Augmented reality has become ubiquitous: from demoing products to assisting at surgeries. AR adds a virtual, interactive layer to our surroundings, enabling immersive (and often impossible) experiences.
If you think about it, augmented reality lets us claim all the space around us and use it for ads, fitness instructions, entertainment, commerce — anything we can dream of.
No wonder founders are all over AR, looking for ways to develop an augmented reality app that creates value. Let’s talk about making AR apps if you’re one of them.
Top Takeaways:
- AR mobile app development often involves the continuous creation of 3d graphics and other visual assets. That’s why it’s critical to choose a development platform that easily integrates with the art creation and overall app development process.
- Long, robust AR experiences may cause uncomfortable heating of mobile devices. Plus, questionable ergonomics of AR software (including one-handed use and limited field of view) calls for implementing natural breaks during which the user interacts with a “normal” (non-AR) 2d interface.
- When aiming to support more platforms, ensure your AR design assets scale appropriately on larger screens from the get-go. This way, you’ll be able to seamlessly transfer mobile augmented reality experiences to tablets, smart TV, and other devices.
Table of Contents:
- Augmented Reality Apps Market Overview
- How Do AR Apps Work?
- Types of AR Applications
- Top Augmented Reality Applications
- Best Tools to Create an Augmented Reality App
- Steps of Augmented Reality App Development
- AR App Development Cost
- Augmented Reality Application Development Best Practices
- Topflight’s Experience in AR App Development
Augmented Reality Apps Market Overview
AR is part of the consumer tech hype because we carry super-powerful computers in our pockets. What was your first PC? I still remember mine — a clunky chunk of plastic hooked to a monitor, good enough for pixelated DOOM. Boy, do I feel the difference with the dated iPhone 12 in my pocket that’s light-years ahead in terms of performance and everything else, AR included.
Modern smartphones not only have enough power to produce convincing digital illusions but also feature stunning cameras and all sorts of sensors to identify and assess the environment. And that’s the pinnacle for the augmented reality madness to happen, right?
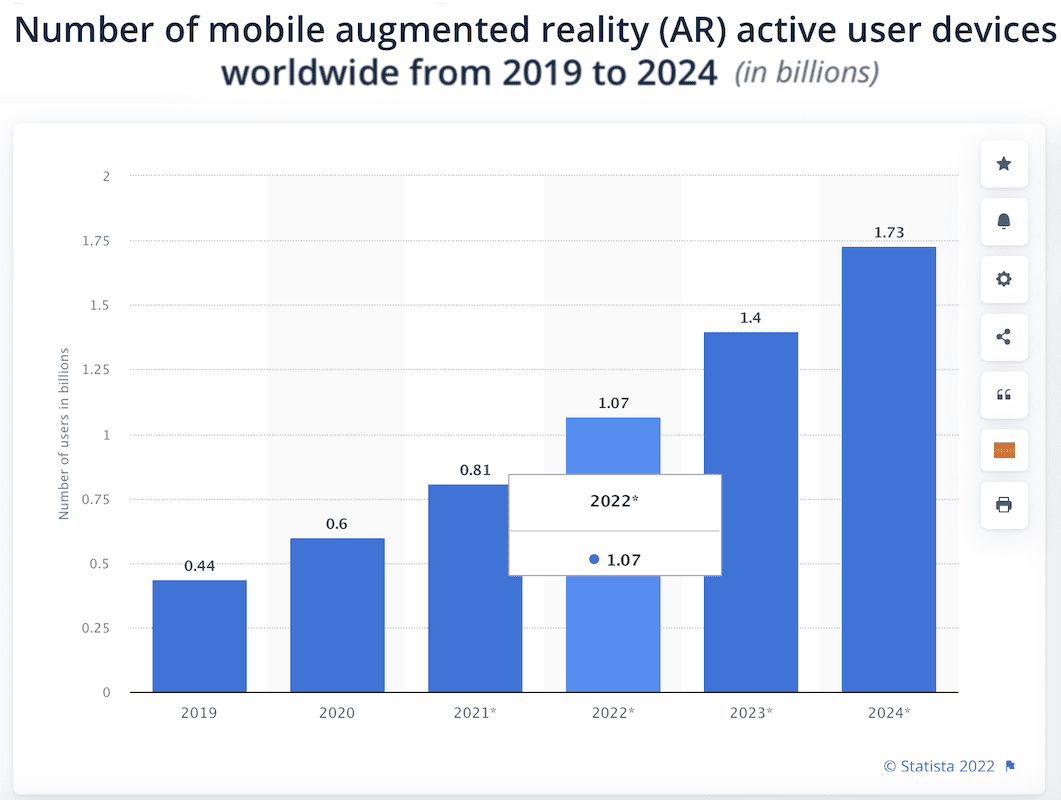
We can see how mobile AR drives adoption in this report by Statista:

And here are the key market insights they share:
- Mobile AR market size 2022 — $16.6B
- AR software market size 2022 — $10.5B
- AR advertising market size 2022 — $3.5B
The growing adoption of smartphones and other mobile devices makes augmented reality a lucrative market. I bet you’re reading this because you want to make an augmented reality app.
How Do AR Apps Work?
