It’s been 15 years since Steve Jobs introduced the iPhone to the world and kicked off the era of mobile design. Since then, the app design cost has been a tough challenge for appreneurs.
Today, you can’t release a mediocre application for the mass market and expect any traction at all. Think about how we choose phone apps these days. We install a bunch and quickly rotate through them to find one with all the necessary features and eye-candy looks, right?
That’s why understanding the UX/UI cost is critical for app founders. How much does it cost to design an app? How do you ensure you don’t overpay and get the best results? How do you avoid countless UX/UI iterations?
I believe our cost-effective approach to designing software is a huge part of how we helped our partners raise $146m+. So there’s definitely something to talk about here. Shall we?
Top Takeaways:
- The cost of designing an app depends on many things, most notably on the complexity and type of mobile software.
- The key to spending less and doing more with software UI/UX is implementing a design system, working with comprehensive graphics editing tools, and starting with a rapid prototype.
Table of Contents:
- Quick Breakdown: How Much Does App Design Cost?
- What Makes the App Design Price Go Up or Down?
- App Design Cost Based on the App Type
- Cost to Design an App Depending on Complexity
- App Design Price Based on the Type and Location of a Team
- Mobile App Design Cost Based on Designing Stages
- Mobile App Design Price Depending on App Platform
- How to Lower the Cost of Designing an App?
- Examples of App Design Development Cost
Quick Breakdown: How Much Does App Design Cost?
| App Complexity | Estimated Cost ($) | Design Timeline (Weeks) |
|---|---|---|
| Minimalistic (basic UI/UX) | $5,000 – $10,000 | 2 – 4 weeks |
| Modern and Intuitive (enhanced usability) | $10,000 – $25,000 | 4 – 8 weeks |
| Visually Stunning (custom animations and branding) | $25,000 – $50,000+ | 8 – 12+ weeks |
| Average Cost Range | $5,000 – $50,000+ | 2 – 12+ Weeks |
The cost to design a mobile app ranges from $10,000 to $50,000+ and takes 2 to 12 weeks, depending on the app’s complexity and design requirements.
What Makes the App Design Price Go Up or Down?
I’d like to start by saying that app UI design cost is not a constant value set in stone. Think about it: successful mobile software keeps changing and adapting to the market over time. And adding UI/UX design changes is a crucial part of the mobile application design process.
Sure, an experienced team can scrutinize all Airbnb’s screens and give you a cost estimate for designing this app. And that’s an okay-ish approach to gauge the level of effort required to sketch a copycat app. However, keep in mind that:
- Airbnb keeps iterating (4-5 updates per month)
- The app has seen how many iterations in 10 years to arrive at its current state?
- How many UX/UI iterations did we never see because they didn’t pass user testing?
What I’m trying to say is please realize that when we speak about the app design cost, we presume the price of designing a proof of concept or a minimal viable product. So, with that in mind, let’s go through the list of things that can influence the app’s UI/UX design cost.
