If you think framework sounds like an ambiguous term used to describe virtually any technology, that’s because it really is. The tech community readily slaps the framework label onto any combination of development tools.
Then writers like me come along, get bored with systems and platforms and start throwing frameworks around to describe any complex technology. It gets really messy.
If you want to get to the bottom of what an app development framework is and learn about the best framework for mobile apps, this blog is for you. After you read it, you’ll feel way more confident discussing your digital product with app developers.
Key Takeaways:
- Different types of app development frameworks exist, including low-level mobile app development frameworks like React Native and Flutter, pluggable frameworks that enable various features in apps, and no-code/low-code development frameworks.
- React Native is the most well-recommended framework for building cross-platform mobile applications. Flutter is a solid runner-up.
- When building mobile apps for Android and iOS, Topflight recommends choosing from React Native, Flutter, and native technologies, depending on your application requirements.
Table of Contents:
- What Is App Development Framework?
- Types of Frameworks for App Development
- Top 3 App Development Frameworks for Building Mobile Apps
- How to Choose the Best Framework for Your App
- Our Experience in Developing Mobile Apps for Android OS and iOS Using Mobile Frameworks
What Is App Development Framework?
I’ve been struggling with the term framework for over a decade before arriving at this simplistic definition: a framework is a combination of developer tools that work together to simplify software development.
Developer tools can be virtually any technology: code libraries, design and architecture patterns, plugins, app-building utilities (e.g., Visual Studio), APIs, etc.
Bundled together, these tools impose specific rules on how apps are developed. You might say developers trade some freedom in exchange for quick access to ready bits of code and other instruments they can juggle around.
A typical blog about frameworks and tools in mobile application development would throw at you React Native, Flutter, and a bunch of less-known frameworks for custom building cross-platform mobile apps. What they miss is there are all sorts of frameworks for making apps out there.
Types of Frameworks for App Development
Even though I don’t expect a typical business owner to spend too much time contemplating a framework when custom developing a mobile app, a little insight never hurts. So let’s quickly review what types of frameworks coders use for app development.
Cross-platform vs. Web vs. Mobile Frameworks
Depending on the type of mobile devices you target, you can choose from cross-platform, native-mobile, and web development frameworks.
Cross-Platform
In this group, you find all the usual suspects: React Native, Flutter, Kotlin Multiplatform, and a dozen of other less popular frameworks for developing cross-platform applications.
You can share a codebase between mobile (iOS and Android), web, and desktop apps (Windows and Linux) with these tools. If you want the whole truth, really complex applications will still require some tinkering with native components to make apps look and perform 100% natively.
However, the basic premise with cross-platform app development frameworks is to abstract away a business logic and share it among several apps optimized for various platforms.
Notable examples: Flutter, React Native, Xamarin, Ionic.
Related: Are there tradeoffs developing cross-platform on react native?
Web
Then, there are plenty of web development frameworks for creating web applications. The web is a very mature technology in itself. So it comes as no surprise that you can choose literally from hundreds of web frameworks to build your app.
Some of these frameworks, e.g., React or Vue, are meant for creating the front end of web applications — the shiny user interfaces customers interact with. Others focus on back-end development — everything that makes your app spin while staying behind the scenes.
Notable examples: ReactJS, VueJS, Ruby on Rails, Laravel, Django, ExpressJS, Bootstrap.
Mobile
Mobile frameworks serve to develop (duh!) mobile applications. An easy way to think about them is to imagine ready bits of code (code libraries, if you will), architecture principles, standardized UI components, and development tools that work together with a platform’s programming language to craft native mobile application experiences.
In the iOS realm, one of such popular frameworks was Cocoa Touch, which is being replaced by SwiftUI, an iOS app development framework from Apple. For an Android application, you can use Jetpack to introduce development best practices, reduce boilerplate code, and ensure backward compatibility with earlier versions of Android.
Notable examples: SwiftUI, Jetpack, Realm, Retrofit, WebKit.
No-code/low-code app development frameworks
No-code and low-code platforms like BuildFire or Bubble present business owners with an opportunity to build mobile and web applications without writing a single line of code.
I’d say the term platform is more appropriate to designate such solutions. Still, many people call them frameworks. Fine by me. Just remember that those are primarily meant for app owners exploring the world of prototypes and MVPs.
If a company offers to create a mobile app using one of these tools, it merely wants to fit within an extremely tight budget. In effect, the app you’ll get will look like this.