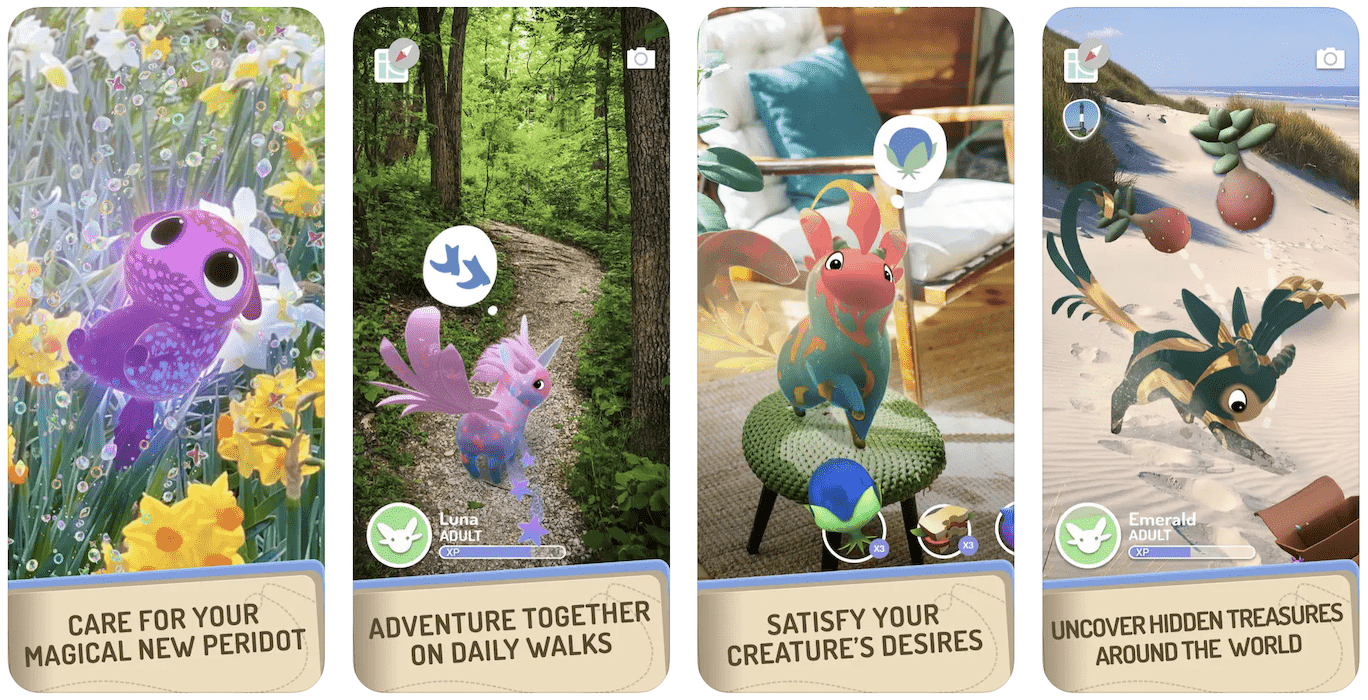
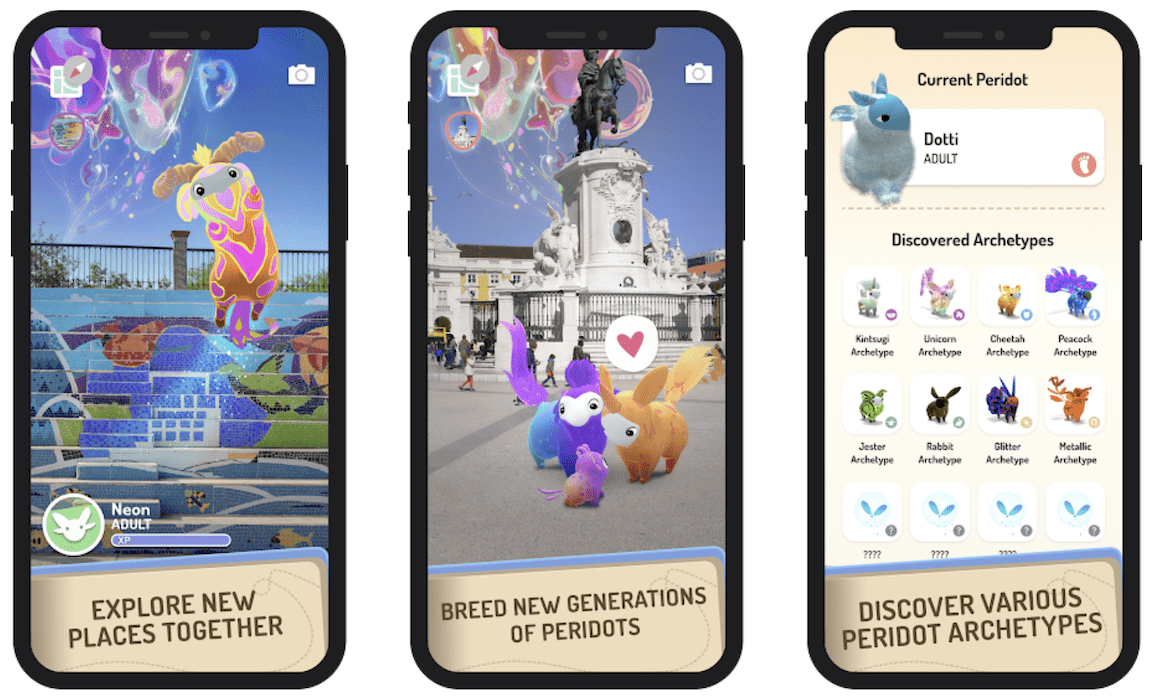
How does a canonical AR app work? Let’s take a look at a Tamagotchi game called Peridot by Niantic:
Image credit: App Store, Peridot
- a virtual pet is overlaid on top of your surroundings (light, shadow, occlusion effects)
- we see it on a screen and can take photos/videos (a high-def rear camera)
- we interact with the pet by tapping the screen or with gestures (a high-def front camera)
- we can send it to explore the real world (location, compass, maps)
- the pet responds accordingly when we tilt and move around our phones (accelerometer, gyroscope)
- the little friend hears our voice commands (microphone)
- if the pet leaves the view, it calls for us from a corner of the screen (spacial speakers)
- finally, the pet predicts our mood (AI) and interacts with smart devices (IoT)
Ok, I may envision a few of these features which are not currently available in this game. I have a hunch, though, that Niantic’s boardrooms are already boiling with arguments prioritizing similar features for the next major update. Because the necessary tech is already here.