|
What Impacts Mobile App Design Cost? |
||
| Lower app UI design cost | Higher app UI design cost | |
| Designer’s experience, niche expertise | Inexperienced designers and newbies. | Seasoned UX/UI engineers with niche expertise. |
| Number of supported platforms | Smartphones only (iPhone, Android). | + tablets, smartwatches, TVs, web, etc. |
| Custom vs. ready-made UI building blocks | Using native stock UI elements from Google’s and Apple’s UI kits or custom graphics from third-party kits. | Designing from scratch with minimal to no use of native stock UI materials. |
| B2B vs. B2C target audience | B2B solutions may have less strict requirements and don’t always have to wow the user. Plus, the audience is typically narrower. | The work will take longer if it’s a B2C app for the mass market. |
| Designers’ location | The average rate is under $50/h in developing countries. At the same time, a quick search at Clutch.io shows 89 companies based in India with hourly rates starting at $150 that are more common in the US. | USA, UK, Australia, and a few other developed western countries typically have higher rates. Although, the rate is not the best quality indicator. |
| In-house vs. outsourced | Outsourcing the app’s design means you don’t care about the costs associated with hiring your own staff. | A skilled in-house designer is an expensive hire vs. a freelance app designer ( cost goes down with the latter). |
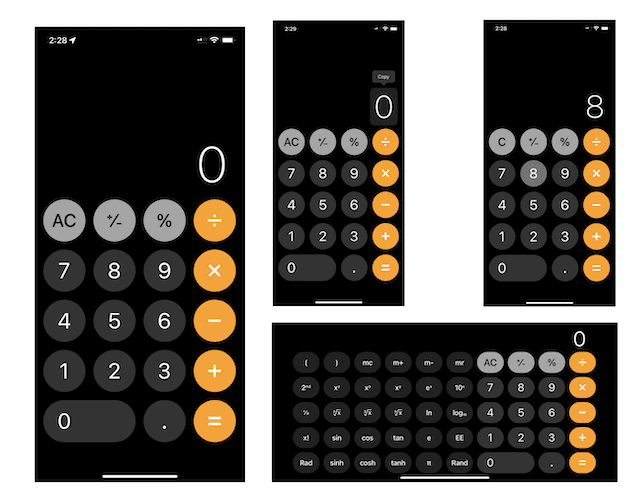
| App’s complexity | A no-brainer, right? Check out the stock calculator on your phone — that’s what a super simple app looks like. | The more screens, animations, transitions, and other bells and whistles a mobile product has, the costlier it is to create. |
| From scratch vs. using existing assets | Of course, having some sketches, examples, and anything already worked on lowers the design price. | From scratch is obviously always more expensive. |
| Accessibility options | Supporting accessibility built into iOS and Android sometimes means implementing less fancy designs. However, with the minimal support of accessibility options comes minimal effort. | Adding full support to hearing, voice-assist, and other accessibility options will require an extra effort. |
| Type of an application | Chatbots, readers, and some other phone applications don’t need a lot of graphics. Check out Siri UI. | However, most modern mobile products engage customers with graphically intense interfaces. |
| Toolchain | Zeplin, Figma, and other designing tools can help streamline the design handoff process. | More time/effort is necessary if designers use disparate tools and don’t follow design-to-development handoff procedures. |
| Cross-platform vs. natively built apps? | Designing for React Native and Flutter applications allows us to reuse certain UI elements. | Native apps typically stick to iOS/Material Design guidelines; very little reuse is possible (e.g., color palette). |
| Use of a design system | The design system helps by reusing and customizing ready components across platforms. | No design system (typically a mistake by inexperienced designers) means more effort and a more expensive UX/UI. |
We’ll go through the most important factors below.
App Design Cost Based on the App Type
One of the significant aspects determining the cost to design a mobile app is whether we will use native stock UI elements or create everything from scratch.
Custom UX/UI
Any mobile game is a perfect example of a custom-designed application. That’s because every game needs to stand out and feel unique, and this principle, of course, to some degree applies to other mobile apps.
Read Also : How to Make a Game App
At the same time, designing mobile software with 100% custom looks requires significantly more effort than customizing and reusing native graphic design elements.
Stock UX/UI
Apple and Google provide UI kits with familiar interface design objects like search boxes, input fields, various buttons, controllers, icons, fonts, colors, etc. So naturally, sticking with these ready-made UI libraries lowers the cost to have an app designed.

In terms of pricing, a custom variant will cost 1.5-2x more than a stock alternative.
Cost to Design an App Depending on Complexity
Well, it’s no surprise that more complex applications cost more to craft compared to simple apps. Take a look at the stock calculator on your phone. How much designing went into this solution?
- portrait and landscape orientations
- default copy dialog
- pressed buttons
- no dark mode; no other intricacies
An app like this hardly took more than a week for Apple UX/UI engineers to draw, from start to finish. On the other hand, with all its complications, the Weather application obviously took more time to create.