Don’t get me wrong, I respect these companies because they do spur innovation among non-technical folks. But, at the same time, we have to admit certain limitations with what you can achieve using such app-building frameworks.
Notable examples: BuildFire, AppyPie, Bubble, WebFlow.
Related: No-Code/Low-Code App Development Guide
Plugable frameworks
There is also an exciting group of frameworks used for web and mobile app development that can be plugged into code to quickly enable specific functionality. Developers interchangeably refer to them as frameworks or SDKs. That’s because pluggable frameworks often come in the form of SDKs and/or APIs.
Think about them as building blocks for app development. Developers use them to add all kinds of features to apps: authentication, navigation, mapping, notifications, chatting, analytics, etc.
Notable examples: OAuth, Firebase, Sentry, Keras, Raster Vision.
CMS frameworks
Finally, some people also slap the framework label onto content management systems (CMS), which, as you know, are widely used to run content-heavy websites. I believe this happens because developers have to play by certain rules imposed by CMSs. Plus, these solutions always come with installable plugins that enrich sites’ functions.
For all intents and purposes, I do not consider CMSs to be frameworks. Indeed, if we look deeper into any CMS, we’ll discover that it relies on some sort of PHP or another programming language-based web framework. So when developers suggest making your site using a Drupal framework, all they mean is installing and customizing an instance of Drupal CMS.
If you’ve read this far, you may be thinking that practically any technology that bundles at least a few developer tools can be called a framework. In fact, this assumption isn’t that far from the truth. Hopefully, this description will help you have more productive conversations with app developers.
Selecting the right framework is important, but ensuring that framework is paired with expert custom app development services is critical.
Top 3 App Development Frameworks for Building Mobile Apps
What are the most popular open-source mobile application frameworks these days? Easy-peasy, they are React Native, Flutter, and hmmm… I need to think here. While it’s hard to deny that React Native and Flutter generate a lot of (deserved) hype in the developer community, what should we place third?
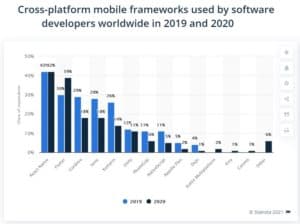
If we check a site called Appfigure, we’ll notice the following contenders:
Let me help you analyze this real quick. We can immediately discard:
- Swift, Kotlin, MetalKit, SpriteKit, and SceneKit — because these are programming languages and frameworks provided by platform owners (Apple and Google).
- Unity, Cocos2d, Adobe Air, and Adobe Flash — because these tools are used to build mobile games, not regular apps.
- PubNub — a framework for adding messaging and notification features.
What do we have left?
- Cordova and Ionic (which work in tandem)
- Our beloved React Native and Flutter
- Xamarin
Ok, I’m definitely including React Native and Flutter. They are too big to ignore, boasting strong developer community support and lots of available resources, documentation, etc.
And now we have to decide between Cordova/Ionic and Xamarin. Both are supported by large corporations: Adobe and Microsoft, but Xamarin does rank lower.
Therefore, let’s go with Cordova/Ionic. I’m frankly surprised to see it at the top of this chart because I heard app developers only whine about these tools a lot.
To pay due respect to Xamarin, I have to add that you can develop decent mobile apps with this framework. Unfortunately, 99% of the time, Xamarin-built apps don’t look native; I’ve seen dozens of them. So you should opt for this technology only if you buy into the whole Microsoft software ecosystem and have easy access to .Net developers.
Anyways, React Native – Flutter – Cordova/Ionic, let’s roll.
React Native
I suggest we keep it short and sweet since we already have a couple of in-depth blogs on the subject:
- React Native vs. Swift: Choosing the Best Platform for iOS App Development
- Guide to React Native UI Design
How about we quickly outline the significant facts about React Native and share its advantages and shortcomings?
Founded and maintained by: Facebook
Years on the market: 6 years
Programming language: JavaScript / TypeScript
License: open source
Platforms support: web, iOS, Android
React Native is an open-source framework primarily used for developing iPhone and Android mobile applications. The technology is trusted by such companies as Tesla, Bloomberg, Yahoo, Uber, Walmart, and many others.
| React Native advantages: | React Native shortcomings: |
|
|
Flutter
I’ve also recently covered Flutter vs. Android in one of the recent blogs. So, let’s quickly review it here, same as we did with React Native.