Now that you have this example, consider all the options for driving value out of this AR experience:
- entertain and socialize (build a community/ fan base)
- commerce (and not just virtual currency; the pet can sell any digital objects or physical products)
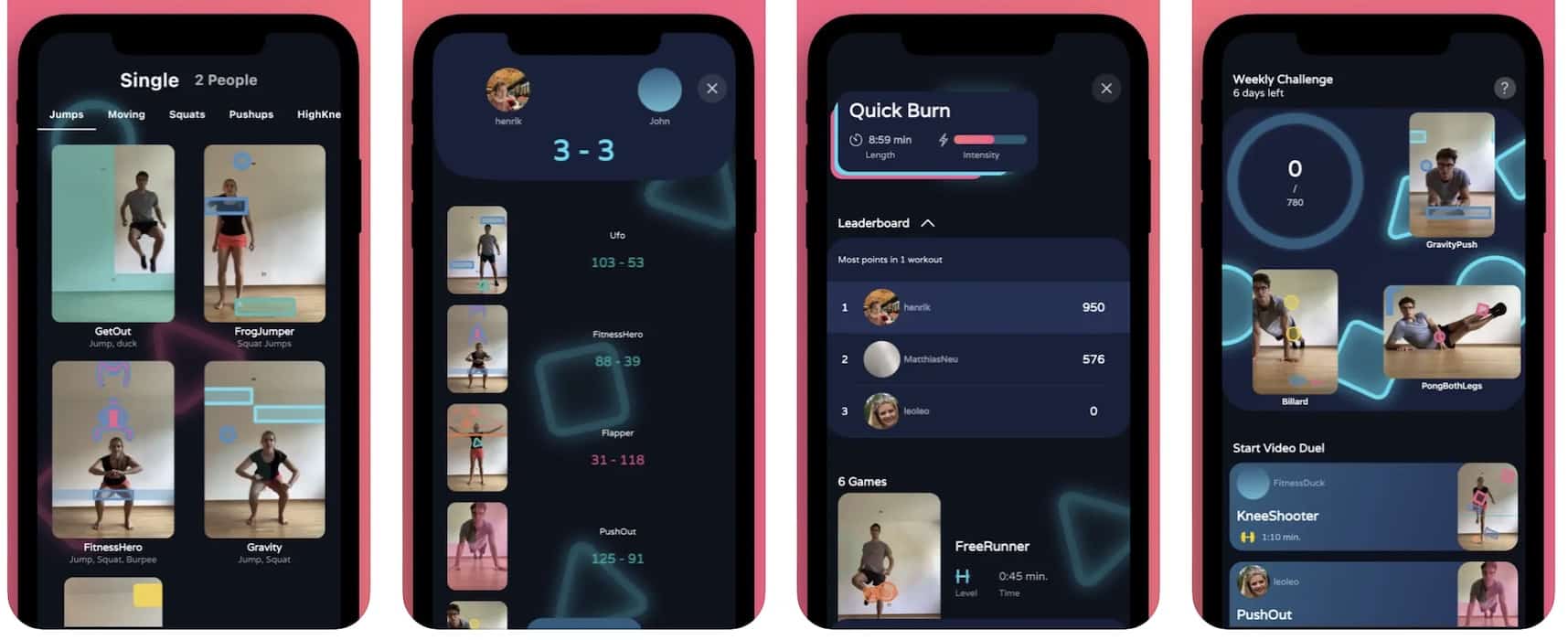
Image credit: App Store, Plaicise
- fitness or mental health wellness (put your furry friend up against a friend’s pet by training it to make the same moves or start a thoughtful conversation)
- educate (explore the world together, take quizzes, etc.)
- advertise (anything, depending on your audience)
- get on-demand delivery (if your kids get excited, and you’re ready to pay extra for costume-ized delivery)
This AR experience now sounds like a money-printing machine, doesn’t it? I mean, you can create a game app with all these features or focus on your niche (e.g., make a yoga app) and find creative ways for using AR to drive more value from the product.
I do have to mention that the professional use of augmented reality practically always implies using smart glasses because an engineer, surgeon, or architect can’t do their stuff with a screen in their face all the time.
At the same time, such “professional” AR app development requires advanced engineering skills in specialized SDKs (terra incognita for the average app developer), a unique environment (high-precision trackers, Bluetooth beacons, etc.), and of course, expensive equipment, like HoloLens by Microsoft ($3,500 per set).
As a result, such professional augmented reality apps have yet to see much adoption. That’s why in this blog, we’ll focus on building consumer-grade AR experiences that are available via mobile phones — the audience is ripe for grabbing.
Types of AR Applications
The three main variations of AR software that you run into on mobile devices include:
- Marker-based
- Markerless
- Location-based
Marker-based augmented reality applications recognize a QR code or any other similar marker and display an object or ignite a whole AR experience based on that.
Location-based augmented reality solutions use the same location data and readings from the compass, accelerometer, and gyroscope as when you build a location-based app. This helps the software understand where a phone camera points and project virtual objects accordingly.
Markerless AR software can project its content anywhere users want. Virtual models projected on a screen wouldn’t change even when users move because a 3d illusion keeps the same position on the screen.
Please note that it’s ok to have all these AR variations working together inside a single application.
Top 5 Augmented Reality Applications
I don’t want to waste your time because you clearly already know a few apps like that (Pokemon Go, anybody?), and that’s probably where you borrowed an idea. So let’s review a few notable AR examples that really shift the reality.
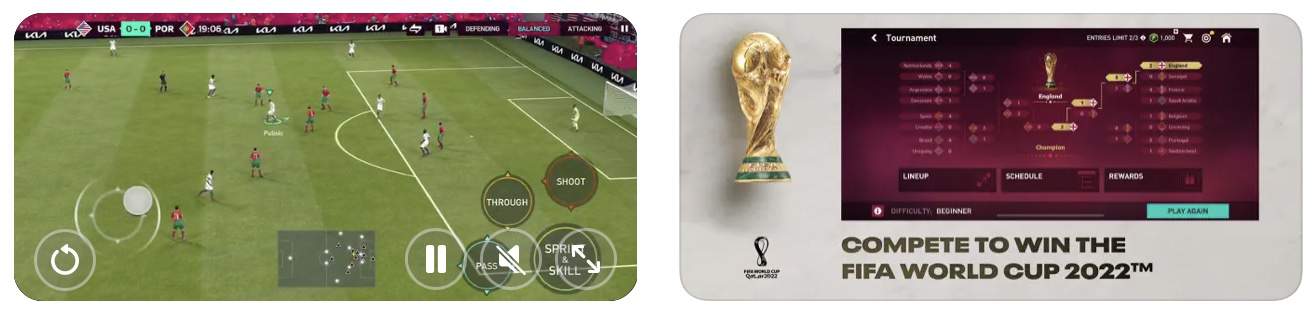
FIFA+

- overlays game info on top of the screen
- detects players on the field
- provides directions
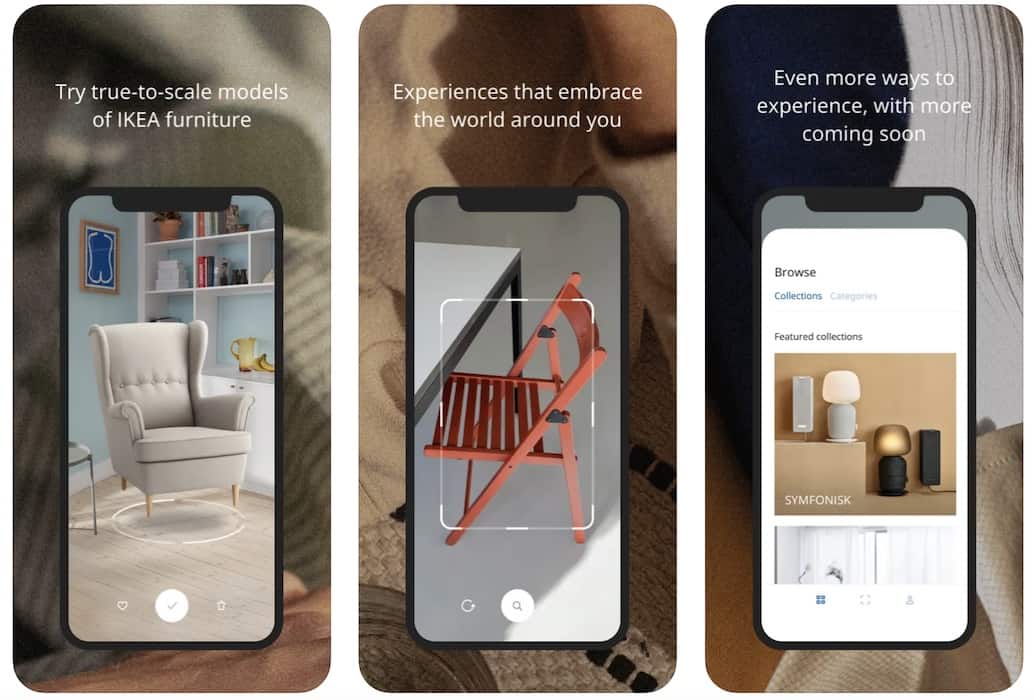
IKEA Place
Image credit: App Store, IKEA Place
- exemplary use of LiDAR and other augmented reality technologies
- fit furniture into your environment naturally
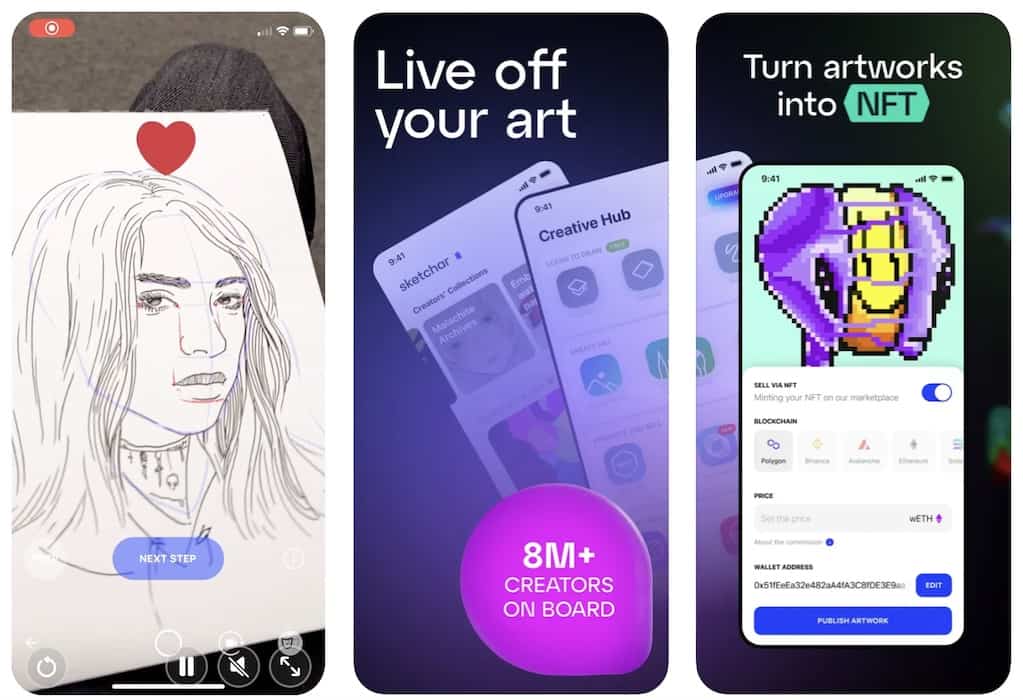
SketchAR
Image credit: App Store, Sketchar
- educates on how to draw
- an exciting implementation of a marker-based approach
- NFTs, Snapchat masks, art from photos, etc.
