Slowly but surely, web applications are replacing desktop applications. This is because they are easier to use, easier to update and are not bound to a single device. When it comes to designing a web application there are two main choices: a multi-page application (MPA) or a single-page application (SPA). Both models have their pros and cons, but I am going to tell you why a single-page application is my preferred methodology most of the time.
Before you begin coding your application there are lots of questions that need to be answered. The first thing is to consider a content-first approach. This is important because content will be the reason users will or will not use your application. Take the time to sort out the potential issues. Many will seem insurmountable, but upon a closer investigation, the single-page application will work and will work extremely well. By identifying the issues before you make a decision, you avoid problems later down the road.
What is a Single Page App?
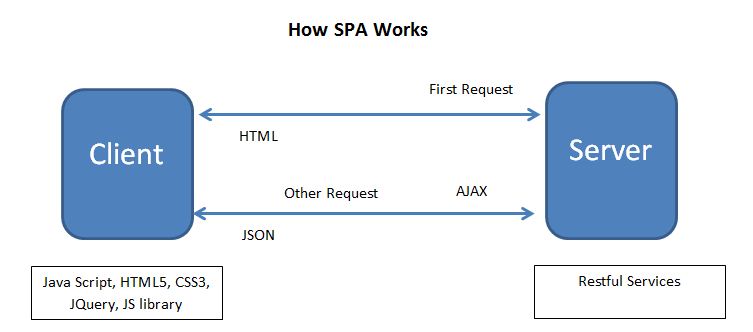
A single-page application runs in a browser and does not require page reloading during use. There are many common applications that utilize this approach such as Gmail, Google Maps or even Facebook. These single-page applications are all about the UI. They aim to imitate a more friendly environment where there are no page reloads or extra wait time. They all rely heavily on javascript to get the job done.
A single-page application requests the markup and data independently and renders pages straight in the browser. This is possible thanks to the advanced JavaScript frameworks like AngularJS, Ember.js, Meteor.js, Knockout.js .Single-page applications help keep the user in one, comfortable web space where content is presented to the user in a simple, easy and workable fashion.

What is the advantage of single page app?
There are many reasons to use a single-page application methodology. They are faster because HTML and CSS resources are only loaded once. Only the data is passed back and forth. Another benefit is that if you ever want to turn your single-page application into a mobile application, all the backend code will work to do that. Finally, a single-page application can store data locally, which enables the user to even work offline if necessary. This is an extremely useful feature for many web applications, especially those aimed at assisting outside salespeople. They would be able to have an entire catalog downloaded to their laptop and the single-page application could still access that data.
Production Deployment and the Single-Page Application
A single page application is extremely simple to deploy as compared to more traditional server-side rendered applications: it’s really just one index.html file, with a CSS bundle and a Javascript bundle. These 3 static files can be uploaded to any static content server like Apache or Amazon S3.
If the API is developed in Node.js you can even write the front-end and back-end code in the same scripting language, Typescript. Code can even be shared between the front-end and the back-end if you use the same scripting language for both.
Single-page application Versioning
A huge advantage of deploying our frontend as a single-page application is versioning and rollback. All we need to do is to version our build output. We can configure the server that is serving our single-page application with a parameter that specifies which version of the frontend application to build. It really is as simple as that!
This type of deployment scales very well. Most servers that are decent at scaling applications will love the single-page application methodology. They will be able to handle a massive increase in users.Obviously, this type of deployment and versioning is only valid for the frontend part of our application and does not apply to the backend server. It’s still an important advantage to have.
Single-page Applications Provide a Better User Experience
If you’ve ever used applications that require page reloads on every action you take, you no doubt know the frustrations that go along with that. All of the reloading gives a horrible user experience. This is all solved with single-page applications and the architecture used to create them.
Once a single-page application loads, there is no need to send more HTML to the browser. Only data transfers back and forth.
Why aren’t Single-Page Applications More Prevalent?
The biggest reason people are not taking advantage of this amazing application architecture is SEO. Until recently, search engines (including Google) had a difficult time crawling sites loading data via Ajax. Google mostly solved this issue, and is now able to mostly crawl an Ajax site and index it properly. There are also pre-rendering engines (like Angular Universal) that pre-render the HTML and send that and the JavaScript framework to the client and the framework then boostraps and takes over all interaction with the application.
The Most Popular Single-Page Application Frameworks
The javascript framework is the key to making the single-page application work properly. The two most popular javascript frameworks for executing single-page applications are Angular and React. This is also one of the reasons people shy away from single-page applications–they need to find talent that understands each of these frameworks. At times these types of developers can also be quite expensive. These are considerations when launching a new web application.
The Conclusion on Single-Page Applications
It is my personal belief that one must really examine their needs when building a web application. If a single-page application will be able to handle what you need done, I feel strongly that you should use that approach. The benefits far outweigh the negatives. I believe that easier deployment of the front-end, faster development due to code reuse and a better user experience make a single-page application the best possible solution in most cases.
Yes, during development it can be a little more difficult to debug problems, but a little creativity overcomes that issue every single time. Developers will also need to know the framework inside and out. These are minor annoyances to gain the major benefits that come along with a single-page application approach.
Related: