Video chat app development potential is enormous. The video conferencing market has grown by 20% in 2022 and reached $7.7 billion. And that comes naturally: after the pandemic, everyone appreciates teleconferencing technology.
Whether we jump on FaceTime to chit-chat with friends and family, schedule a Zoom call with colleagues, or consult with a doctor via Teladoc, video conferencing is the core of all these experiences.
If you are looking for practical advice on how to build a video chat app, this blog is an excellent place to start. We’ll discuss everything you need to know before talking to developers.
Top Takeaways:
- Building a video chat app from scratch is akin to reinventing the wheel. There are plenty of options to choose from readily available components that fasten the development process and make it more affordable.
- Topflight offers Communication Component for implementing video calling functionality into existing or brand-new mobile and web applications. The component allows building a video chat MVP within 2-3 months, meeting HIPAA compliance and other security and feature requirements of modern calling apps.
Table of Contents:
1. Why Build a Video Chat App?
2. Making a Video Calling App from Scratch vs. Using Ready-Made Code
3. Viable features of Video Chat Apps
4. Critical Steps in Developing a Video Chat App
- Step 1: Discovery
- Step 2: Prototyping
- Step 3: Design and Development
- Step 4: Release
- Step 5: Maintenance
5. How Much Does it Cost to Make a Video Chat App?
6. Ready for the A-Game Video Calling App Development?
Why Build a Video Chat App?
Distributed teams and advisory services are the first things that come to mind, right? However, video calls hold even more tremendous potential for individuals and businesses. Check out these stats:
- almost 90% of companies had invested in video conferencing software by mid-2022
- 58% of businesses depend on this software for their day-to-day operations
- nearly 90% of companies use more than one teleconferencing platform
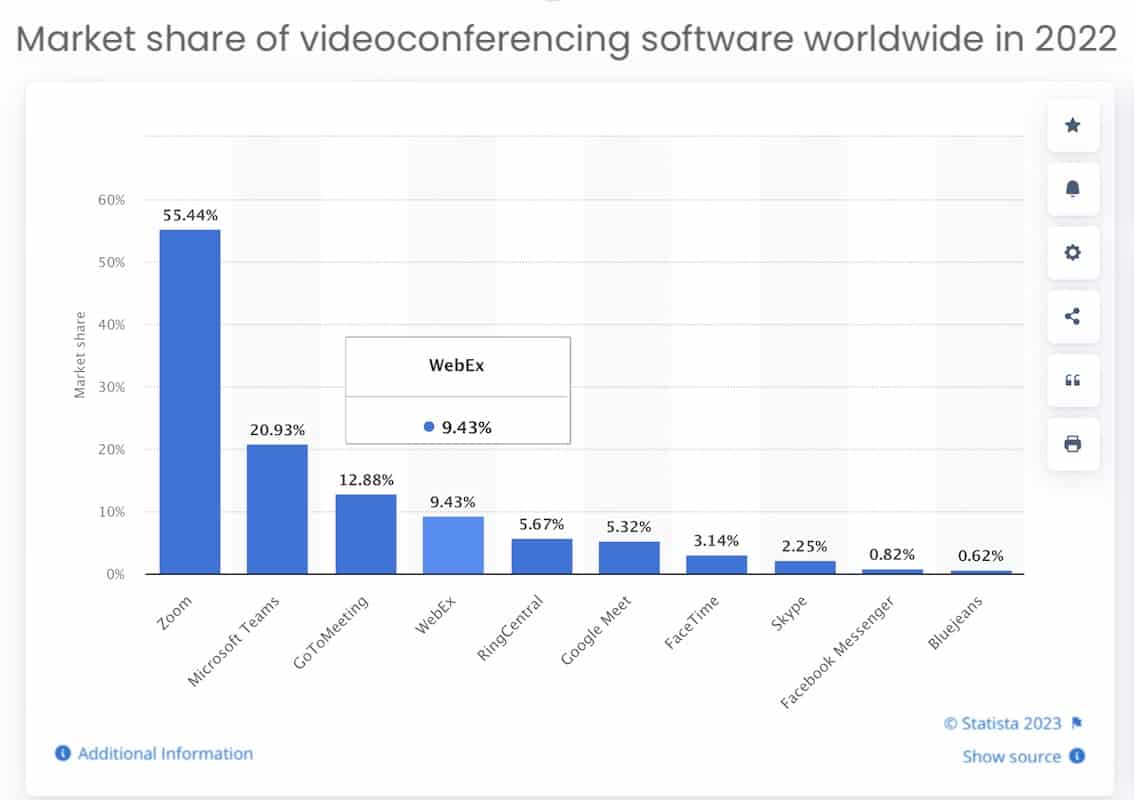
 Image credit: Statista (all image rights belong to Statista Inc.)