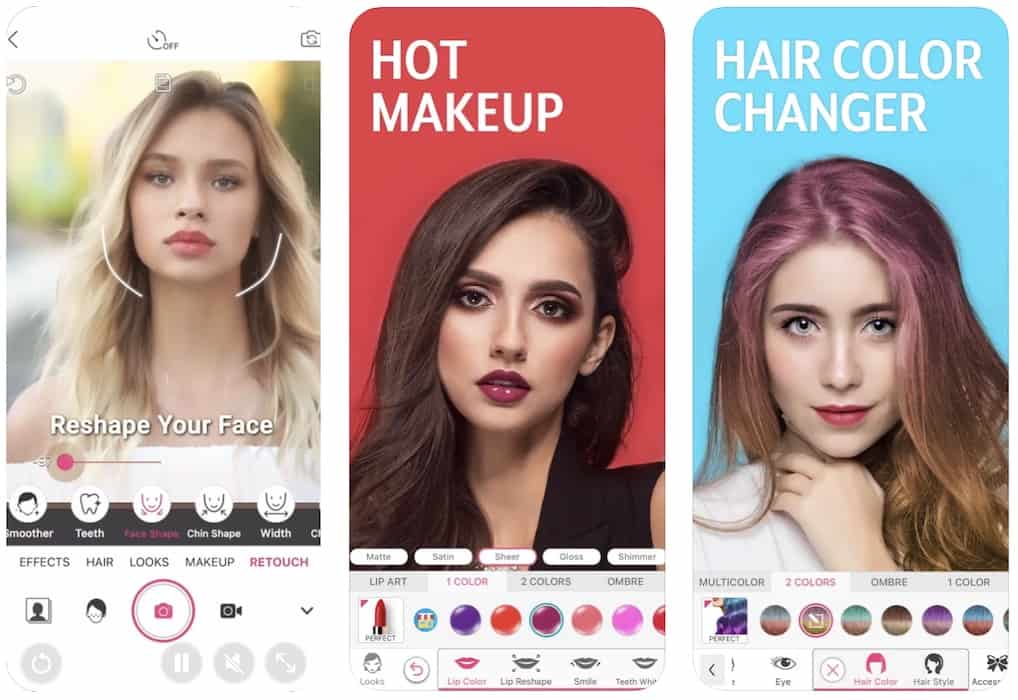
YourCam Makeup

- most realistic makeup try-on
- real-time face-augmenting features
- Evergreen virtual content (new cosmetics)
Peridot

- a virtual pet companion game
- integrates with Apple Health (step tracking)
- social media features allow players to connect and breed new pets
Best Tools to Create an Augmented Reality App
Just like an iOS app can be built using Swift/Kotlin Multiplatform/Objective C/Flutter/React Native and a few other technologies, we may use various AR development tools to develop an augmented reality application.
And there’s plenty to choose from:
- ARKit (Apple)
- ARCore (Google)
- Vuforia
- Wikitude
- WebAR (Blippar) & WebXR
- Unity’s AR Foundation
- Spark AR Studio (Meta/Facebook)
- OpenXR (Khronos)
That’s just the cream of the crop; trying googling AR development tools and SDKs. You’ll be amazed by the available options.
Why Your Choice of an AR Tool Matters a Lot
To create an augmented reality app that turns heads, you need to carefully review the AR experience and the resulting benefits it brings for the customers:
- Will augmented reality be the key feature?
- Will AR merely enhance other critical user experiences?
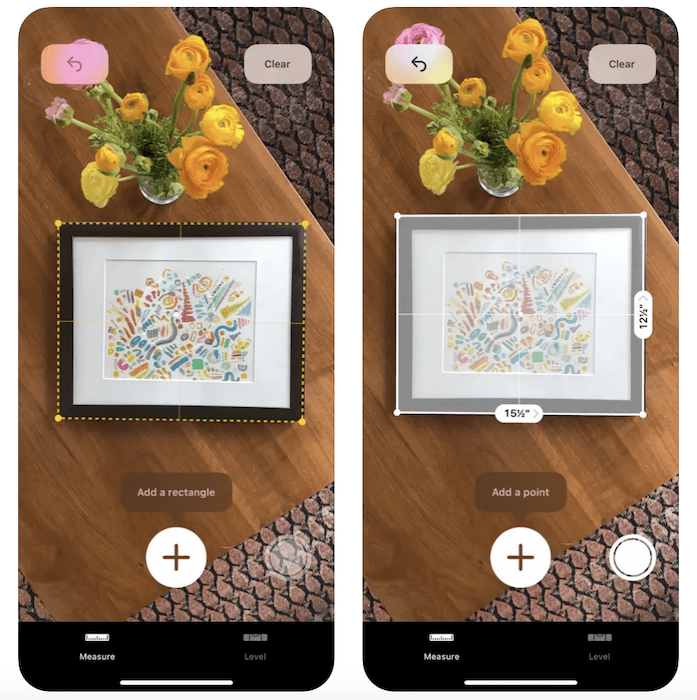
Usually, AR becomes the core functionality in mobile games or applications that wouldn’t exist without this feature, for example, the Measure app by Apple. However, these lines will blur based on your intent.
Imagine a real estate app with house tours implemented in augmented reality, providing a splendid experience for customers and getting them to these meetings in real life. When they get to the place, they catch even more amazing AR glimpses breathing life into the site.
The same app may take advantage of augmented reality as a supplement option to show people around, acting as navigation around the house — a virtual guide, if you will.
Practical advice:
- If AR is a mission-critical part of the app, go with native AR SDKs (e.g., ARKit or ARCore).
- If AR is but another feature, opt for cross-platform AR tools (e.g., Vuforia or Wikitude).
- If image tracking or motion tracking is part of your AR solution, opt for ARKit/ARCore.
Another big Q you need to answer is which platforms you will cover. And even though we focus on mobile AR apps in this blog, looking into the future, you might want to ensure a seamless transition to other platforms like desktops, smart TVs — anything with a decent camera, screen, and powerful hardware.
