You may not realize it, but there’s an earth-shattering debate raging all across the web right now that is shaking the very foundations of our digital civilization:
“Should developers build progressive web apps (PWA), or should they opt for a Native mobile app experience?”
Okay, maybe it’s not that serious, but “PWA vs. a native app” is an important consideration for custom development of your next mobile app.
Table of contents
- What is a Native App?
- What is a Progressive App (PWA)?
- What is the Difference Between a PWA and a Native App?
- Cross-Platform Native Codebases to the Rescue
- So Which is Better in 2023? Which Should I Choose?
- Our Experience in Native App Development
- Our Experience in PWA Development
- Cost of Development & Maintenance
- PWA Times?
With the ubiquity of mobile devices and the rise of the mobile web, developers are beginning to question whether native experiences, i.e., downloadable apps, are going the way of the dodo bird. After all, if you could build a PWA and get a truly cross-platform, no-download experience with all the benefits of web and native applications nearly for free…why wouldn’t you? Hence the heated debate on progressive web app vs native app development.

“What is the difference between PWA and native apps?”
As an app owner, you’re probably asking yourself that very question. Rest assured, dear reader, we’ve thought about the matter long and hard. Our wealth of experience building both native and progressive web apps has given us valuable insight into this fractious debate. In this blog, we’ll discuss PWA vs native app and how to choose between them.
Before we share our knowledge, though, let’s get a few things straight. Namely, just what a PWA vs. a native app is. We’ll start by refreshing our memory of the “native app or PWA” basics.
1. What is a Native App?
The dumbed-down definition of a native app is a mobile application that can be downloaded from an app store, e.g., App Store, Google Play, or Galaxy Apps. However, you can download native apps just as easily virtually from anywhere on the internet. Plus, Google has already piloted a technology that accepts PWAs into Google Play. In that regard, the Android operating system no longer gives priority to a native app vs PWA apps.
What makes an app genuinely native is a programming language that it’s built with.
- For Apple’s mobile ecosystem it’s Swift or Objective-C
- For Android its Kotlin or Java

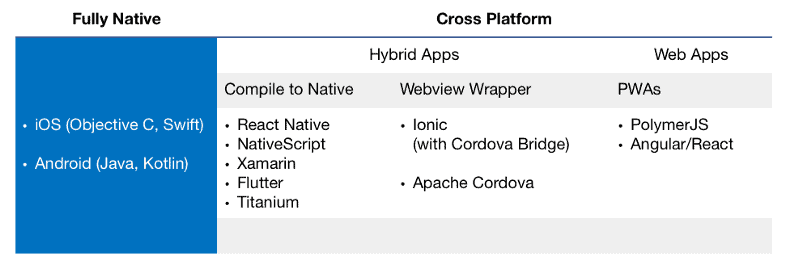
Wait, how about all those cross-platform frameworks like React Native and Xamarin? They let app developers work with the same code base, and ship mobile products to the App Store and Google Play at the same time. Aren’t such apps native? They are, to an extent.
Apps built with cross-platform tools have JavaScript at their core and often rely on native code to tap into advanced new features of a mobile OS.
You can spot a 100 percent cross-platform app if you see UI elements that belong to a mobile website (like a dull spinner) or weird menu options you used to see on older phones. And a native app vs progressive web app will always be snappier.
As for those cross-platform apps that go the extra mile to really mimic native experience, they are at least 50 percent native, i.e., they hide a lot of native code.
The bottom line is that often only developers can tell you whether you’re looking at a PWA or native app. And that’s the point, right? Users don’t care whether you spent a month or two releasing the app. Now, how do PWAs fit into this picture?
2. What is a Progressive App (PWA)?
We’ve all downloaded apps from the App Store or Google Play. You probably have Facebook, or YouTube, or Gmail on your phone’s home screen right now, so the concept of a “native” app should be pretty familiar.

