A question we often get is whether React Native or Swift is the better platform for iOS app development. Both platforms can be used to create excellent native apps that run smoothly on iOS, but they require different skill sets and resources to build. The framework you ultimately decide to use has both financial and technical implications for you and your team. So let’s dig in and find out whether your mobile app will benefit from React Native, Swift, or something else.
Table of Content:
- Introducing Swift and React Native
- Performance
- Maintenance
- Third-party APIs
- Over-The-Air Updates
- Which Platform is best for complex enterprise apps?
- Finding developers for Swift and React
- Is it safe to build your app on an open-source framework?
- Are React and Swift HIPAA, PCI compliant?
- Choosing between the two
- Our Experience in Swift App Development
- Our Experience in React Native App Development
Introducing Swift and React Native
What is Swift?

Apple has developed Swift to make the most of its hardware. So the software is purpose-built to leverage all the power and capabilities that Apple hardware has to offer.
The company regularly updates Swift: The most recent version is Swift 5, but there are still many iOS apps written in Swift 4 and even Swift 3 programming language that continue to work seamlessly on the newer phones.
Benefits of Swift
We’ll have plenty of time to discuss the advantages of Swift vs. React Native and vice versa in this blog. At the same time let’s give an overview of its main pros:
- gives access to all possible features of Apple’s devices, including hardware options
- includes comprehensive set of tools for developers (including testing, playground, etc.)
- outperforms React Native when it comes to AI/ML tasks and visually-intensive apps
Drawbacks of Swift
- fewer developers on the market with optimal skills
- takes time to master
- cross-platform only for the Apple ecosystem (no Android support)
Swift-based apps
Popular mobile apps built with Swift include: WhatsApp, Instagram, LinkedIn, Firefox, WordPress, SoundCloud.
What is React Native?

While there is no official support for macOS and watchOS, React Native works on these platforms as well. Albeit, there’s far less community support for React Native apps targeting those devices.
React Native was born out of necessity. Facebook had a problem, a big one. They were relying too heavily on HTML5 to create and deliver a cross-platform experience to their users. They had the right idea but the wrong framework. HTML5 was great but it was