Case Study, Healthcare, IoT, Mobile App, UI/UX Design
Tygon Lyte: Light Therapy IoT App
TYGON Lyte: iOS and Android Mobile App Used to Control Patented Firmware
Dr. Shaul Yehezkel and his team had been working on a device called TYGON Lyte for 2 years. This is a patented multi-function hardware device designed to treat various conditions, including inflammation, traumatic injuries, acne, and much more. This device was designed with multipurpose functionality: multi-wavelength therapy including red, blue and infrared light therapy, UVC sanitizing, black light detection, and wireless charging. Think of it as a swiss-army Light therapy device that works seamlessly with your smartphone.
Their team came to us as their firmware was nearing completion and he needed to build a cross-platform companion iOS and Android app which would serve as the “remote control” for the device.
- Summary:
Total Cost: 900 hours | Length: 1 year | Type: Rapid Prototype, Dev, Ongoing | MVP v1: 300 hours, 2 months - Platform:
iOS, Android - Technology Stack:
React Native, Firebase, Bluetooth Low Energy
Design Work
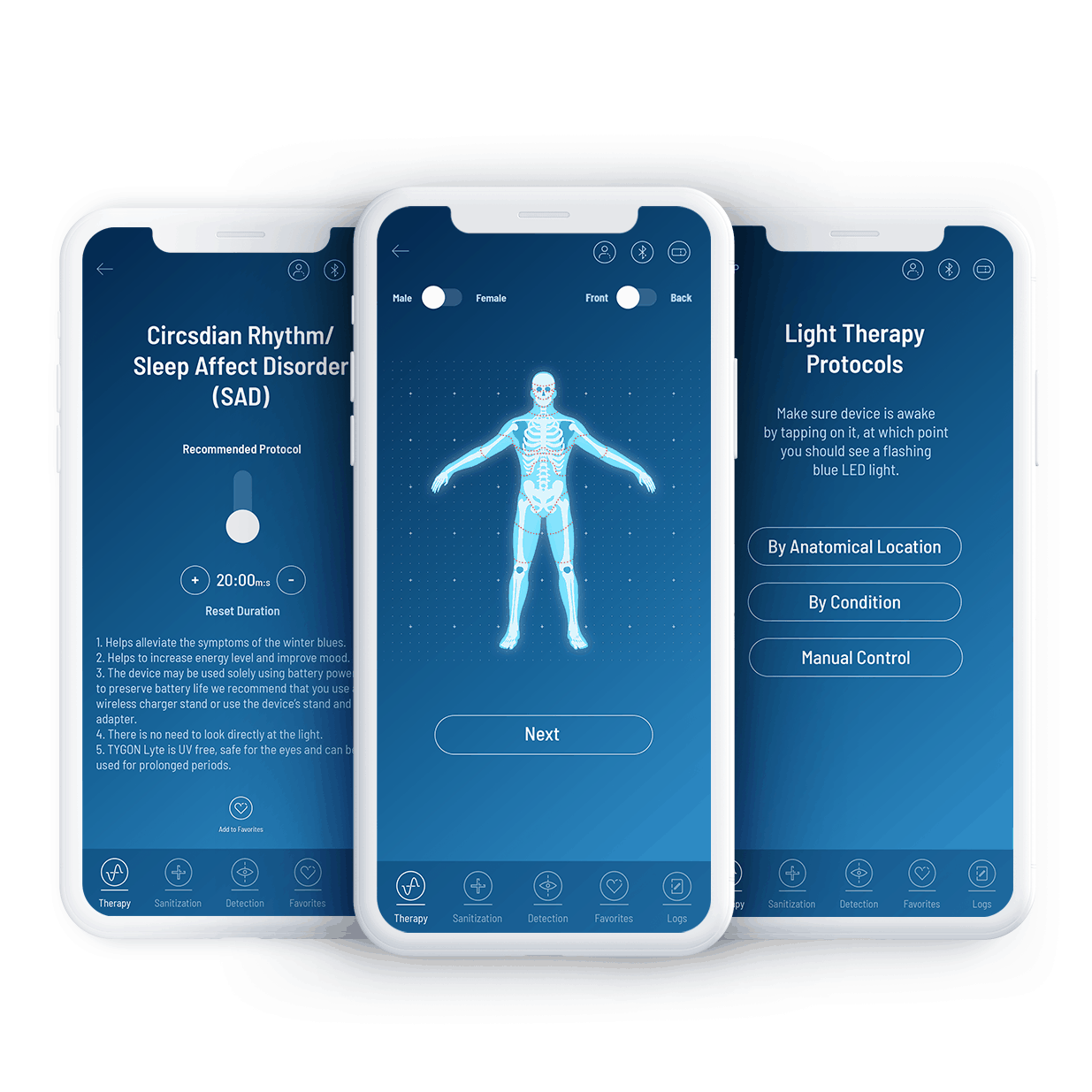
First we were tasked to design a modern and user-friendly UI/UX. We were handed simple and raw wireframes which displayed the 3 main functions (therapy, detection, sanitizing) without an overwhelming sense of priority. Based on our experience, we pushed on the importance of presenting one function at the forefront, even if it includes other functions. So we hypothesized that the core value proposition of the app was light therapy, whereas the sanitizing, detection, and charging features would be more adjunctive (until proven wrong!).
Thus we made light therapy the “home” screen, with a guided user journey from there to the different anatomical areas and conditions to be treated.
Because this is still a pretty complex device due to the granularity of functions and settings, we really felt responsible for streamlining it into something simpler to use and understand. We put the “on/off” toggle and settings into a single screen, so it felt literally more like a TV remote control.
We also added 3 feature tours to educate users on how each of the 3 functions works. These feature tours are becoming a must-have for any app we build due to the obvious benefits with no downside.
Lastly, we polished off the design with a look and feel that matched the branding of the hardware. After validating the design prototype with positive user feedback from Shaul’s early adopters, we moved onto development.

