Healthcare, Mobile App, Web App
MyPatientMatch Web and Mobile Developent
MyPatientMatch
Web and Mobile App Development
MyPatientMatch helps users find the patients that have the most in common with them, so they can share health experiences with similar patients. All health data is anonymized and contributed to patient-centered research.
myPatientMatch was funded through a successful indiegogo campaign, vegastechfund, and a PCORI award for patient-centered research.
- Summary:
Total Cost: 1,500 hours | Length: 1 year 6 months | Type: Rapid Prototype, MVP - Platform:
Web, iOS, Android - Technology Stack:
Ubuntu Linux, Ruby on Rails, MySQL, Angular 1, HTML/CSS, Javascript, Highcharts, SOLR, Ionic v1

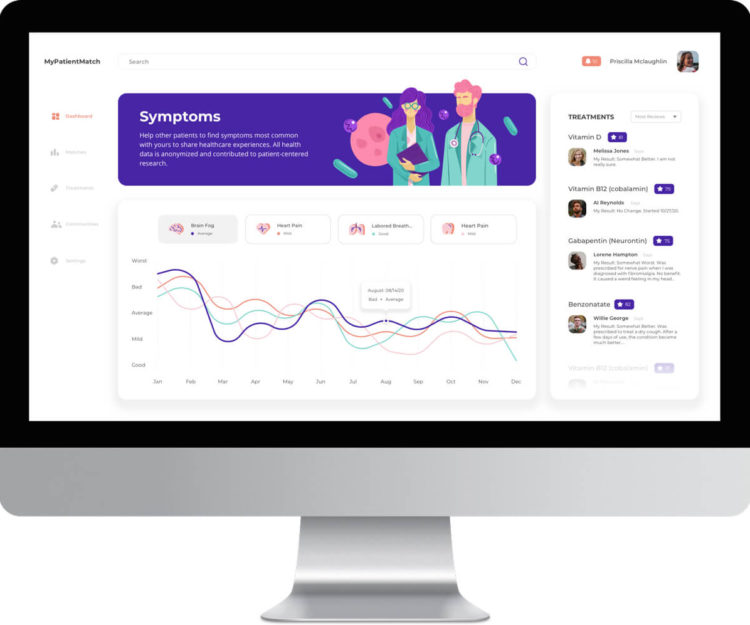
Web Development Work
We were brought in after the MVP was launched in Ruby on Rails. The biggest problem the in-house was running into was site crashes due to the influx of users from the Indiegogo campaign. The patient matching feature was crashing constantly and the treatment reviews and health tracker were both experiencing harmfully-slow page load times.
Health Tracker and Data Visualization
We rewrote the entire health tracker in javascript and implemented the 3rd party fastclick library to reduce symptom input speeds from over 1 second to a few milliseconds. This increased the number of daily tracker by 10x. We rewrote the data visualization graph in Javascript and the 3rd party Highcharts library to speed up load times from over 8 seconds to under 1.5 seconds. We also added dynamic date filters and symptom selection filters (so users could eyeball whether 1 symptom is changing due to a particular treatment taken).
Content Feed and Treatment Reviews
We rewrote the main page feed and treatment review directory from Ruby on Rails to AngularJS, Rails API, and SOLR. We reduced page load speed on the main page feed from 4 seconds to under 1 second, and reducing page load speed on the treatment review directory from 8 seconds to under 1.5 seconds. We also added the ability to filter the treatments dynamically using thousands of symptom and condition filters.
Patient Matching
We refactored the patient matching algorithm and added SOLR and delayed jobs. Each job was reduced from 8 minutes to 30 seconds. We then load tested it to demonstrate scalability to a community with 50k users. A year after this feature was shelved, we successfully re-launched it in September 2015.

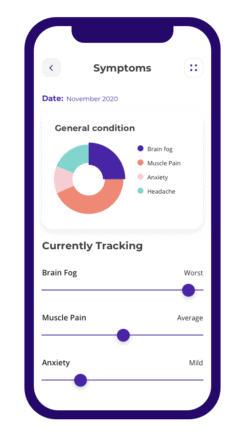
Mobile Development Work
We were hired to build a mobile companion app to the health tracking and data visualization features of the web app. We chose Ionic v1 to leverage the existing Angular codebase. Within 8 weeks, we deployed a stable and thoroughly-tested first release. The technologies used were JavaScript, AngularJS, Ionic, HTML, CSS, Apache Cordova, and Rails API. The health graph was implemented using Highcharts, a 3rd party data visualization Javascript library. (This app was only made available for private research use).