can only be achieved by thorough testing.
Any lingering bugs are also identified and solved in this phase. Once the app is all set, it’s time to release it.
The deployment process for Google Play Store and App Store are different and require a number of different prerequisites.
You will be required to upload an app build along with the metadata which includes marketing screenshots, app icon, app title, app description, keywords and a few other things.
After all the steps are completed and the app is approved, your app will be available to the public to download.
Testing and deployment will consume a lot of time. Going back-and-forth the features will be analyzed, errors and bugs identified and fixed.
Some handy testing tools include Appium and Experitest. This blog post from Chick-Fil-A offers an insight into how they have automated their app testing process.
Total Estimated Time for Development Phase:
Development phase will be completed in an average of 455 hours. This will be divided over a period of 4 months.
Total Estimated Cost for Development Phase:
Approximate cost based on the hours is about $34K.
4. Total Cost and Time for the App
Overall Time:
Adding the design and development estimates we get a total of 595 hours.
Related: Understand App Development Costs
Overall Cost:
Consolidated cost based on our calculations is $44K. Do keep in mind that this figure is based on our rough calculations of the average time it will take to implement each feature. If your app has any added functionality, it will be adjusted accordingly.
5. Comparison of different APIs
Using the right API to speed up the app creation process is a no-brainer. Let’s now compare four popular APIs which can be helpful in the creation of our app.
 Olo
Olo
It is a pretty robust platform that handles orders, online store, payments and menu management. It is a good fit for multi-location restaurants. Some famous brands like FreshGriller and WhichWich are using Olo.
The main drawback of Olo is that it does not have a POS system. Although they offer support for integration with other popular POS systems and loyalty programs, it is not an ideal fit for our app. The minimum cost is $3K per brand per month.
Levelup
Acquired by Grubhub, this is a good option for very large brands. They require a minimum of 25 locations to get started. Customers include restaurants like Cava.
Unlike Olo, they do offer a POS. The platform fees start at $1500 per month and the app development fees start at $25K. It is only available for large brands and not suited for our app.
Square
Mainly a POS system that does not have loyalty points. Shake Shack is a customer of Square and they have an app built using their service (without the loyalty points).
Square does not charge a setup or monthly fee for the POS. They charge 2.6% + 10 cents for every payment you receive.
Toast
Although the first impressions of Toast reveal it’s poor UX, it is a pretty solid candidate for our app. Powering restaurants like Green Tomato Grill, it comes with a minimal cost of entry and can accommodate single locations.
The approval process for getting on board with Toast is a bit long and it typically takes somewhere between 3-6 weeks.
6. Problems when choosing the right API
Based on our thorough research, Toast was shortlisted as a viable candidate to create an app like Chick-Fil-A.
Sometimes during the app development process, everything does not go exactly as you would want it to go. As a founder, you have to account for unexpected delays. We had this experience during the development of one of our recent apps.

Due to this, we had to reconsider our options and look for an alternative solution. All this going back and forth and waiting for approval from the API provider delayed our development timetable by 5-6 weeks.
Seasoned founders are prepared to handle such eventualities and tackle the problem head-on. While planning and preparing the timeline, always factor in some extra time as well as costs involved in developing the app in case things do not go as planned. Thorough research at the very start can help reduce the likelihood of problems of this nature. Based on your research, you will also have alternative options to turn to.
7. Advanced features
By now we have created a pretty solid Chick-Fil-A style app. It is a really powerful app that can help scale your business to the next level.
In the constantly progressing app world, there is always room for new and more advanced features that utilize the latest technological innovations. One such feature that comes to mind is to use geofencing to send time-expiring discounts when a user is near a restaurant location.

Conclusion
A lot goes into creating a successful mobile ordering app like Chick-Fil-A. While it is a complicated app to make, the benefits of creating such an app for your business are immense.
At Topflight Apps, we love a challenge and specialize in creating apps that leverage the latest technologies and best coding practices to deliver wonderful experiences. If you are a restaurant owner and are looking to step up your game, reach out to us here and let us take care of the rest.
Related Articles:

 UI (includes feedback and revisions)
UI (includes feedback and revisions)


 Rewards and Loyalty program
Rewards and Loyalty program Olo
Olo