My guess is your app likely falls within medium to high complexity apps, depending on:
- number of unique screens
- micro animations per screen, transitions, etc.
- number of user roles (the user interface will need to adjust to each user persona)
- support for dark mode and accessibility features
- security requirements (e.g., obscuring sensitive info in health app design)
To clarify, technologies used in a mobile app don’t necessarily result in a costlier UX. For example, a budgeting app that makes AI recommendations (ML algorithms) based on spending habits and the same app without AI would require roughly the same design budget. However, a graphically intense solution that relies on augmented reality (or, god forbid, on virtual reality) would immediately skyrocket the UI/UX cost to the stratosphere.
Related: Machine Learning App Development Guide
Here’s an easy way to think about the mobile app design price in terms of app complexity:
| MVP Design Cost by Complexity | |||
| $15,000 | $40,000 | $60,000 | |
| Screens | 10 or fewer unique screens | 40-50 screens | 70+ unique screens |
| User roles | 1 | 1-2 | 2+ |
| Advanced features | — | Micro animations, various transitions, etc. | + night mode, accessibility, AR, etc. |
| Platforms | iOS or Android | iOS and Android | smartphones + tablets, etc. |
Please bear in mind that each mobile product is unique. Therefore, these figures above are only approximations to give you a sense of the range and the average cost to design an app.
Understanding the cost of custom mobile app design and development is essential when budgeting for a successful mobile app project.
App Design Price Based on the Type and Location of a Team
When contemplating the UX/UI cost, you can choose to hire designers or outsource UI/UX design work to agencies or freelancers.
Offshoring
Even though I’m not a huge fan of picking talent based purely on the hourly cost, you can definitely find an iconic “yes, Sir” agency with rates as low as $25/h. This means that designing a super simple app (80 hours) would take anywhere from $2,000 to $4,000 because most offshore agencies operate in the $25-$50/h range.
Although, as already mentioned, I found quite a few UI/UX agencies, for example, in India and other countries where you’d expect to find cheaper design services, with the app designers’ cost starting at $200 per hour.
In this case, your design expenses for even a tiny app will gravitate north of $16,000 (to calculate, take 80 hours and multiply by $200).
Also, be ready to handle multiple iterations due to the cultural differences, which means these initial budgets ($2,000/$4,000/$16,000) will increase further.
In-house team
Hiring your own UX/UI team will likely leave a noticeable dent in your budget because the cost to hire alone, besides the salary and benefits, will require a $35K-$50K investment. Throw in the necessity to hire a project manager and business analyst, and the cost becomes really hard to justify, especially for startup companies.
Related: Guide to Hire App Developers
Freelance
Working with freelance designers is arguably the cheapest option, although it also requires a ton of effort on your part. Initial research, management, user testing, and many other things that go into designing delightful user experiences will be on you.
Nearshoring to a local agency
Outsourcing, or better nearshoring (i.e., outsourcing to a local agency), seems like an easy choice when looking for the best quality-price ratio. Here’s why:
- local designers better empathize with your target audience’s needs
- offset the hiring costs
- no micromanagement required
| Design Price Based on Type and Location of a Team | ||||
| In-house | Local agency | Offshore | Freelancer | |
| Price | $70,000 | $40,000 | $18,000 | $26,000 |
| Management efforts | medium | minimal | high | medium |
| Understanding target audience | + | + | – | +/- |
| Team composition | May incur additional hires | Fully set well-rounded team | Project manager, designer, business analyst | n/a |
Please note that the end result you get with each option will vary greatly. I’d bank on nearshoring to a local agency to get the most bang for your buck.
Mobile App Design Cost Based on Designing Stages
First of all, regardless of how application design cost breaks down per stage, you still must go through all these phases to produce an exciting mobile product with pleasing aesthetics.
Why don’t we start by listing the steps you should follow when designing a mobile app?