slower than native apps. As a result, React Native was created. It was the bridge they needed to deliver a seamless user experience across Android and iOS with a native look, feel and performance.
React has a very firm target – iOS and Android app development. Period. And unlike Apple, Facebook doesn’t control the hardware so it has to adapt its framework to the changing ecosystem to make the app accessible cross platform.
Benefits of React Native
In the same manner as we outlines Swift’s advantages, let’s also review what React Native has to offer:
- single codebase for two most popular mobile platforms
- takes a smaller effort and budget to build
- faster time to market
Drawbacks of React Native
- doesn’t have access to all native hardware-driven iOS features
- enterprise apps may perform slower
React Native-based apps
Popular applications developed with React Native include: Walmart, UberEats, Tesla, PlayStation, Bloomberg.
Performance

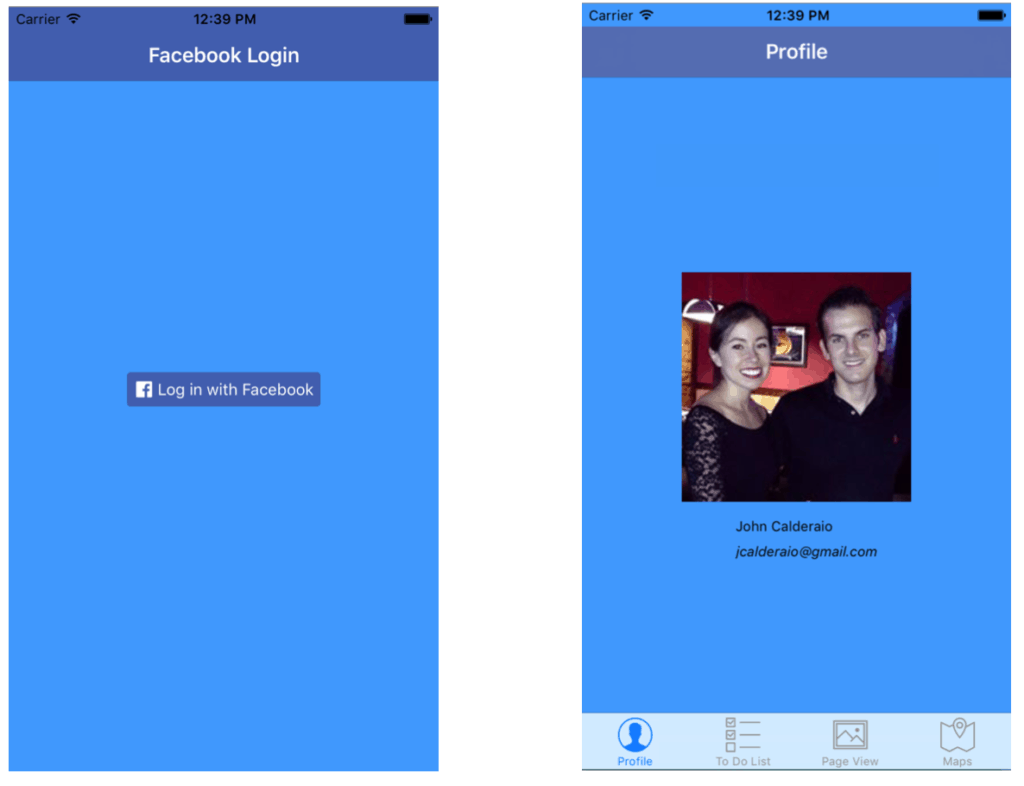
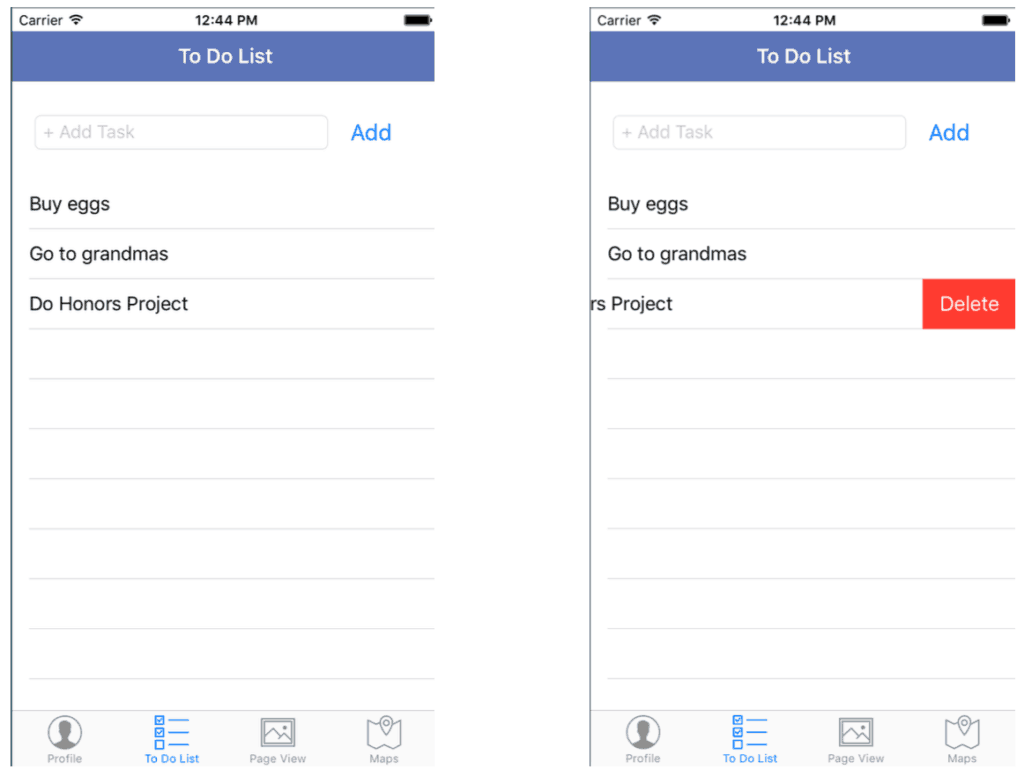
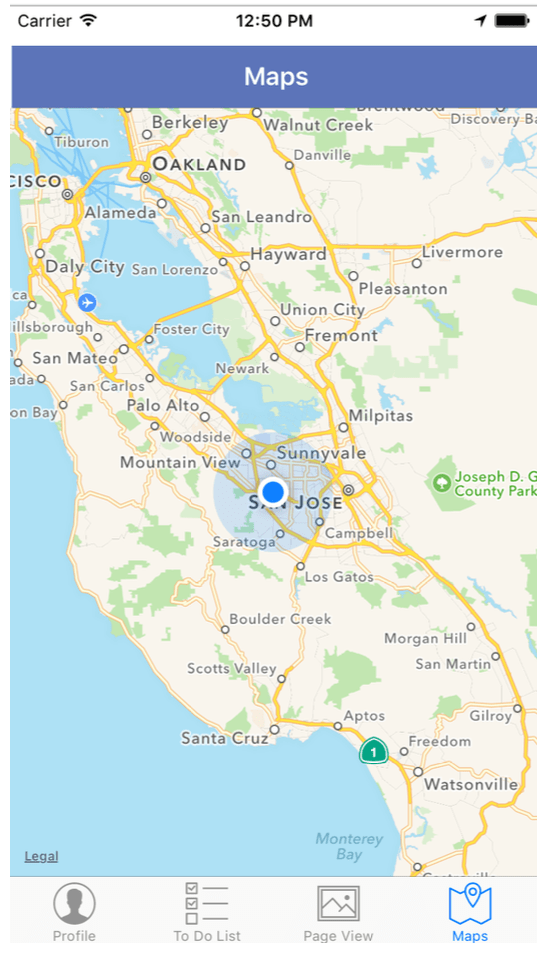
The app has 4 basic features
- A profile page which uses Facebook API to sign in.
- To-do list where a user can add or delete tasks from a list.
- Three blank pages.
- A map that uses the inbuilt GPS on the phone to show a pulsating blue dot on the current location of the device.
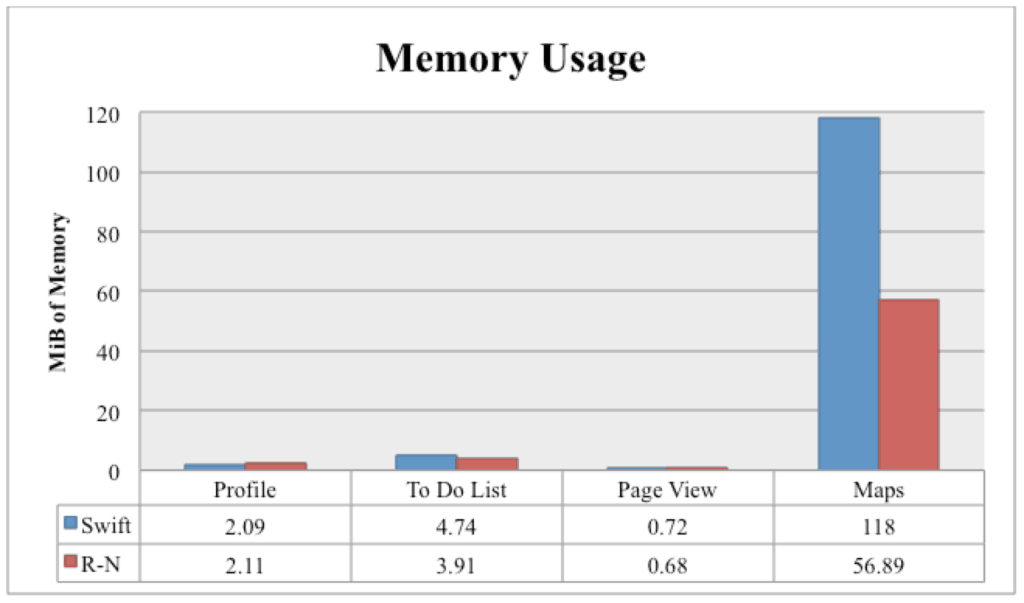
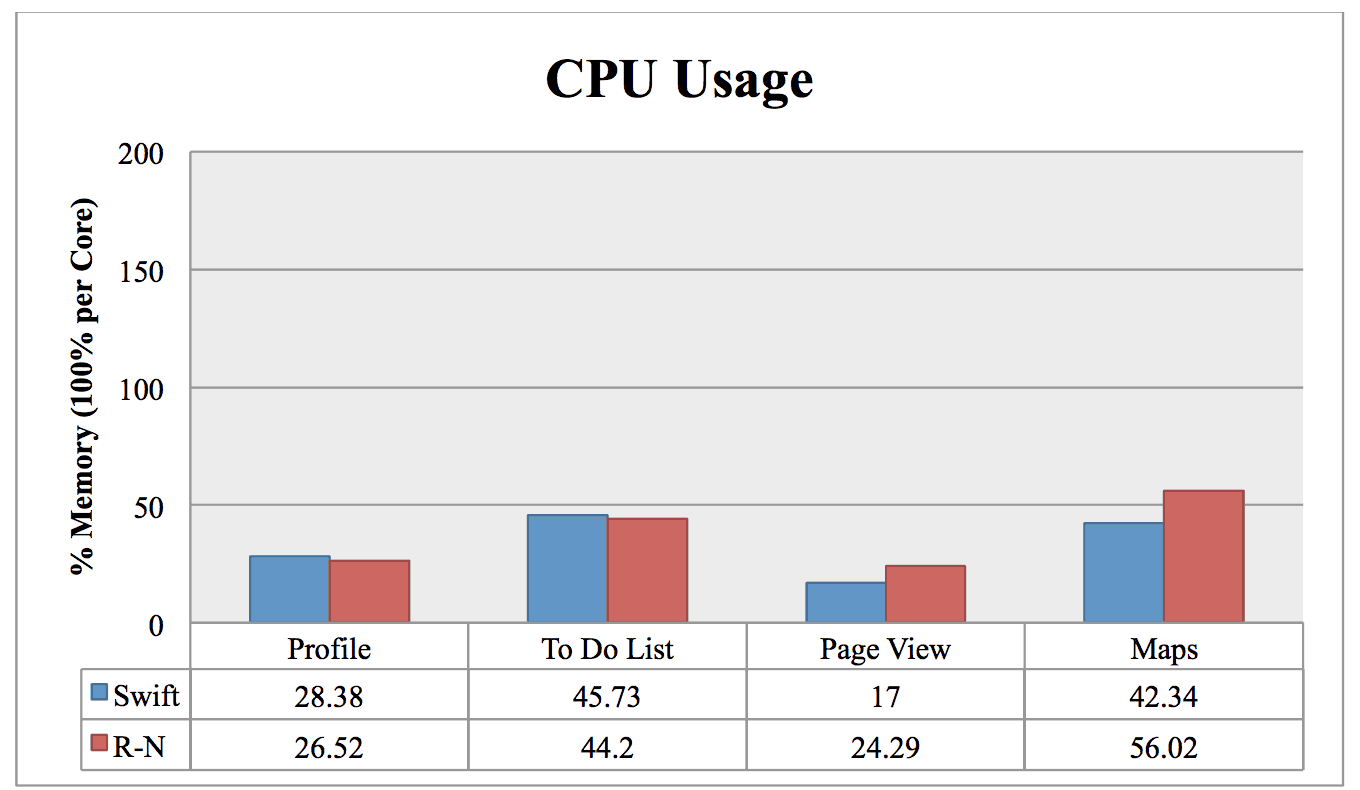
The test was simple. They had to capture device metrics using Apple Instruments each time one of the 4 app features or functions was accessed. We’ll take a look at the results for CPU performance and memory allocation. We’ll also check out the app size.
Because the results from both experiments were similar, we’ve used images from John’s experiment to illustrate them and compare Swift to React Native.
Memory
React Native is the clear winner in memory allocation. Swift performance shows a huge spike in memory use when adding and deleting a task on the to-do-list as well as when the map is opened.
CPU
Swift has a slight advantage over React Native here. It is more efficient with CPU usage in this test by 17.58%. It uses slightly less processing power than React when viewing pages as well as when the map is clicked and the app looks for the device’s GPS.
It seems that while React Native is better at memory allocation, it offsets this by clocking in a higher CPU usage than Swift. While this is not a big deal for regular apps, it can be an issue for complex enterprise apps that need more processor power and speed.