Image credit: Statista (all image rights belong to Statista Inc.)
Remote work, consulting, and entertainment are the most prominent niches, and we’re likely to see even more stratification down the road. Angel List highlights 18 top video conferencing startups in 2023 that all focus on different aspects of video calling:
- casual business meetings (Owl Labs)
- remote teamwork (Frameable)
- AI-assisted meetings (Visiple)
- video collaboration for creators (Evercast)
- event-based social chats (30 Friends)
- video sessions for musicians (BRIDGR)
- virtual and live pitching (Trimpixel)
- remote learning (Belouga)
And we’re just scratching the surface here, right? Think about video shopping, telehealth, and fintech solutions that make the best of video calls. For example, J.P. Morgan launched a video chat-enabled solution to offer personalized investment advice.
As you can see, we can make a video chat web app for a variety of industries. You probably already have your own idea. All these use cases make video calling ideal to
- cut costs (no trips)
- enable remote collaboration and consults
- build stronger connections
- fasten service delivery
Despite all the AI chatter in recent years, people still like to connect with people. And telecom makes that happen.
Also Read: A Guide to AI App Development
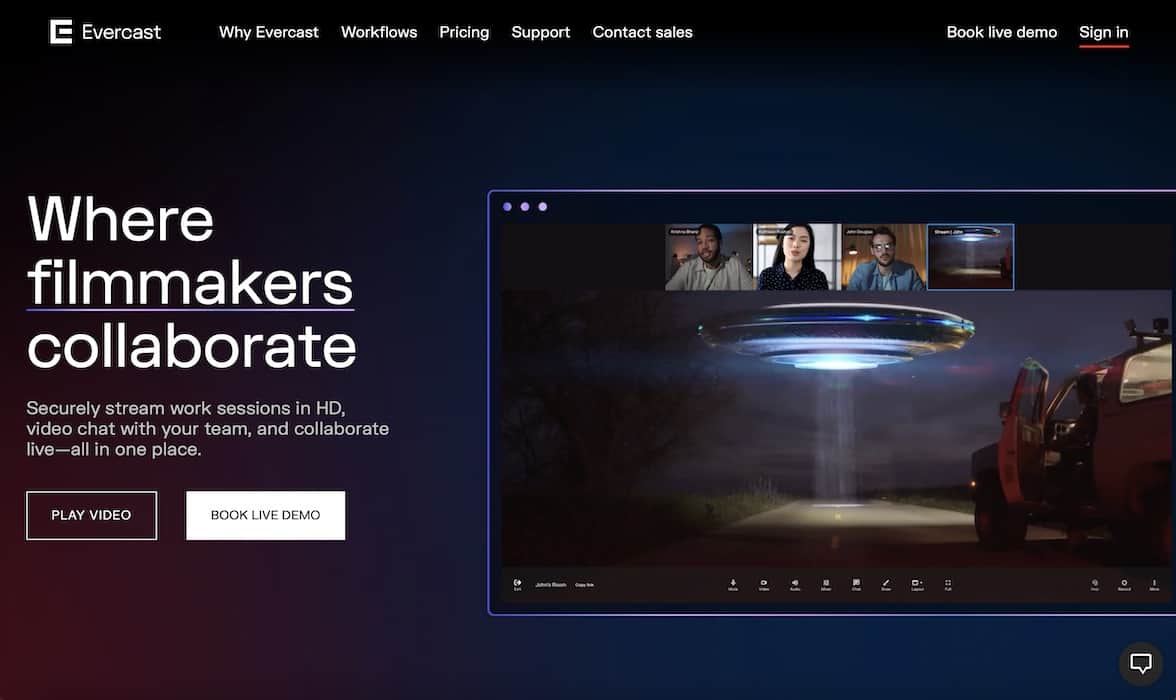
An example of a video chatting app for creators and filmmakers
 Image credit: Evercast (all image rights belong to Evecast LLC)
Image credit: Evercast (all image rights belong to Evecast LLC)
Making a Video Calling App from Scratch vs. Using Ready-Made Code
If you remember, we always stress how it’s important to use proven off-the-shelf solutions for building non-essential features. What if you want to develop a video call app?