- Discovery
Designers and business analysts research the target audience, align their needs to the product’s business goals and come up with user journeys describing basic scenarios of customers using the software. Other deliverables may include mood boards and examples they discover on Dribbble and other resources.
- UX (user experience)
The UX describes the functional carcass of the app and, in practice, looks like rough sketches, sometimes called low-fidelity wireframes. Once this chunk of work is ready, you can see how many screens the application will include and which elements each screen will contain.
- UI (user interface)
An easy way to think about this step is to imagine that you need to paint a coloring book. The UX foundation created during the previous phase becomes closer to actual app screens and UI elements that users will interact with on their phones.
- Prototyping
Prototyping is about connecting the screens so that they mimic a live app. As a result, you can tap on a button and see a new or slightly modified screen just like you would in an installed application. NB: besides transitions, the on-screen content remains static, of course.
- User testing
Finally, the prototype is submitted to a group of test users (picked according to demographics requirements) to ensure it’s intuitive and user-friendly and to developers to verify its technical feasibility. Based on the feedback, an additional round of UX/UI designing may be required.
Related: Mobile App User Testing: Methods, Tools, Best Practices
Usually, the mobile app UI design cost breaks down per these design stages as follows:
| Design Stage | Estimated UX/UI Cost ($) |
|---|---|
| Discovery | $10,000 (25%) |
| UX + UI + Prototyping | $24,000 (60%) |
| User Testing | $6,000 (15%) |
| Overall App Design Cost | $40,000 |
I wouldn’t recommend skipping or sacrificing a single phase at the expense of others. For example, if you think spending 25% on discovery is a waste of time, think again. The additional iterations during UX/UI and prototyping stages will eat much more time if user testing results are discouraging. One reason that may be the case is poor research during the discovery phase.
Finally, note that besides the app designer cost, you should also account for the expenses associated with project management.
Mobile App Design Price Depending on App Platform
I remember one of the big projects I got to work on over a decade ago was a huge grocery app called Fresh Direct. It still makes me smile that back then, it was a thing to copycat iPhone app design to Android software. Java developers (no Kotlin then) had to be very resourceful to mimic the iPhone’s look-and-feel on the Android platform.
Basically, the main reason was that Android still didn’t have a design paradigm. In contrast, everybody seemed to love the iOS’s aesthetics.
But time doesn’t stand still, and today both mobile platforms have their own UI/UX guidelines and intricacies that customers have come to love and get used to. As a result, the same app can’t look and feel identical on iPhone and Android if it wants to drive the most engagement.
Delivering a cross-platform UI still remains a challenge when you lean on such cross-platform development tools as React Native and Flutter, but we’ll talk about all of that and how this relates to Android and iPhone app design costs in a bit.
iOS App Design Cost
The iOS platform provides developers and designers with relatively rigid UX/UI guidelines and offers the default UI kit with all essential user interface components. Therefore, designing an app for iPhone is a fairly straightforward process.
Android App Design Cost
In the Android realm, things are a little more complicated because of the sheer number of different form factors and screen resolutions. As a result, designers inevitably spend more time optimizing UX/UIs for various smartphones.
Broadly speaking, designing the same UX/UI on Android takes on average 1.3x longer than on iOS.
Cross-Platform Application Design Cost
As for designing React Native or Flutter applications, we can use special UI kits that allow reusing UI components on both mobile platforms. At the same time, we can still follow the platforms’ look-and-feel guidelines:
- Human Interface Guidelines
- Material Design
So if a robust cross-platform mobile app costs $40,000 to design, creating two separate 100% native versions of the same UI for iOS and Android would cost at least $60,000.
How to Lower the Cost of Designing an App?
As you can see, app costs to design a mobile application can be substantial. On the other hand, a weak, visually unappealing UI threatens to send your app tumbling down the App Store charts. Is there any way to decrease the cost of designing a mobile app without compromising quality?