An example of a complex solution would be an app like Slack with multiple accounts open at the same time. If we compare React Native to Swift in such application, CPU usage will be higher with the former.
App Size
React Native apps tend to have a larger file size compared to those built with Swift. Some developers looking for load-time optimization replace code written in React Native with Swift code, to make files smaller.
Maintenance
Maintenance includes new features, minor app updates, and fixes; and it’s a prerequisite for any successful application, whether it’s built with Swift, React Native, or something else.
In our experience, when it comes to mobile app development costs, maintenance is 25-30% of the total expenses. Between the two, React Native requires more maintenance work than Swift as updates for React Native are released more frequently. As a result, you may spend a bit more on maintaining a React Native app than one made using Swift.
Related: Android and iOS UI Design for React Native Developers
It’s not unusual to have breaking changes, libraries and dependencies that need to be updated and tested at least once every quarter. The tradeoff here is that you can reuse the code on Android. But for an app that’s going to be purely iOS-based, it’s probably not worth the extra spend.
Third-party APIs
React Native and Swift both support third-party libraries and APIs. And, as mentioned above, due to the frequent updates on React, there is a constant need to monitor changes in compatibilities. This should be accounted for in terms of financial and time costs when deciding which platform to go with.
Over-The-Air Updates
Over-The-Air updates are an important feature in the app maintenance and development process. They enable quicker bug identification and error handling. OTA updates allow you to push limited updates to your app without users having to download a new version from the App Store.
When a new feature is launched and it breaks your app, you can remotely fix feature without releasing a new build too. This spares you the trouble of having to roll back an entire version of your app in order to fix the problem. It also means you can deliver an enhanced user experience. Users can be unforgiving with their expectations. Always keep the user experience at the top of your priorities.
OTA updates give you the rare opportunity to launch a first stage MVP (minimal-viable-product) and then tweak it to perfection based on feedback.
CodePush, a Microsoft product, is the most popular OTA update platform. It supports OTA updates for React Native apps. All React Native apps created on Microsoft’s Visual Studio App Center have CodePush enabled by default.
Swift doesn’t support CodePush, but you can use some iOS native modules, like iCloud, to achieve somewhat comparable results with Swift.
React Native vs Swift: Which platform is best for building complex enterprise apps?
Without a doubt, Swift. It’s optimized to make the most of Apple hardware and has less frequent platform source code updates. As such, complex enterprise apps are best written in Swift. Technically speaking, there is nothing that can be done in Swift that can’t be achieved with React Native. But as we get into the weeds of an app with hundreds of screens, React can potentially “make something that would be trivial in native very difficult.”
The platform is new and not as mature as Swift. It changes very rapidly and things break easily and fast.
Let’s take a look at an interesting example. Airbnb adopted React Native in 2016 just after it was launched. They were one of the earliest Silicon Valley adopters and built up to 880 screens in React Native, with numerous third-party integrations. But after only two years, they decided to sunset React Native in 2018 because they felt the platform was immature and it didn’t work well for their app and numerous integrations.
The truth is, while their developers found it easy to learn React Native, they also found it difficult to debug because of the rapid change. Eventually, they decided that working with native platforms like Swift was more economical and sustainable for their business.
If you’re reading this and wondering, “Well if Airbnb was a startup that ran into this problem, why shouldn’t I just build it correctly from day 1?” Well, you have to remember – pretty much every startup that scales into millions of users hits walls that make a rewrite sensible. Twitter, for example, started as a Ruby on Rails app and then rewrote into Javascript once it had enough users. Many popular apps eventually switch to using Swift for iOS.
If you’re a founder of an early-stage startup, just be aware that you may have to rewrite the technology later on into a mature platform like Swift, but by then you’ll have a very different runway to invest into the transition.
Finding developers for Swift and React Native
There are more developers for React Native than Swift. This gap in the market makes hiring a Swift developer more expensive than one for React Native. So if you want to build your own team of developers to manage your app after it’s been built, it’s more practical for you to go with React Native.
Is it safe to build your app on an open-source framework?
Yes, so long as you know what you’re doing and have the right resources. Open source doesn’t equal unsafe. In fact, it may even prove to be better because the platform can support functions that Swift doesn’t due to proprietary issues. Also even though React Native is open source, it’s owned by Facebook. They have every reason to keep it current.