Why “from scratch” is not an optimal route
There are always pros and cons, but the biggest con of creating your own video conferencing engine is the cost and time to market. I’m not kidding. It takes tremendous effort to build this functionality from scratch.
Think of at least a 4-member team working full-time, minimum of 8-10 months before they can release any practical MVP. And that’s if they know precisely what they are doing. And this doesn’t even put you on the map because the MVP is nowhere near Zoom, Skype, or similar titles.
There’s simply too much to consider when developing a video calling app from scratch:
- video streaming protocol with an adaptive bitrate
- video codec
- media player
- encryption (if we want to secure calls)
- a sustainable cloud architecture
These and other moving parts need to work together seamlessly just to deliver video and audio content over the internet. In other words, after all these shenanigans, you only get pure video calls with no extra functionality. Feels like reinventing the wheel, doesn’t it?

Businesses only consider this option if they need new features, essential for their operations, that they can’t find in existing teleconferencing platforms. They can justify the effort if they plan to develop their own platform and make it accessible on a multitude of devices.
Also Read: A Guide to MVP App Development
Choosing this route to make a video calling app, they’ll be able to add and remove features on a whim — they own the entire product from A to Z.
Ready-made components to the rescue
On the other hand, using ready-made components allows us to develop a video chat app faster and on a more reasonable budget. It’s the optimal scenario for most businesses, whether they want a video chat app or want to add video-calling to existing software.
Of course, we (or better, our CTOs and lead tech architects) still need to analyze these ready components from various angles:
- Will it work with existing software/hardware in tandem?
- Does it meet our security standards?
- Does it have this or that feature?
- Can we customize it later on?
- How many users can it handle on a call?
- What platform (web/mobile/desktop) will it cover?
Plus a bunch of other questions that need to be answered. However, the bottom line is using off-the-shelf components for creating a video chat app is a win.

- cost-efficient
- faster time to market
These two factors are already a great win. But wait, there’s more. If we pick the right components, we also get
- out-of-the-box scalability
- optimized universal UI (that can perfectly serve our purpose at the start)
- continuous feature and security updates
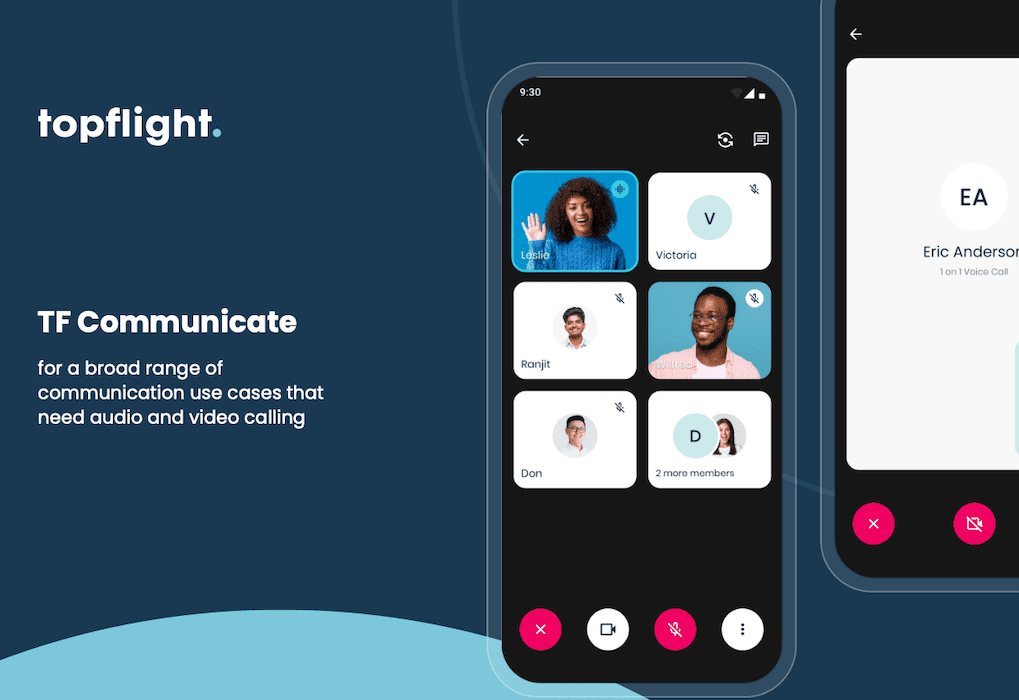
Topflight’s off-the-shelf components for compelling video calling
Topflight offers off-the-shelf components for authentication, video conferencing, scheduling, and chat. Founders can pick a single component or apply their combination because all code pieces are fully compatible.

