I bet $100 you don’t want to build a location-based app. Unless you want to compete with Google/Apple Maps or any other mapping app — the only real examples of pure location-based applications.
However, mapping and geolocation tracking features are commonplace in mobile apps these days, aren’t they? So if you’re wondering how to build an app that uses GPS and location tracking, this blog is an excellent place to start your research.
Together, we’ll go through the best practices of geolocation app development and discuss the tips that helped our clients start generating real traction from the get-go.
Top Takeaways:
- When creating apps with GPS for iPhone natively, use Apple’s MapKit + Core Location; on Android, opt for Google Maps; in case of cross-platform app development, choose Google Maps.
- Start location-based mobile app development by creating a working prototype stripped down just to the geolocation feature that is the core of your app.
- If you want the rundown on how to make a location-based app, skip over to section 6, and note the tricks with energy optimization, offline mode, and opt-in implementation.
Table of Contents:
- Location-Based Apps Disclaimer
- The Basics of How Geolocation Apps Work
- GPS Location App Use Cases and Features
- Map SDKs to Create a Location-Based App
- Challenges You May Face When You Build an App that Uses GPS
- Make a Geolocation App in 5 Steps
- Best Practices for Mobile Location-Based App Development
- Cost of Location-Based Mobile App Development
- Our Experience in Developing Location-Based Apps
Location-Based Apps Disclaimer
You must be wondering what’s up with that $100 bet about you not wanting to create a geolocation app. Please bear with me just a moment as I explain why it matters to you and your “location-based app”:
- Uber is a ride-hailing app
- Tinder is a dating app
- DoorDash is a delivery app

All these mobile applications (like so many others) simply happen to have built-in geolocation capabilities. Now, do these features make an app more fun and useful? Sure. But unless you envision your customers hovering over a map screen all the time, your goal is not to make a geolocation app. Instead, you’re making your app location-aware.
Why does it matter?
I’m sure you already know the answer, but I really need to get that off my chest so we can go on with the practical stuff:
When considering location-based app development, in reality, you think about the benefits that location awareness can bring to your customers. How does location tracking, routing, mapping, etc., make my customers’ lives easier?
I’m sure that was your starting point all along, again unless you’re looking to take on incumbents like Google Maps.
Disclaimer: Hopefully, you don’t mind the “location-based app” phraseology throughout the post because we do need to honor Google, which if you’re “listening” — in this post, GPS location app development = building geolocation features in a mobile app.

Now, to the good stuff. How do you make your app stand out with these cool mapping features?
The Basics of How Geolocation Apps Work
Today, most mobile devices, including smartphones, tablets, smartwatches, and pretty much anything running mobile apps, come with a ton of sensors and connectivity technologies. Some of them help smart devices know their location. What are those?
GPS — the king of outdoor tracking
The Global Positioning System is a net of satellites transmitting signals from space, bouncing them off mobile devices, and determining their coordinates. iOS and Android support GPS flavors of all kinds: GPS, Galileo, BeiDou, QZSS, and GLONASS.
Related: Wearable App Development: The What, Why and How?
Cellular tracking
Your phone can pick up its location based on signals from cell towers.
WiFi
Public WiFis often have coordinates; therefore, they can serve as geo-markers.
aGPS (GPS + WiFi + Cell tracking)
A technology pioneered by Apple, which blends together GPS, WiFi, and cellular signals for better location accuracy. The good news is that aGPS works out of the box on iPhones and Android phones — no shenanigans required.
Bluetooth and NFC — the king and prince of indoor tracking
Our phones can also pick up Bluetooth and NFC signals coming from the tech-enabled sensors, which generally have limited range or, in the case of NFC, even micro range.
Related: BLE App development: Steps, Tips, Best Practices
![]()
RFID, LoRaWan, Sigfox
There are also many other wireless technologies that can be used for location tracking. However, your mobile app would need to integrate with some additional hardware for this to work. RFID and LoRaWan are good options for indoor and micro-level navigation.
Which one to use?
Fortunately, you only need to choose between aGPS, Bluetooth, and NFC when you make a location-based map app for inside or outside use.
GPS rules outside while Bluetooth and NFC are two options for inside location tracking. Inside, GPS becomes useless just like it does in cloudy weather or near skyscrapers.
| aGPS | Bluetooth and NFC | |
| Pros: |
|
|
| Cons: |
|
|
GPS Location App Use Cases and Features
Once you decide what kind of app you’re building — for inside or outside mapping — you’ll be able to pick relevant technologies. We’ll discuss that in more detail later, but for now, let’s discuss the use cases you may cover with geolocation features in your mobile app.
Maps
Maps are the bread and butter of geolocation app development. There’s not much to say about maps, really, except they have a ton of utility features. For example, they can display points of interest and the user’s location, allow you to measure distances and get traffic updates.