React Native has a very large and active community of developers all over the world who are not shy or slow to sound the alarm when something goes wrong. For example, in 2017 Facebook moved to change the React Native license to include protection for their patented functions. WordPress, immediately announced they were pulling the plug on React Native for their Gutenberg update.
WordPress controls a quarter of all websites on the internet. Many other React Native developers also protested the action taken by Facebook. A few days later, Facebook rescinded its decision. The React Native community’s voice is strong. Facebook can’t pull the plug on React Native easily. That type of activism in the community makes the platform safer. Apple, on the other hand, is known to be a stickler for not listening to developers as far as proprietary functions in Swift apps are concerned.
Are React and Swift HIPAA, PCI compliant?
Swift and React Native are just platforms. They don’t need to sign a BAA in order to be HIPAA compliant. It’s how you build your app that makes it compliant. Whether or not you use either will not affect the HIPAA compliance status of your app.
As far as security is concerned, both platforms can be configured to provide very high and equivalent levels of security for your users. You can even make use of hardware such as FaceID and fingerprint recognition.
Choosing between the React Native and Swift
When deciding which platform to use for custom app development, it all comes down to what you want to achieve. You won’t be able to tell the difference with the naked eye between a React Native and Swift app. So, here are some variables for you to consider when deciding on a framework for mobile development:
- If you are building an app that you intend to extend to the rest of the Apple family of products, Swift is the platform of choice.
- If you are building an app that you might need to extend to Android in the future, then you should start off with React. This will save you the headache of having to start from the very beginning all over again.
- If time to market is your primary concern either of the two platforms is fine.
- If being able to find a team of developers is a potential challenge, then React Native is your favorable option because there are more React Native developers than there are for Swift.
Performance
When focusing on iOS development, always pick Swift. While React Native allows developers to build speedy mobile apps for Android and iOS, the native code of Swift will always outperform when you code an AI/ML or graphic-intensive native iOS app. After all, Apple’s native APIs perform best with Swift, and also better handle complex graphic effects.
Maintenance
Of course, it’s easier to maintain apps written in React Native because you’d need to modify code once, and it immediately affects both mobile platforms. Unfortunately, we can’t code or update an Android app with Swift and can only use it for the iOS native platform.
Third-party APIs
If your app relies on multiple third party APIs, it doesn’t matter whether you choose React Native or Swift: both platforms have many available code libraries. Instead, you should focus on choosing the most reliable and often updated libraries that take into account latest iOS and Android OS updates.
Over-The-Air Updates
Over-the-air updates, when you can update certain application parameters without pushing a new build to the App Store and Google Play. Keep in mind that such updates are limited to certain functionality, and in some cases you can’t do without releasing new versions of iOS applications.
Which Platform is best for complex enterprise apps?
Enterprise apps should be developed using native technologies, i.e. Swift for native iOS apps and Kotlin for Android apps. This approach guarantees you’ll be able to use each platform’s potential to the fullest while building apps.
Read more on enterprise mobile app development
Platform Adoption
Both React Native and Swift have vibrant development communities and plenty of ready-made components. However, if you plan to roll out your app to all Apple platforms (Apple TV, Apple Watch, etc.), then Swift is a clear winner. Building iOS apps is much simpler with Swift.
NB: you can’t reuse Swift for web applications, unlike React Native, which is the best option if you plan to extend from mobile into web or vice versa.
Cost-Efficiency
Even if you don’t want to provide an Android version to your customers from day one, simultaneously with releasing an iOS application, React Native offers a cheaper option for developing mobile apps. This cross platform development tool does not exactly lower the effort and budget in half (compared to buidling in Swift and Kotlin), but with some luck, you can count on getting a 15-30% discount off the total development budget when you use React Native.
Programming Language Overview
Both Swift and React Native are fully developed programming languages that keep releasing new features for developers. You’re safe with either variant. However, remember that Javascript developers prevail in the market. Talanted Swift developers are harder to come by.
UI Comparison
React Native allows creating user interfaces that look natural and feel native on both mobile platforms. With Swift, you can get an extra edge when creating UIs optimized for customers with sight, hearing, and other limitations. Therefore, we suggest that you pick Swift to create native applications.
The Learning Curve
React Native is easier to pick up for most web developers while Swift requires dedicated training. So React Native is a winner in this category.
Coding Speed
While the development time when in React Native and Swift is mostly the same, we need to remember that with React Native we’re coding for two platforms. When using Swift, we target only a few of Apple’s platform (iOS, iPadOS, WatchOS), and each platform will require further optimizations to provide superb user experiences.
Documentation
Both development tools have thorough documentation, and there’s no clear winner in this category.
Our Experience in Swift App Development
While everybody wonders, “Will React Native replace Swift?”, we deliver apps tapping into the advantages of both platforms.
The most recent apps we developed using Swift were a fintech app called Sherpa and a healthcare app, iFaint. And there was a particular reason for choosing iOS Swift vs React Native in both cases.
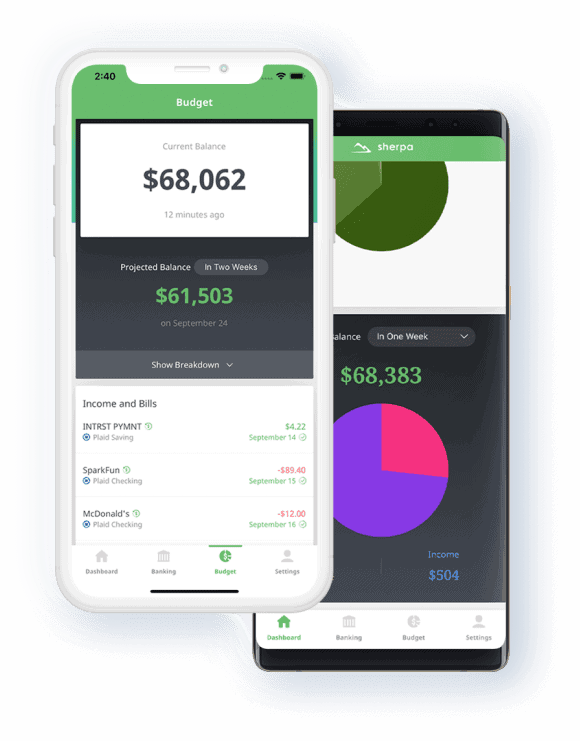
Sherpa is a habit-changing app for managing personal finances. The app analyzes your spending habits and projects your budget into the future to help you take control over money.
The app’s very nature demanded the highest security standard for protecting user financial data flowing between the app and their bank accounts. That’s why we opted for Swift to have as little friction with implementing bank-grade security features as possible.
Read the case study to learn more.
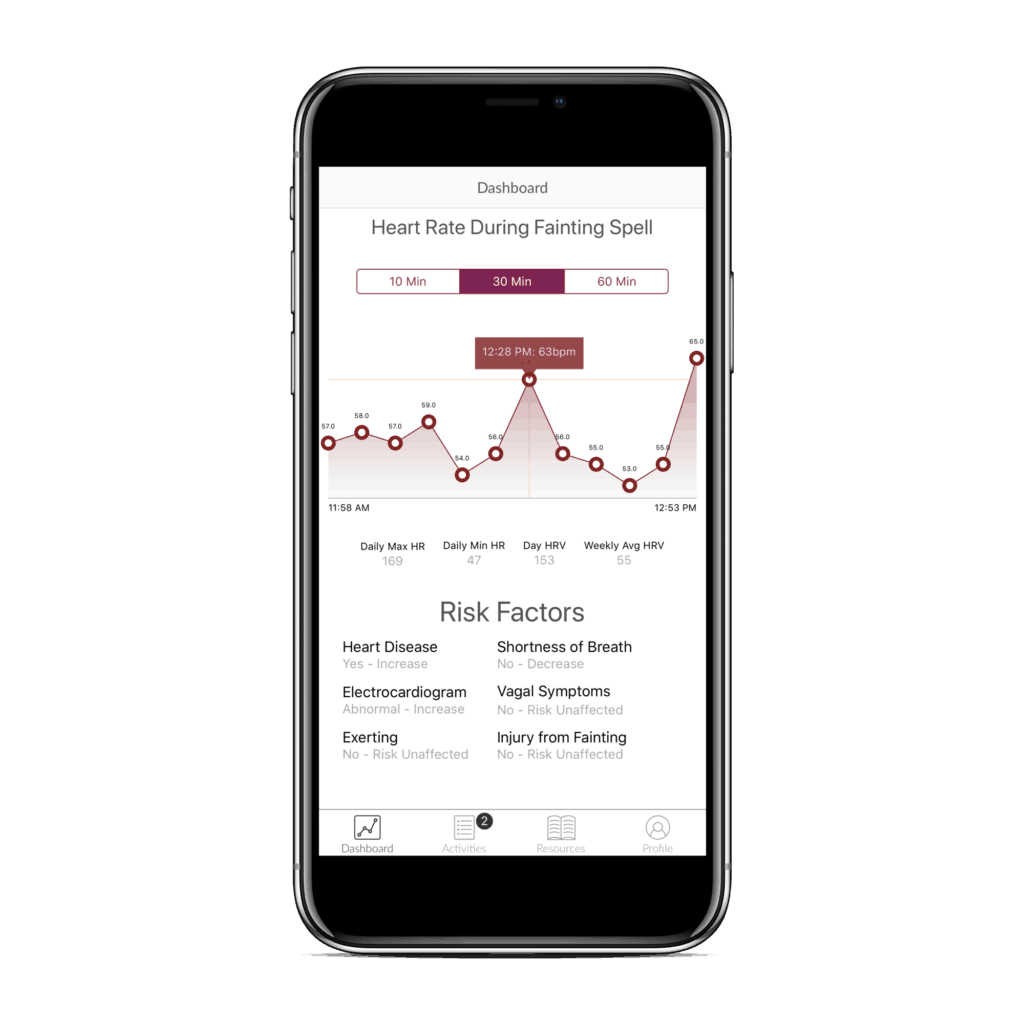
iFaint was an app we built for the Stanford University School of Medicine. They were running a study on fainting spells and how they affect heart rate. As you’d imagine, the app had to integrate with external sensors for measuring the users’ heart rate.
Another layer of complexity was integrations with Apple’s HealthKit and Google’s Map for the app to read user data reliably and tie each incident of a fainting spell to a location. As you’d imagine HealthKit is one of the native components in the Apple ecosystem that literally begs us to use Swift.
Therefore, Swift was kind of a natural choice for the project: Swift’s performance is very predictable when it comes to integrating with third party libraries. Besides, we managed to use some SwiftUI components to fasten the development process.