Design system
Your go-to instrument to keep the lid on UX/UI budget is to apply a design system — part of out-of-the-box design services when working with an experienced agency. Savvy designers create UI elements (fonts, buttons, etc.) so that they can be easily reused across different platforms.
Using modern design tools
That used to be Zeplin and Invision, coupled with Sketch or Photoshop. Today, most advanced designers do it all in Figma. Having a universal graphics editor and prototyping tool to design, prototype, and hand off to development all assets is a blessing. It saves a ton of time during the design process.
Come prepared with more examples
It’s a common thing for a founder to share inspiring graphics from other solutions. But to take it a step further, you’d need to provide designs you don’t like and explain what it is that puts you off. So, coming prepared to designers saves time during the discovery stage.
Spare use of stock assets
There’s absolutely no need to draw every single UI item from scratch. Especially since we have so many open-source UI kits and libraries with fonts, icons, and everything else necessary for designing a mobile app.
Reuse artwork for App Store/Google Play
Don’t forget that you’ll need compelling artwork for mobile stores to make users download your product. You can reuse the same screens in the App Store and Google Play with the right approach. Designers will only need to frame “neutral UI” elements that look the same on iOS and Android.
Start with a rapid prototype
Most often, founders don’t have a 100% secured budget to design an MVP, let alone bear the development costs of creating a fully-fledged mobile application. So how do they tackle the design dilemma? On the one hand, they can hire a freelancer and trim the design budget. But, on the other, will a product with such a UX/UI guarantee enough traction with customers?
Related: MVP App Development Guide: The Complete Breakdown
We believe it’s best to start with a rapid prototype in such situations. It’s a 6-week/ $15K-$20K project that results in an interactive prototype of your app featuring the most essential options.
First, the prototype naturally involves designing the app. So after the project has been completed, you will have a 50-70% designed (depending on the scope) app. Second, a prototype is a handy tool for raising money with investors. Instead of relying on their imagination when relaying your idea, you can show them what the app will look like and how it will work.

Examples of App Design Development Cost
The cost of designing a mobile app may vary greatly, as we’ve already established, depending on the project scope, team’s expertise, and other factors. Let’s review a couple of apps we built at Topflight to give you an idea about the cost range to design an app.
Betmingo
It’s a native iOS and Android mobile application where gambling enthusiasts can find and rate table games in Las Vegas. The app is relatively simple (design-wise), and the final cost to create this basic app design was around $10K/80 hours.
Related: What’s the average cost to create an app?
Walker Tracker
An award-winning app for iOS and Android for step-tracking competitions. This one required a massive effort to redesign. I can’t disclose the exact numbers, but during our 3-year engagement (which resulted in an acquisition by Terryberry in 2022), we’ve put more than a thousand hours into this piece of art. This includes work on web interfaces too.
I also encourage you to read about healthcare app development cost in our dedicated blog.
That means the app’s UX/UI costs more than $100,000. Totally worth the effort, by the way. The app’s rating soared from 2.5 to 4.7 stars and caused a surge of positive user reviews. For more info on our collaboration with Walker Tracker, please read the case study or our founder’s story.
Let’s connect and discuss your goals if you think it’s time to write a new design story.
[This blog was originally published in July 2022 but has been updated for more recent data]
Frequently Asked Questions
What are the essential parts of the app design process?
Target audience research, user journeys, low-fidelity wireframes, high-fidelity mockups, and user testing.
How do I save budget without compromising the app's UI quality?
Create a design system (crucial for multi-platform apps). Use designing tools with all necessary instruments (including prototype building) and opt for stock assets and UI libraries.
Is there a difference between UX and UI?
Yes, the UX is about how the app feels, and the UI is about how it looks. UX and UI have separate phases during the app design process. Still, ultimately, you can’t create app graphics without both components.
How do I avoid redesign or several iterations?
Get your artwork in front of test users as often as possible and gather their feedback.
What makes up the most expensive part of the mobile app design cost?
Working on low-fidelity and high-fidelity graphics.