Here are a few notable perks you can get with these ready-made modules:
- sleek and intuitive UI/UX for web and mobile
- effortless compatibility with other Topflight components
- seamless incorporation into a popular tech stack (NodeJS, ReactJS, ReactNative)
- consistent and dependable performance at scale
- HIPAA compliance
- robust security measures
- quality control
- feature-packed user experience on par with leading video-calling SaaS providers
- unlimited customization
Also Read: HIPAA Compliant Application Development Guide
And if we look at the communication module, which unlocks video conferencing, we get access to a pretty robust feature set, for example:
- group calls
- screen sharing
- automatic caller grid management
- text messages
- encryption of audio & video stream
- intelligent video resolution
- HIPAA compliant audio and video calling
- AI noise cancellation (coming soon)
- active-speaker recognition (coming soon)
- recordings for audio & video calls (coming soon)
These and other options make Topflight’s Communicate Component a powerful tool that founders can wield to create a video calling app faster and at a lower cost.
Obviously, you need to be ready for compromises to build your own video chat app using ready-made code libraries.
You can find out more by scheduling a meeting here.
Viable features of Video Chat Apps
We must carefully define its features to build a video chat app that stands out. The core is video calls, no doubt about that. Still, what else should we consider to devise a winning solution for teleconferencing? Let’s go through the most exciting options:
AI assistance
Would you love to have all calls automatically transcribed as a text chat, assigned to speakers, and accompanied by a cloud of tags (main topics of a conversation)?

Or how about automatically linking keywords to specific meta-objects discussed on a call, e.g., a new design version or a time stamp in a referenced video? It makes a lot of sense to create an app with video chat functionality powered by AI for creators.
I know I’d love to be able to search recorded calls, not only by using keywords but also with the help of semantic search — to find calls where a team brought up specific topics. All of that and much is AI.
Sound and visual effects
Snapchat lenses cater to a different cohort of users, but who said this tech can’t find its way into a business app? I would definitely love to see audio calls imitating an approaching tunnel and losing connection.
- virtual and blurred backgrounds
- on screen text, stickers, animated scenes
- AR objects (like a pokemon on your shoulder)
Consider creating a mini market for these “extensions” of video calling experiences to let other developers thrive in this mini ecosystem: customers get more delight.
VR video calls
Calls in VR don’t make much sense because we can’t see each other’s faces, right? How about a VR scene with med students who watch a professor on a large screen showing them cardiopulmonary resuscitation moves, and they need to practice that on a VR mannequin?
 Or here’s another example. Imagine a sales meeting in VR where you get to use a video feed (e.g., to share screens) but also use the VR scene to show off a product. I can see a few combinations where video calls would benefit significantly from a VR setup.
Or here’s another example. Imagine a sales meeting in VR where you get to use a video feed (e.g., to share screens) but also use the VR scene to show off a product. I can see a few combinations where video calls would benefit significantly from a VR setup.
Run-of-the-mill features
Please don’t confuse them with “easy-to-develop” features. They are simply more widespread in today’s video conferencing software.
- call-me option (the system calls you even if you forgot about the call and initiates a video or audio call all by itself)
- call scheduling
- IoT integrations: video calls switch to a nearby video system (jump from a phone call to a large monitor in a second) or use a smartphone or tablet to control a call on a bigger screen
- admin features for group call owners
- voice altering features
- screen sharing
- noise cancellation
- voice concentration (AI won’t let others interrupt while an assigned speaker is presenting; they’ll be muted regardless of whether AI needs to filter out their voice or turn off their mic)
- call recording
- encryption
- notifications
- virtual whiteboard (like Apple’s Freeform)
- contact management
- shared media playback

Again, these are all quite complicated features worth hundreds of hours of development (and some thousands). It may take well over a thousand hours to make a live video chat app with some of these options.