Development Work
Our development phase for the mobile app had several main challenges, all of which required heavy collaboration between the in-house development team and ours. The root of these challenges was an ambitious product roadmap which involved parallel development of two separate parts (the mobile app and the firmware). Yes, we had to stay in “sync”.
The most important personnel decision we made was assigning Francesco, a lead developer who has 5+ years of native mobile experience involving IoT / Bluetooth Low Energy (BLE) app development. This is why:
Since the firmware was still nearing completion, that meant that our development sprints and debugging sessions had to be collaborative. In-person debugging sessions were required where our IoT / BLE experience came to bear.
Since we needed to build this for both iOS and Android devices and the medical device was not collecting PHI, we opted for the Firebase and React Native stack. Firebase, as we’ve discussed ad nauseum, is our preferred scaffolding tool for non-HIPAA user management due to its out-of-the-box security, scalability, and crash reporting.
In order to speed up time to market, we broke up the product roadmap into smaller chunks. The initial phases would focused on giving users the ability to control the device and adjust LED wavelengths and duration. Based on data collected in these initial phases, we would then make data-driven decisions about which areas to invest into more development next.
The BHAG (big hairy ambitious goal) will eventually include 3D interactive anatomical figures, voice control, and presets for more common use cases to become a more guided user experience for “light therapy novices”.

IN THE END…
We started developing TYGON in Fall of 2018, and we are now launching Phase 2 of the product. Our partnership has spanned 650 hours, and will continue as we iterate toward a stickier feature set and application to different healthcare verticals. We expect TYGON Lyte to soon transform the medical industry by making light therapy more accessible and user-friendly to both the layperson and healthcare providers globally.
If you’re working on a transformative product in healthcare and looking for the right technical partner to execute your vision, reach out to our team and we’ll see how we can help.

Shaul Yehezkel, DMD
Pediatric Dentist and Orthodontist, Irvine Pediatric Dentistry and Orthodontics"I’m the CEO of Tygon, a company that designs a consumer electronic health product that has both hardware and software. Topflight Apps built an app that meets expectations and functions well. Their team was organized and communicative, keeping us updated on project progress. The entire team is honest and dedicated, delivering exactly what they promised."