Founded and maintained by: Google
Years on the market: 2.5 years
Programming language: Dart
License: open source
Platforms support: web, iOS, Android, desktop (still in beta)
Flutter is basically Google’s stake in cross-platform app development. Like other tech giants, the company follows the trend to try and own app creation across a wide variety of gadgets.
| Flutter advantages: | Flutter shortcomings: |
|
|
Cordova / Ionic
Ok, so this thing had me baffled. I didn’t expect to see more apps rely on Cordova than on React Native or Flutter. But I think there’s a good reason for that.
First, let me quickly explain what Cordova and Ionic are. Cordova is a framework that allows web developers to write code using HTML, CSS, and JavaScript, and then wrap it in a native mobile app shell and display whatever they have programmed using WebView inside this “native application shell” (a piece of a web browser in a native app). The technology dates back to 2008, when it was called PhoneGap.
Ionic mainly enables native UI elements (UI toolkit) for the shell that wraps the web experience in a hybrid mobile app. Plus, they released their version of Cordova (Capacitor), which virtually serves as a shell for wrapping PWA (progressive web apps). Capacitor also makes use of more modern APIs not available in Cordova, HTML5, and CSS3.
So how come Cordova powers so many apps?
Well, the web has been around for quite a while (since the internet became an industry). So I bet many web developers welcomed the opportunity to try their hand at mobile development while still using good old web technologies. Besides, many startups readily accept the idea of starting with a progressive web app (no expensive mobile app development to validate a business idea) and then build on top of it using Cordova/Ionic.
If you want my frank opinion, I don’t endorse the use of Cordova/Ionic simply because we have better tools: React Native and Flutter (not to mention native toolchains).
I bet what happens with all these apps originally written in Cordova is developers gradually migrate their code to native or modern cross-platform technologies. And only random old chunks of Cordova code get detected by services like Appfigures.
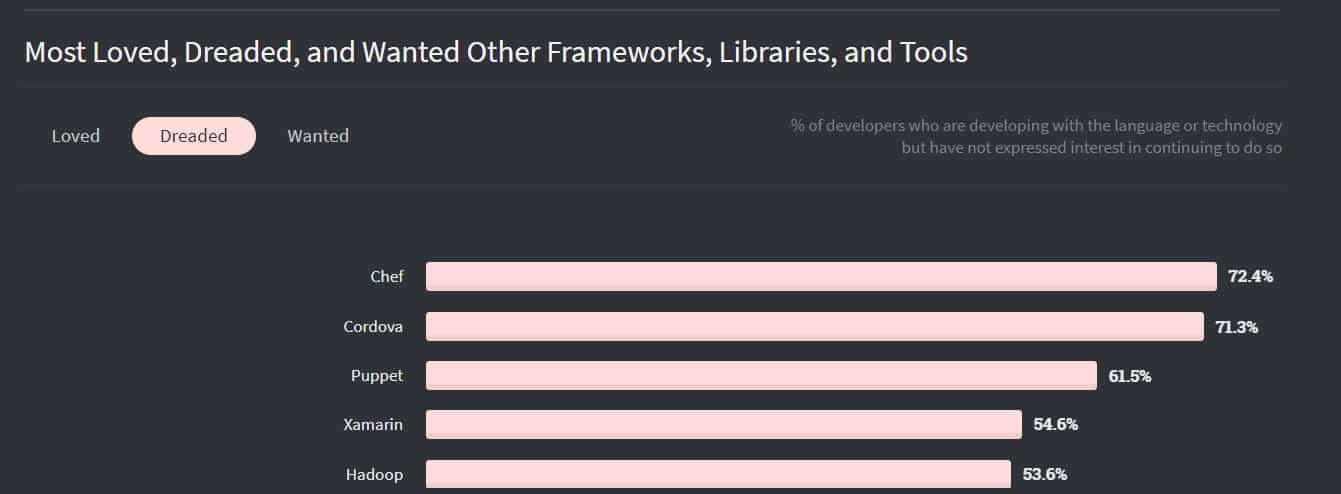
Here’s a screenshot from Stack Overflow Developer Survey 2020 to back my argument:
Cordova is #2 among the most dreaded frameworks (based on 65,000 software developers’ responses). In contrast, React Native and Flutter are #10 and #3 in Loved and #3 and #4 in Wanted, respectively.
The bottom line is that apps developed with Cordova/Ionic often fail to provide a native user experience and give you a slight impression of surfing the web on steroids inside a mobile app. For example, try downloading a training app that Ionic touts as a bright example of their tech at play — Sworkit. I find its performance is jiggly and inconsistent at best (at least in their iOS application).