Depending on what mapping software you choose to integrate with, you can choose between dozens and dozens of geo features. I suggest we cover the most prominent below.
Tips:
- You need a really compelling use case to come out with yet another mapping app, like let’s say you want to create a sound map of a city (but then, again, guys like Hush City are already doing that).
- Look for advanced mapping applications with the features that you want for your app. If they are anywhere close to Google Maps or Apple Maps, they have to offer SDKs, which you can embed in your application.
- Integrate your mobile product with Apple Maps and Google Maps so that users can access its features while browsing in native mapping applications
Examples:
Google Maps and Apple Maps roughly share 80% and 15% of the mobile maps market share in the US.
Location tracking
Having a map is fine, but being able to track moving objects on a map is what really has made iOS and Android location-based app development such a craze these days.
This option has a ton of utility. That’s how we track our deliveries, get to know where we’re heading, keep an eye on our loved ones, and do so much more.
![]()
Note that location tracking can happen in the background. For instance, it’s prevalent for tour guides to play different audio narratives based on your whereabouts.
Tips:
- Try to add value to your mobile product by using geo-tracking without showing a map. It’s a foolproof way to building a geolocation app that excites people.
- For privacy reasons, you may approximate location sharing to a comfortable level (e.g., this seller of Nike shoes lives on this block vs. showing a specific building)
Examples:
SoundWalk is a tour guide for exploring cityscapes while listening to music; WalkerTracker is a step-tracking solution we built for international competitions.
Points of Interest
Marked-up objects on maps are what really brings them to life, besides location tracking. Whether it’s a restaurant, an ice-cream truck, or a monument — the more information we can get about it, the better.
I believe points of interest are the most critical reason why marketers rave about location-aware apps and why this market is projected to reach $184b by 2027, up from $44b in 2020.
Tips:
- PoIs are an excellent place for user-generated content. Think reviews, ratings, photos, etc. — all this content helps people rediscover more and more places.
 Customers always love PoI with one-tap options for placing calls or sending a message. In other words, contact details must be interactive.
Customers always love PoI with one-tap options for placing calls or sending a message. In other words, contact details must be interactive.
Examples:
Spot and Outbound are great applications for finding new places and outdoor trips. You can create a loyalty app with points of interest for people to easily find their favorite venues.
Navigation and routing
The option would render the whole on-demand taxi and delivery industry useless if it didn’t exist. Finding an optimal route depending on walking, cycling, driving, or commuting has become an indispensable part of many mobile solutions.
Apart from navigating us to the correct destination, navigation and routing are how we know when our orders will arrive, what’s the cheapest way to transfer goods, etc.
Tips:
- Opt for an absolutely minimalistic UX for navigation.
- Use routing APIs from Google Maps or other providers to calculate the time of arrival
Examples:
Waze is a classic example of how to make a location-based app with routing and navigation.
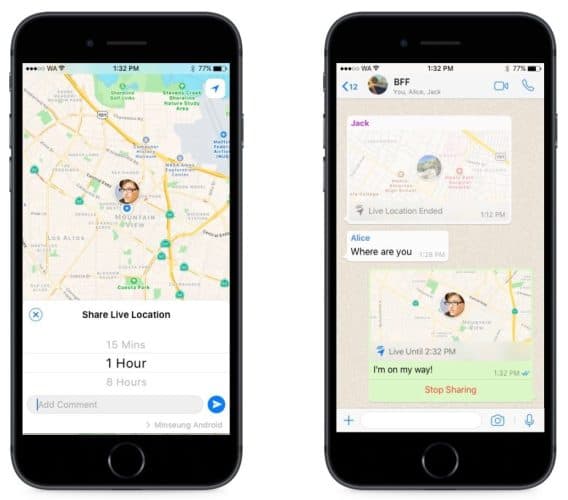
Sharing location
Social networking applications benefit significantly from allowing users to share their coordinates in real-time. Actually, if you think about it for a minute, any application where you see other people or objects moving in real-time has this feature.