Practical advice:
- If you plan to migrate to other platforms, go with cross-platform AR tools.
- If you’ve decided on iOS and Android — you better choose the native SDKs.
- If you want to design augmented reality apps simultaneously for all mobile and desktop platforms, go with web-based AR development tools (AR experiences will be accessible via a browser).
The hard truth is that your “choice” will probably be limited by your AR development company’s experience and how it adapts its tools to your business needs.
Let’s take a closer look at these AR application development tools and their advantages and shortcomings.
ARKit
ARKit is Apple’s SDK, and as you understand, it’s the prime tech to enable AR experiences on all Apple devices. Its main advantage is full access to all built-in hardware, including the LiDAR sensor that allows for super accurate scanning of environments.
ARKit has many excellent instruments for enhancing AR, like Object Capture (scan a sneaker to turn it into a virtual object) or RoomPlan (accurate scene reconstruction).
For all its glory, ARKit has one major disadvantage — it does not support Android. Therefore, if you want to build an AR app that works across Android and iOS devices, you’ll need to find an engineer with an ARKit background and other tools that work for Android.
Still, augmented reality experiences that ARKit makes possible on Apple devices are hands-down superior to other mobile AR tools. Part of that is out-of-the-box artificial intelligence and video/image recognition features used in ARKit.
ARCore
ARCore is ARKit’s sibling raised by Google, but Google decided to support both ecosystems, unlike Apple. Therefore, mobile AR applications built with ARCore will work on Android and Apple devices. In addition, ARCore provides API for other popular tools like AR Foundation.
Of course, the software built with ARCore won’t be able to provide cutting-edge experiences on iOS (simply because it doesn’t have direct access to the corresponding hardware). Still, for run-of-the-mill AR applications, it’s a very decent choice.
It takes specialized efforts to develop custom mobile apps using AR technologies, ensuring both proper functionality and an optimal user experience.
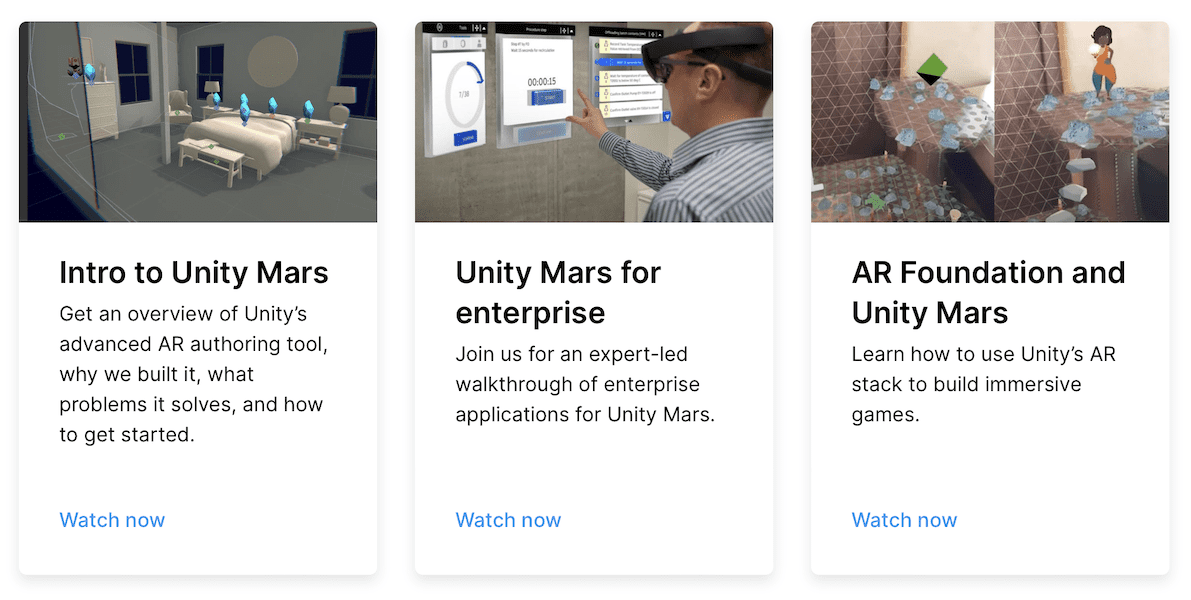
AR Foundation by Unity
A prevalent framework for creating AR applications, primarily because of the popularity of Unity gaming engine and built-in technologies for creating 3D content, testing it, and integrating it into a mobile app. It’s a state-of-the-art cross-platform framework that extends way beyond mobile operating systems. AR Foundation supports products from Microsoft and other smart glasses vendors.
Vuforia
Vuforia is another popular cross-platform SDK for AR software development. The tool supports iOS, Android, and Universal Windows Platform. Its popularity is caused by the fact that Vuforia allows developers to create AR apps that work even on older smartphone models. However, this tool can’t compete in performance (e.g., how quickly an AR object is placed on a surface) with native solutions like ARKit and ARCore, even though it supports some cutting-edge tech like cloud recognition.
WebAR
WebAR (like WebXR or other web-based AR development tools) will always remain a second-tier option. Even though with WebAR, customers don’t always have to run a browser to interact with virtual 3d models, they will be limited by the mobile browser tech. Consider this option when you already have web views in your mobile app or for primitive AR experiences.
Augmented reality tools for professional use cases
Finally, we need to mention exotic development instruments used for creating augmented reality applications optimized for smart glasses:
- Lumin (MagicLeap smart glasses)
- Mixed Reality (HoloLens)
- Amazon Sumerian
5 Steps of Augmented Reality App Development
Before discussing how to develop AR apps, let’s rehash some basics. If you’ve been following our blogs, you already know a typical drill for creating a custom mobile app. The most recent take (we constantly iterate on the process to increase its efficiency) flows like this:
- Discovery phase
- Prototyping and design
- Proof of concept development
- Minimal viable product development
- Release and further iterations and maintenance
Unfortunately (because everybody loves a proven routine), augmented reality app development breaks this paradigm. Here’s why.