Also Read: IoT App Development Guide
That’s why it makes sense to use ready-made SDKs and APIs for these (if available), too, just like we’d use them for video calling.
By the way, if your niche is healthcare, you can learn more about how to make a telehealth app in our separate blog. And here’s more info about applications of telemedicine if you’re unsure about which use cases make the most sense for your business.
Critical Steps in Developing a Video Chat App
As you already understand, video calling app development is mostly about choosing the right tool and implementing it in your app. The rest of the steps will be the same as when building, say, an on-demand delivery app.
We’d probably need to pay more attention to setting up an appropriate cloud environment during the development phase (calls in poor network coverage areas, slow devices, etc.), but other than that, we’d go through these familiar steps:
- step #1: discovery
- step #2: prototyping
- step #3: design and development
- step #4: release
- step #5: maintenance
Also, please remember that the whole process is agile and goes in circles. We don’t need to build a video call app in its entirety from the first go. For a proof of concept, just having an app that streams video and audio with a desired minimum set of features will be enough. And then, we go through multiple iterations, repeating the same steps, growing the app’s functionality further and further.
 Let’s quickly review each step.
Let’s quickly review each step.
Step #1: Discovery
Before we start to create a video call app, we need to define the following:
- unique customer needs
- key features that promise better traction
- fitting tech stack
- ROI goals
- adoption-tracking metrics
As you already understand, choosing the best-fitting technology stack is crucial at this point. The choice must also align with user needs and the rest of the list above.
Among other things, you’ll need to consider the following when deciding between different ready-made video-calling libraries:
- Who are my customers, and why can’t they use existing video-calling software to reach their goals?
- What are the primary use cases of my video calling app?
- What platforms (iOS/Android/web) do we want to cover?
- Do we need to integrate with existing infrastructure?
- Does this or that video-calling SDKSKD/API support all the features we need?
- How about further updates? Do they have a roadmap and ongoing support?
- How much does it cost to implement this video calling tool?
- How long will it take to integrate with a chosen tool?
- How will we monetize the solution?
- Do we want to allow other developers and creators to market their content (such as emojis or visual/sound effects) on our video chat app?
 Answering these and other questions will result in drafting an extended lean canvas — a solid business plan for the product. And it’s a very critical step, too, as we set out to make a video calling application.
Answering these and other questions will result in drafting an extended lean canvas — a solid business plan for the product. And it’s a very critical step, too, as we set out to make a video calling application.
Imagine we need a video calling app that simultaneously streams data from front and back cameras (e.g., a field worker reporting on an accident via a video call). What if we pick an off-the-shelf variant that doesn’t support this functionality out of the box and doesn’t allow such customizations?
Required resources: CTO, Chief Strategy Officer, Product Manager, Tech Lead, Business Analyst.
Timeline: 2-3 weeks.
Deliverables: a lean canvas, system diagram, technology stack, user journeys, a backlog of features, product roadmap, and rough estimates for development.
NB: “software is hard” has become the mantra of the tech world for a reason. That’s why we practice draft estimates — we know that software will evolve. The app and its requirements may change throughout the development process based on whether we gravitate toward a perfect product-market fit.
Step #2: Prototyping
Once we have a lean canvas and a general understanding of our video chat product, we can proceed to the next step — visualizing the concept.

One caveat — if our video calling app can do with a standard design, we can skip this prototyping step entirely. People already know how to use calling apps, and if our app’s use cases don’t need a unique UX/UI, we jump straight to step 3.
Also Read: UI/UX Tips to designing a winning application
Prototyping only makes sense when we create something new and want to validate the user experience. It takes way less time to design and test a UI with real users than code the same user experience.
The iterative nature of software development and design allows us to quickly adjust the design based on user feedback and continue testing it. It would be a waste of time and budget if we did that in code.
Required resources: UX/UI engineer, Project Manager, developer.
Timeline: 4-6 weeks.