Tips:
- Users should have logs of who has accessed or tried to access their location
- Check out the tips in Location Tracking above; they apply here perfectly
Examples:
An iPhone app called FindMe or live location sharing in WhatsApp. What if you create an insurance app with location sharing so that your customers can receive help faster in case of a road accident?
Augmented reality and virtual reality
Depending on your goals, it may be worthwhile to tie a physical location to virtual experiences. This feature is very typical in mobile games; however, other mobile solutions may also benefit from it.
Tips:
- When you make a GPS-based app, ensure the AR experiences excite your test users; otherwise, you don’t really need it
- Think about different ways to stimulate your customers to visit various business locations; gamification is a real trend
Examples:
Star Walk displays celestial bodies right above you.
Distance measuring
Knowing the distance is helpful for delivery applications, various on-demand apps where we can book, say, home repair services, or dating solutions.
Related: IoT App Development Guide: Everything You Need to Know
Tips:
- think beyond maps to find utility in knowing the distance between your users; a pin on a map isn’t always of great use
Examples:
Tinder and other dating apps match users by location without even having a map screen (last time I checked).
![]() Hyper-local geo-tracking
Hyper-local geo-tracking
Another compelling use case for geo services is hyper-local navigation. In this scenario, you combine compass with other tracking technologies to help people navigate around. That type of location tracking can work indoors or outdoors. The point is the app serves to navigate around relatively small and potentially crowded areas.
Tips:
- use a combination of GPS and Bluetooth to get maximum accuracy
- Mappedin has an excellent SDK for indoor wayfinding for iOS and Android
Examples:
An app by Apple, Indoor Survey, allows businesses to create their own indoor maps for Apple Maps.

Geo-fencing
A geofence is a virtual area on a map. Whenever users enter, exit, or pass by in the vicinity of such an area, they receive a notification, for example, a reminder to submit a survey like we did in iFaint for the Stanford University School of Medicine.
- geofencing is a great way to control field staff remotely by tracking how much time they spend at different locations
- indoor geofencing is also possible provided you have the required hardware
Map SDKs to Create a Location-Based App
What is the right tech stack for creating apps with GPS? Both Google and Apple provide more than enough tools for developers to build location-aware solutions.
Google Maps offer:
- Maps SDKs for iOS and Android
- Maps Places SDKs for iOS and Android
- a bunch of geo APIs to work with routes, geocoding, time zones, directions, traffic, etc.
Apple Maps offer:
- MapKit for iOS only
- CoreLocation for iOS only
- a bunch of APIs for iPhones to work with iBeacon, geocoding, search, etc.
![]() Long story short, these developer tools are plenty to build any type of LBS application. If you develop location-based Android apps, stick with Google Maps. When working on an iPhone solution, pick the native Apple components.
Long story short, these developer tools are plenty to build any type of LBS application. If you develop location-based Android apps, stick with Google Maps. When working on an iPhone solution, pick the native Apple components.
It seems pretty obvious, right? You stick with the native technologies to offer users of Android smartphones and iPhones the most native experience possible. What do I mean by most native? Well, for example:
- integrating App Clips (instantly opens a minified or “clipped” version of your application with a single feature) in iOS
- use augmented reality while navigating on iOS
- integration with Siri or Voice Assistant
By the way, I’m not alone in this sentiment regarding the native toolchains usage:

Well, what if you want to build an app with geolocation using Flutter, React Native, or some other cross-platform framework? You’ve already opted for a solution that allows you to create both apps faster and on a smaller budget. So, you’d obviously like to stick with a single technology that would work across Android and iOS ecosystems, right? Google Maps is the choice then, simply because Apple does not offer any geo tooling for Android.
Related: HIPAA Compliant APIs and SDKs for Audio and Video Conferencing
“Wait a minute,” you might say, “What about all these other mapping SDKs?” And you’re right. There are myriad other third-party APIs and SDKs for geo app development. To list a few:
- Mapbox
- OpenStreetMaps
- HERE
- TomTom
- Carto
- MapQuest
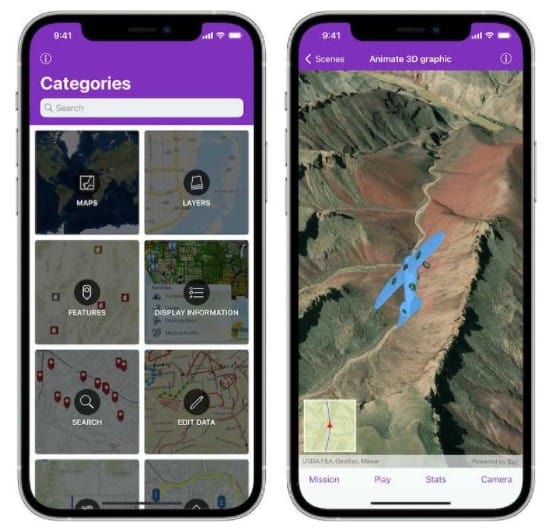
- ArcGIS
- Bing
How can you make a sound choice with all this abundance? The short answer is your location app developers should assist you and select a tool that works best for your geolocation features. All these options exist for a reason. You can get different perks with each one, e.g., complete offline experience with OpenStreetMaps or intricate geometry drawing and calculations on maps with ArcGIS.

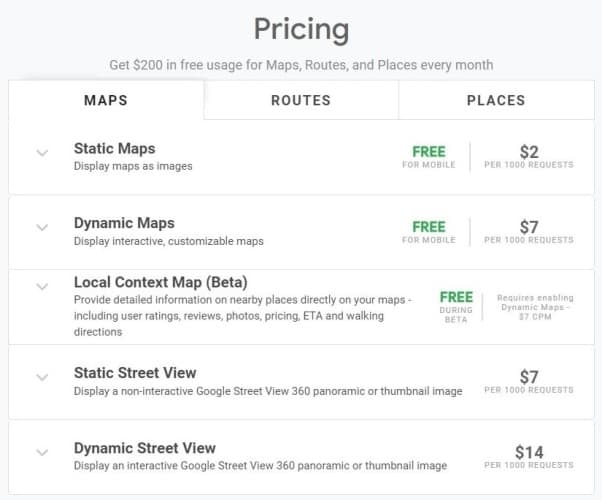
Your choice will also depend on where your customers live. In general, Google Maps offers more details for more locations globally compared to Apple Maps. Pricing is yet another consideration:
- You need to pay for Google Maps when reaching a specific scale
- Apple Maps is free for iPhone applications (unless you’re asking for too much data too frequently, indicating non-real user behavior)
- Mapbox is mostly free up to 25,000 users
Related: How to Build a Fitness Tracker App
In other words, you need to have some expectations of your user base growth and factor that in when choosing a mapping SDK.

Challenges You May Face When You Build an App that Uses GPS
Even though adding location features may seem like slapping a map SDK onto your mobile app, you’re still likely to hit a few roadblocks on the way. What are these challenges, and how can we overcome them?
Battery usage optimization
Active use of maps drains a smartphone battery quite aggressively. So you need to account for that and ensure optimal power consumption, or at least adequate to the value the app offers.
- Rely on background tracking only if it’s vital for your app
- Request location data less frequently and only when it matters to customers
- Decrease accuracy when possible (a cross-border dating app doesn’t need to know your street address)
- Decrease latency and send data in batches
- Initiate updates only when the user is at a specific location
Offline mode
Apple and Google won’t let you work with cached data besides some limited edge cases where you don’t have any control over user experience, so we’d have to use a workaround.
- cache map data from OpenStreetMap
- use Mapbox or OsmAnd