Prototyping falls prey first. As you recall, we create a clickable graphic shell of an app to hand it out to users, evaluate their (explicit and implicit) feedback, and iterate the UX/UI before spending a budget on expensive coding.
How do you create a prototype that even remotely reflects the gorgeous UX of a mobile AR app? Can you imagine the sheer amount of screens you’d need to design to demonstrate even a tiny augmented reality interaction in such software?
Next comes testing during the development steps. How do you test a location-based AR app? Do you need to visit all sites or hire remote QA engineers if your app taps into different countries?
Well, maybe these bumps don’t introduce such a dramatic change in the development process after all. I’ll let you judge as we go through each augmented reality mobile app development step and find the answers.
Step #1: Discover
Goals: define the scope of a project.
Roles: product manager, AR tech consultant, business analyst.
Artifacts: a prioritized feature list tied to ROI goals, tech stack options, and strategic roadmap.
We still need to research our audience and determine what devices/platforms we need to target. Our findings will drive our choice of frameworks for creating AR apps.
Step #2: Build a Proof of Concept
Goals: iterate on UX with early adopters, get funding, and polish the product-market fit.
Roles: product manager, project manager, testers, mobile developers with hands-on AR experience, backend developers
Artifacts: a stripped working solution without bells and whistles, showcasing the primary functionality of the future product.
The second step, instead of rapid prototyping, is building a proof of concept. In part, that’s because AR-first applications have very unique UI/UX — most of the screen is taken by a live view from a camera, and the rest is virtual objects. In other words, there’s not much to prototype and validate. We start on a PoC right after a few sketches.
However, if AR is a secondary feature, the app needs a more conventional UI. In this case, we definitely need prototyping before building a PoC.
Step #3: Develop a Minimal Viable Product
Goals: create a product for the wider public.
Roles: product manager, project manager, testers, mobile developers with hands-on AR experience, designers, 3D artists (optional), and DevOps engineers.
Artifacts: your AR mobile product in all its glory and art artifacts ready for other platforms.
You should know that you can only make your own augmented reality app if you design proper 2d/3d objects. That means that besides developers continuing to polish the PoC until it becomes releasable, 3d artists and designers will be involved.
You should also remember that besides writing AR-specific code, you’ll still need to program the rest of the app using native or cross-platform frameworks (e.g., Swift/Kotlin/React Native). Therefore, recruiting the corresponding talent is critical.
Finally, testing may be challenging, especially if augmented reality experiences are locked to specific locations.
Possible workarounds include simulations (making the test app send fake coordinates), unlocking location markers while testing, and using advanced platforms with rich testing playgrounds like Unity MARS or AR Foundation Editor Remote.

Step #4: Maintain your AR app
Goals: push updates to the existing product.
Roles: same as during step #3, but way more sparingly.
Artifacts: an evolving AR app drawing on the power of customer feedback.
Like with other apps, an AR application needs to gather stats related to its performance and user engagement patterns. This data should drive further improvements. As a result, you build an augmented reality app that becomes wildly popular.
Step #5: Migrate to new platforms
Once you’ve gained traction on the target platform, it’s time to extend to new devices. Here you will have to carefully consider a cross-platform AR development tool if it hasn’t been part of your strategy already.
Hopefully, these steps shed some light on how you can create an AR app.
AR App Development Cost
AR is not much different from other mobile app development in terms of cost. The only thing that would make the budget a little higher is creating authentic 3d content (if you choose to do so from scratch) — that can translate into hundreds of hours of art designers’ work. However, that’s true mainly for educational AR applications.
A small AR app can be built on a meager $30-40K budget, which would be more like an AR ad without too many features. If you need interactivity and a 2d interface besides an AR experience, be ready to spend between $60K and $80K on an MVP.
Best Practices
If you want to learn how to make an AR app that’s truly immersive, you need to remember that it’s still a relatively nascent space. There are no development standards set in stone yet, which opens the way for innovative UX/UI experiments.
If you allow, here are a few best practices that might help guide your inspiration a little.
Real-life object representation
Augmented reality is often praised for magical user experiences. At the same time, AR is perfect for creating a real-life representation of an object or person, carrying over their natural dimensions into a physical world.
That said, AR objects can still easily scale up and down. The right way to add the scaling effect is by implementing the familiar pinch gesture so that users can quickly change the size of an object.
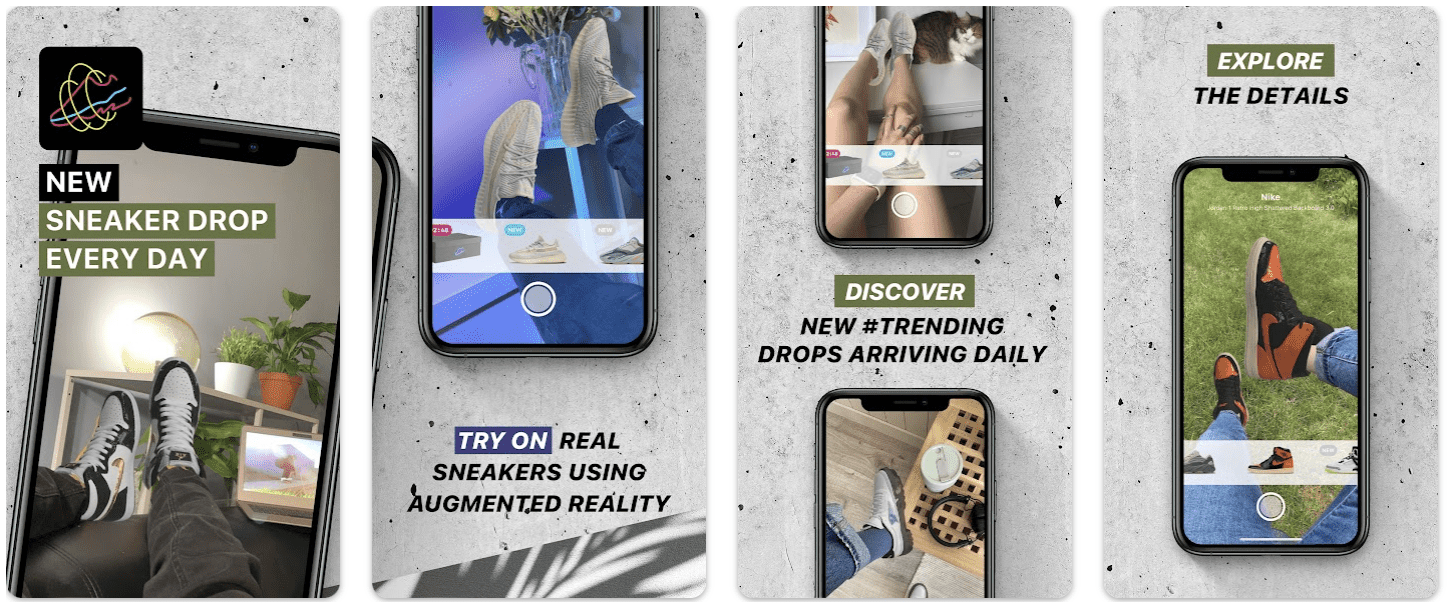
Because AR objects can be super realistic 3D representations of real-life objects, they often help customers with purchasing decisions, like when they need to pick a pair of glasses without going to a store.