How to Choose the Best Framework for Your App
If you’ve followed so far, you already know that choosing an iPhone app development framework or an Android mobile app framework involves considering several different types of frameworks and weighing their characteristics carefully right from app development costs to the type of app you’re building from healthcare app development to fintech app development to chatbot development.
App-level frameworks
First of all, you need to decide if you want to use native (read Swift/Xcode for iOS mobile applications and Kotlin/Android Studio for Android apps) or flexible cross-platform technologies.
| Native app framework | Cross-Platform |
Pros:
Cons:
|
Pros:
Cons:
|
When choosing between React Native and Flutter, remember that there are not that many experienced Dart (Flutter’s programming language) programmers. Sure, Flutter is much hyped about, but do you want to pay someone to learn their way with the new technology?
So, if sticking with Flutter, only pick engineers with real-world experience, not some tests. Otherwise, you’re safe going with either React Native or Flutter to make an app.
Feature-level frameworks
The next type of frameworks you may need to pick (or rely on your developers’ recommendations) are tools that enhance your app functionality. There are all sorts of most-used tools out there, taking care of such aspects of your app as:
- mapping and location tracking
- push notifications
- user engagement analytics
- payments
- messaging
- authentication
- crash analytics
You can also get these frameworks as part of a service. For example, Firebase is a backend-as-a-service platform developed by Google that takes care of many of these functionalities out of the box.
If you are working with mobile app frameworks, it’s vital to check that a framework provides the corresponding libraries and that there’s no conflict between them and other libraries from open-source application frameworks so often used when building cross-platform apps.
Our Experience in Developing Mobile Apps for Android OS and iOS Using Mobile Frameworks
The truth be told, every time you build an app, you’re bound to use multiple frameworks. We do this every time. Naturally, when the time to market is of the essence and the budget is limited, which often happens with startups, you simply can’t indulge in creating some of the standard features from scratch. Because there are time-proven frameworks for all sorts of features out there, and your competitors already use them.
That’s why at Topflight Apps, we use mobile development frameworks all the time. We work with React Native and Flutter to build mobile apps for the iPhone (or iPad) and Android smartphones and reuse business logic in the accompanying web applications. The same applies to our preferences regarding web development frameworks, but that’s a subject for a separate blog.
We also use a myriad of other higher-level lightweight frameworks like Firebase, Core Bluetooth, SwiftUI, PubNub, etc.
At the same time, we refrain from working with DIY app-building platforms (also referred to as frameworks by some developers) because they hardly manage to get a polished product out. It’s but a simple tool to get a prototype out without hiring mobile app developers.
Schedule a call for a free consultation if you have the passion and budget to orchestrate a successful and powerful mobile app. Of course, it does take more than making sense of all these frameworks, but we’ll be your perfect tech-savvy sidekick.
Related Articles:
- Flutter vs React Native: The Better Choice?
- Swift vs React Native: The Better Choice?
- React Native UI Design Guide
- Cross Platform App Development vs React Native
- Native vs Progress Web App
- How to choose a tech stack
- A guide to the best web frameworks
Frequently Asked Questions
Do cross-platform development frameworks for creating iOS and Android apps affect the cost of development?
You bet. You can expect to save 25-30% of the development budget with these tools in comparison with the native approach.
How do I combine several frameworks to enable various features in my phone app?
The easiest way is to rely on your app developers for that. Sometimes you can indeed end up with excessive code and redundant logic when combining different frameworks. However, skilled engineers can always customize source code and remove or disable conflicting pieces of code.
In what cross-platform framework does Topflight have the most experience?
React Native and Flutter. We’ve done our fair share of Ionic coding, supporting legacy projects, and prefer to stay away from this tool. However, suppose you have an Ionic app that pays for itself. In that case, we suggest porting it to native or next-generation cross-platform technologies. Your users and an app maintenance team will say thank you.
What is the difference between frameworks and tech stacks?
Tech stacks are higher in this hierarchy and can include multiple frameworks. Essential attributes of a tech stack include front-end and back-end frameworks, a programming language, and a database.
How about mobile app design frameworks? You haven't said a word about them and I heard that's important in app development.
There’s no such thing. The application design is handled by components of mobile development frameworks. In addition, there is a design system by Google called Material Design (most recently rehashed and rebranded to Material You) and Apple’s framework UIKit that ships with Xcode (Apple-owned IDE for coding apps).
Do I have to pay for tools similar to React Native, Ionic, etc?
No, these are free mobile application development frameworks.