Opt-in considerations
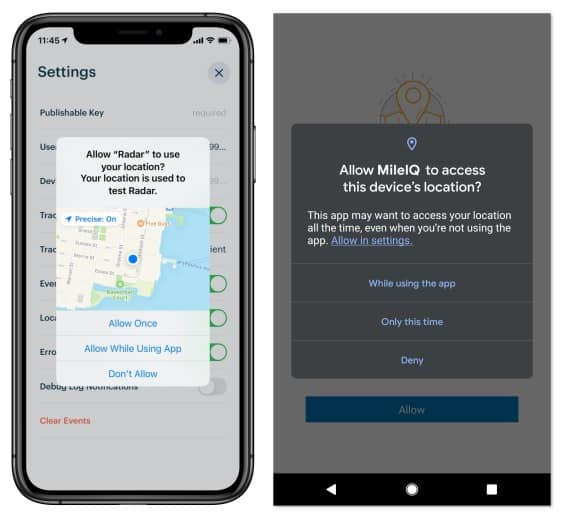
Before your app can start tracking location, customers need to grant it access. To manage that, iOS and Android use notorious opt-in notifications. Those little pesky banners that may irritate the user. What can we do to ensure our mobile solution gets access to the location?
- educate users on why you need their coordinates before showing the opt-in dialog
- only do this when they need location data to complete a task
- use a Location Button on iOS (since iOS 15), which drastically improves the user experience (basically allows obtaining a “while-using” permission without additional dialogs upon successive launches)
- use a customer notification banner as a shortcut to settings if the user has already disabled geolocation in your application
Data privacy and security
Recently Google required that all apps working with SafeGraph remove that SDK. The reason is that free apps that have nothing to do with geolocation used the SDK to track user location data, which SafeGraph later monetized.
What this little story teaches us is to always use location features responsibly:
- include a privacy policy
- explain how the product uses the data in layman’s terms
- apply security best practices to protect user data, including multi-factor authentication, SSL connectivity, encryption, etc.

Make a Geolocation App in 5 Steps
Let’s go through all the steps it takes to build a location tracking app. Please mind that the drill will be slightly different compared to developing other mobile applications.
Step 1: Prototype > MVP > MFP
If you remember, we like to recommend kicking off projects with an interactive prototype — a clickable representation of your app. And the reason is to verify your app idea and ensure its technical feasibility before spending your seed money on expensive coding.
MFP before Prototype
Well, location-based services (aka LBS) apps are probably a rare exception. If you want to create an app that uses GPS for some novel use case, and the location is one of the core features, I advise you to start with a minimum functional prototype (MFP).
An MFP is a smaller version of MVP that you don’t release for the public. You develop this micro MFP to test specifically geolocation features and confirm that they work according to your vision.
Let’s say you want to use a map of a large open area with a compass to allow conference members to quickly locate each other and connect. Unless you have this feature, the rest of the app doesn’t make sense.
![]()
So creating the MFP will help you understand whether you should proceed with an MVP for the rest of the features.
Prototype before MFP
At the same time, if location awareness is not the core feature of your app, and you’ve seen this exact functionality in many other apps, a prototype is still your number one priority. In a nutshell, you’ll need to:
- design rough app wireframes and align them with user stories
- design high-fidelity designs of all main screens
- link the screens together using InVision or similar tools
- test the prototype with users and improve it based on feedback
Step 2: Create an MVP
Once you have the prototype and the working MFP, it’s time to start munching at a minimum viable version of your app. Code gets written, maps get added. Unless your development team practices agile, there’s not much you can do during this process as an app owner.
Related: MVP App Development: The Ultimate Guide
If it does, then you can test the interim app builds and provide feedback. For instance, at Topflight, we share updates and new versions with clients every two weeks or so.

If you’re still undecided about developing native or cross-platform apps — feel free to choose any based on other features in your app. However, if you pick a cross-platform variant, your best bet for geolocation will be Google Maps SDK.
Read our guide to hiring app developers to help you build the right team for your app.
Step 3: Test
As you’d imagine, testing becomes somewhat of a hustle with LBS app development. Your QA people do need to go out or roam around indoors (if it’s an indoor geo app) to verify that mapping operates well. Mind you, it will never be perfect because that’s location, and there are so many factors affecting it: from clouds to movement speed.
Related: QA testing Guide: Steps, Tools, Best Practices
Step 4: Release
Releasing a location-based app is not much different from launching other mobile solutions. You upload the golden build to the mobile app stores and wait for the approval.
You might want to release it in beta-testing mode if you prefer to run additional tests in selected geographies.