Image credit: Play Store, Wanna Kicks
Interactivity
Polished AR experiences are always interactive. Besides direct manipulations like scaling up or down just mentioned, we should make use of lighting, shadows, and occlusion effects to make virtual objects fit more naturally into the real world.
Plus, we can take advantage of the AR recognizing surrounding objects (like in Apple’s RoomPlan), for example, to allow customers to change the color or texture of walls. Finally, AR elements can respond to user actions. Imagine a virtual navigational sign that shows additional instructions when tapped.
Real world merges with the virtual scene
We use special tools like RoomPlan API in Apple’s ARKit to make the user’s physical space a seamless part of virtual experiences. After we scan a room with a camera, virtual objects can seamlessly fit in.
Alternatively, we can use the map of the scanned room in a virtual environment.
Micro AR interactions
Some micro AR interactions don’t necessarily grant the development of a standalone app but can still be very powerful in engaging customers. Think about simulating the movements of complex machinery when pointing a phone at it.
Image credit: App Store, Measure
Space aware UI
Since AR software’s UI is the real-time camera feed, developers are tempted to take advantage of all screen space. However, it’s best if you place buttons and other controls closer to the edges of the screen and in the 2d space (vs. 3d space), meaning the buttons always stay on top and don’t hide behind virtual objects.
Instructions are vital
Since a successful AR experience often depends on environmental conditions, such as lighting and clean surfaces, consider adding a coaching sequence on the environment requirements (safe place, texture surfaces, properly lit places, etc.).
Remember to add a dimmed background for text and choose an optimal font size when adding instructions to a scene. Provide visual clues to point users in the right direction if they lose a set from the screen view.
Real-time feedback
Real-time feedback fosters the user’s emotional bond with an AR experience making it more immersive. Therefore, consider adding haptic, visual, and sound effects that customers trigger as they move around virtual objects. For example, sounds can help find an AR pet even if it leaves the view.
Ergonomics
Remember that you often have to deal with a limited field of view (except for tablets). So, ensure the application has scaling effects and offers visual clues for navigation. You can also include a minimap at the bottom of the screen.
Besides the limited screen real estate, you should remember that optimal AR experiences are optimized for one-handed use.
Two-handed use can be also tiresome after a while
On top of that, robust AR scenes can quickly overheat the phone to the point when it’s uncomfortable to hold. In this regard, a 2-3 minute AR experience is ideal. It should be followed by a break that you can fill with other content for the user to interact with. An app switches to a 2d interface during these breaks, allowing the phone to cool off and spare its battery.
Finally, remember that all 3d art you create for AR can migrate to virtual reality later on if necessary.
Topflight Experience in AR App Development
Here’s one of the exciting AR products from our portfolio.
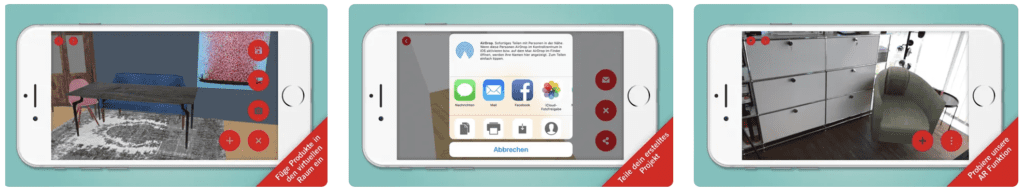
Meet KARE Room Designer.
This mobile application for iOS and Android allows customers to try how new furniture fits into their rooms before buying it. Once they are happy with the decorations, they order straight through the app. The cloud architecture ensures room plans are safe on the cloud and can be modified at any time.
Get in touch today if you want to create an AR application or enhance a healthcare app and get the UX/UI right from the first go.
Frequently Asked Questions
Would you recommend a specific tech stack for AR projects?
Yes, but only after reviewing the specs or discussing your goals. In general, you don’t need to stick with ARKit (and be stuck on iOS) if you don’t plan to use advanced AR options like LiDAR.
Can I add an AR experience to an existing application?
Yes, if it’s been written with more or less modern technologies (unlike PhoneGap, for example).
Why do I need so many people to make an AR application?
Because you need all the time you can get to grow your business while designers, 3d artists, and developers help you create an engaging AR product.
How can I expedite AR development?
By using cross-platform tools, for example, Vuforia or AR Foundation.
How long does it take to build an AR application?
Between a couple of months for simplistic app-advertorial and six-nine months for more serious use cases.