Deliverables: design assets, a clickable prototype, user testing assets, and a final report.
NB: we need developers to verify that the UX/UI fits within a roughly estimated budget and complies with technical requirements and/or limitations.
Step #3: The big D’s in action (Design and Development)
Design and development are iterative processes. That’s the principal thing you need to know. The execution may differ from project to project, but roughly the software development process looks as follows:
- A product manager grooms a master feature list
Their main responsibility is to ensure that whatever goes into development aligns perfectly with immediate business goals and the overall product vision.

- A project manager handles current and plans subsequent to-do lists
They coordinate developers and designers, report to you on the progress, and fight any roadblocks that get in the development team’s way.
- A business analyst turns features into requirements
This role is not always necessary, but you’ll find it extremely useful on projects with many moving parts (mobile and web clients, complex use cases, etc.)
- Designers create the UX/UI and hand it over to developers
Even if we’ve already completed a rapid prototype, we still have to design the remaining screens. A prototype covers only the most critical UI — about 10 screens.
- Developers write code
Ideally, they follow best practices, including code commenting, setting up a proper DevOps environment, committing code frequently, etc. Above all, they should raise flags about possible roadblocks as soon as possible so the whole team can address them.
- QA engineers run tests
They manually check all possible use cases, including edge cases (e.g., what happens if the app is offline), and run automated tests where applicable.
And all of that happens simultaneously and repeats every two weeks, called sprints. Why two-week sprints? To allow the team enough time to deliver tangible results periodically.

Why so often? When the software starts to come out in the flesh, the dev team, you, and test users will have some feedback. Ideally, some little tweaks, but they are practically always inevitable. You can’t make your own video chat app completely issue-free without proper testing.
Required resources: designers, developers, QA engineers, DevOps engineers, a business analyst, a product manager, and a project manager.
Timeline: 3-5 months for a proof of concept; 6-12 months for an MVP; another 6-12 months for a fully-featured product for paying customers.
Deliverables: a sleek, lean, fully coded application; source code.
NB: When deciding on a video calling tool, pick one that works with leading video streaming platforms on AWS, Google Cloud, or Azure. This way, you won’t have to worry about setting up a cloud infrastructure, which is a huuuge win for founders.
Step #4: Release
Not really much to talk about here. First, we build a video-chatting app, and then we launch it.
As a founder, you notice this step when the app becomes available for the public — via mobile stores or on the web. Think of it as flipping on the “on air” switch after the team has run all possible tests and verified the solution works as intended.
Required resources: developers, QA engineers, and a project manager.
Timeline: 1-2 weeks.
Deliverables: mobile app uploaded to the App Store and Google Play.
Step #5: Maintenance
Once the video chat app is live, we collect stats on user engagement and bugs and decide what we want to do with the next app version.
Required resources: same as during development.
Timeline: ongoing, on an as-needed basis.
Deliverables: regular software updates.
That’s really the gist of video live chat app development.
How Much Does it Cost to Make a Video Chat App?
Working with a ready-made component makes things more straightforward: you can get the whole bundle for up to $36,000 and use it for lifetime.
The same would cost at least $150-$250K if you decided to go with a fully custom-coded solution (with a pretty timid feature set) using open-source or third-party libraries. And if you choose to code a video chat app with a robust feature set (think AI, etc.) entirely from scratch, that’s way over $300K.
Also Read: App Development Costs: The Ultimate Breakdown
Ready for the A-Game Video Calling App Development?
As you can see, building a video chat app is quite complicated. And I’m sure you have many other questions about how to make a video call app before you can go and make it a reality. Feel free to get in touch to see how our experts can help you implement and customize Topflight’s video calling component to make your application stand out.
[This blog was originally published on 2/14/2023 but has been updated with more recent content]
Frequently Asked Questions
Does Topflight provide other components besides the one for video calling?
Yes, we also offer authentication, scheduling, and (text) chatting components. The latter also ships as part of the video calling package (because text chats are often part of video calling applications).
Is there a particular tech stack you'd recommend?
WebRTC is good all-around, but your mileage may vary because there are so many things to consider (existing software to integrate with, must-have features, etc.
How long does it take to create a video chat application?
An MVP is attainable within 2-4 months, but only if you use ready-made components.