Step 5: Keep up-to-date
Finally, once released, your app will need periodic updates to make sure the new changes in map SDKs or mobile OS updates don’t break any functionality in the app. In terms of adding more options, I’d say a well-designed and executed location feature needs as few add-ons as possible. Unless customers are literally sending you money, begging for more whistles.
Best Practices for Mobile Location-Based App Development
Let’s also quickly review the best practices that top location app developers use to come up with engaging user experiences.
Location accuracy
Accuracy used to be quite an issue way back when we had to rely solely on GPS signals. Fortunately, aGPS and 3D mapping solve this challenge pretty well. Apple does that automatically in iOS, and if you want to get your hands on accuracy in Android, use Fused Location Provider API.
Voice integration
Navigating or finding a free parking lot with voice is clearly an advantage to the user. You can do that by integrating the app with Siri and Google Assistant.
 iOS Widgets and WatchOS
iOS Widgets and WatchOS
Widgets in iOS can have maps and other location-aware data in general. It’s also worth noting that Watch OS supports geofencing. So you can think about extending your iPhone app to Apple Watch.
iPhone App Clips
App Clips allow your customers to instantly experience your app’s best feature without downloading an app. I can see a few interesting use cases here for considering:
- partner with another app and cross-promote each other by having virtual or real-world physical markers in both apps
- use gamification to keep the customer moving between your business locations
This feature works throughout apps, Safari, and NFC tags, which fits nicely with indoor navigation. Imagine a patient navigation system, for example, that promotes different apps at different specialists’ offices in your clinic (if you happen to run one).
Cost of Location-Based Mobile App Development
Developing a purely location-based app, i.e., an app that practically doesn’t have any other features is a costly business. Imagine what it took to build mobile Google Maps (first released on the initial iPhone) and Apple Maps. Of course, you can use readily available tools, but I’d estimate the budget for a solo-map application starting at around $900,000.
At the same time, if you’re looking to enhance your mobile application with geolocation features, it will be more manageable. The price may vary drastically: from $80,000 to $240,000. That’s because every app has unique features:
- some apps may need static maps
- others will require moving objects
- still others — creating routes, etc.
The more location-related complications you envision in your mobile app, the higher they will drive the development budget.
Related: App Development Costs: The Complete Breakdown
Custom Mobile App Development: The Ultimate Guide
Our Experience in Developing Location-Based Apps
At Topflight, we mainly focus on building fintech, fitness, and healthcare applications, which may also benefit greatly from location awareness. Here are a few notable examples.
WalkerTracker
![]()
An iOS and Android app that helps companies engage employees into international step competitions. The app tracks steps and does a whole lot more.
- Apple Healthkit, Fitbit, Google Fit, and Samsung Health
- Mapbox API
- routing, location tracking, points of interest, etc.
Stanford iFaint
An iPhone application for the Stanford University School of Medicine to help them run a study of a fainting disease. The app tracks and visualizes heart rate and notifies participants to take a survey when it detects them near a hospital.
- Healthkit and Google Fit
- Geofencing
- Google Places API
Read the case study here.
Related Articles:
- How to Build a Calorie Counter Application
- How to Make a Logistics Application
- How to Make a Running App like Runkeeper
[This blog was originally published in September 2021, but has been updated with more recent content]
Frequently Asked Questions
How long does it take to develop a LBS app?
6 to 9 months, including the rapid prototyping phase.
What mapping technology should I use to make a cross-platform app with maps?
Google Maps, MapBox, OpenStreetMap are all pretty sound choices. Always pick Google Maps if you want to build your app using Flutter.
What's the best for indoor navigation?
iBeacon and Bluetooth, coupled with energy-efficient hardware sensors.
What's the cheapest way to integrate maps in my iOS app?
Apple’s MapKit + Core Location.
What's the best mapping technology to make an android app that uses GPS?
Google Maps SDK will work great for the most typical location features like location tracking, adding markers, etc.