Our Experience in React Native App Development
Similarly, we chose to go with React Native vs iOS Swift on several other projects to get the upside of developing cross-platform apps. Faster time to market. That’s what it’s all about most of the time. Plus, with apps that don’t need AI/ML or complex computations and immersive animated graphics, React Native performance suffices.
One of the exciting applications we built using React Native was Smarter Symptom Tracker for the TMJ & Sleep Therapy Centre Of San Francisco. By applying universal design principles to iOS and Android platforms and choosing to go with React Native, we were able to ship for iOS and Android simultaneously.
We chose that route to expedite development, even though it’s faster to implement Swift UI vs React Native.
Besides that, we got to reuse some app components for a web application tailored to doctors, which, of course, had a positive impact on the overall delivery timeline.
Read the case study to learn more about this cross platform mobile solution.
Another project where we were able to get the best out of the technology was Helpkin, a startup looking to help friends trade services like pet and babysitting. Helpkin wanted to enter the market with both iOS and Android versions at the same time, and React Native was the best solution to achieve that goal.
Our team designed a custom user interface that works both for iOS and Android.
As you can see, there are various scenarios that will determine your decision – both financial and technical. Take some time to look carefully at your project before making the leap.
Not sure which platform you should use? Asking yourself, “Is React Native better than Swift for my project?” We can help. Whether it’s questions around what platform to choose, costs, or how long it will take do develop your app, book an App Strategy Consultation session with us here. We’ll be happy to share our software development experience.
This post was originally published in September 2019, and has been updated in March 2023.
Related Articles:
- Flutter vs React Native Guide
- Cross Platform App Development vs React Native
- A Guide to Mobile App Frameworks
- A Guide to React Native UI Design