However, if you’ve run into Google Maps Go or Twitter Lite and installed them — you also have PWA from Google Play. Regardless of where you fetch such an app, it’s just one app that works on all platforms that support mobile web.
Progressive web apps are fairly new on the scene – only seeing more widespread adoption in recent years – and at first glance, they can be indistinguishable from a regular web application. So without knowing what to look for, you may have used one without even knowing it.
Despite this surge in popularity, however, for one reason or another, PWAs have yet to take over the mobile market completely. Not least among these reasons is that they’re still not treated as first-class citizens on iOS devices.
But we’ll get to that. For now, let’s focus on getting a solid definition of these “new-fangled” PWA things. How does a PWA vs native mobile app behave on the user’s device? And which software provides better experience for customers?
PWAs have many different definitions depending on who you ask, but the technical (and arguably the original) meaning, as outlined by Frances Berriman and Alex Russel all the way back in 2015, specifies three things required of an app to qualify as a PWA:
- Must run under HTTPS
- Must serve a Web App Manifest
- Must use Service Workers
But as far as definitions go, that honestly isn’t very helpful. (Too much jargon!)
Luckily, thanks to our experience with building PWAs, I think we can offer a much more intuitive explanation for what exactly makes a PWA.
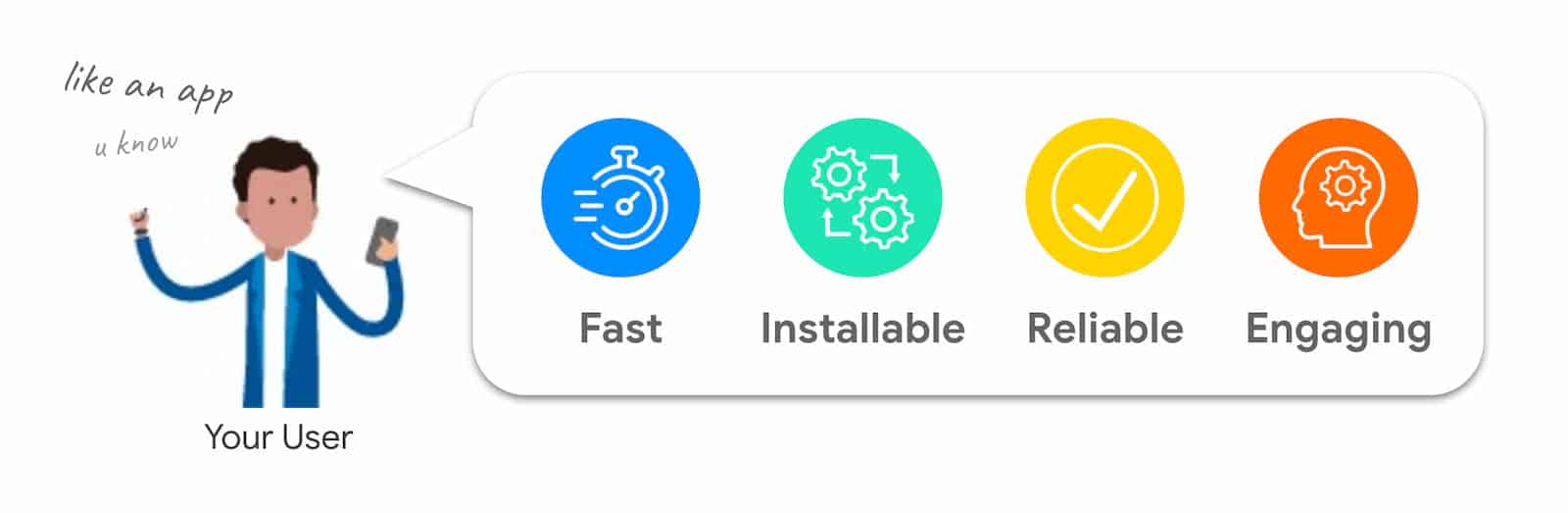
Put more plainly, PWAs are web apps that seek to appear and act exactly like their native counterparts: They work full screen to make the user experience immersive, can be installed and accessed from the home screen just like a native app.
Furthermore, PWAs can save the state from session to session and even access your device’s hardware capabilities, so they can do things like track your location, access your health data, or use a camera. As you can see, there’s no real difference between progressive web app and native app development in this regard.

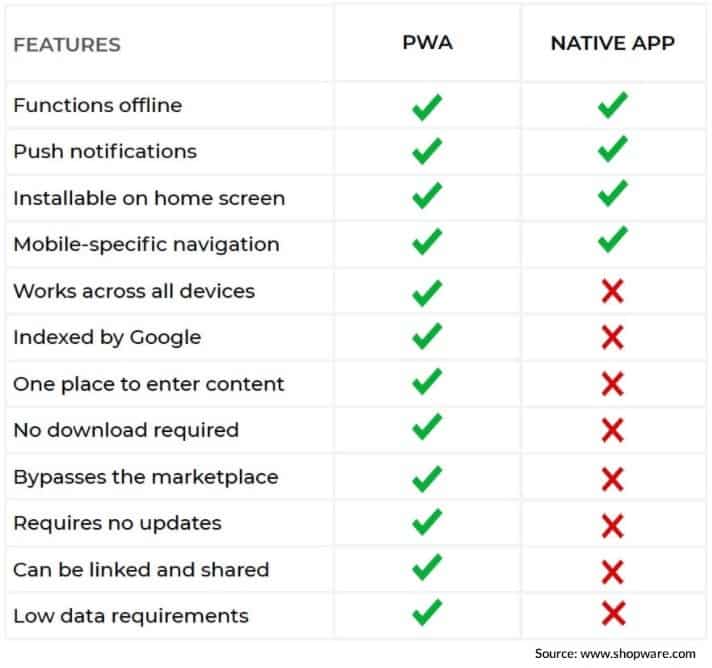
3. What is the difference between a PWA and a Native App?
So what’s the real difference between a progressive web app and a native app? If a user can mistake one for another, why would you care? Obviously, because you’ve heard about some advantages of PWAs over native apps, right?
PWAs promise many things:
- an experience that is nearly indistinguishable from native mobile products
- an untethered existence, free from app stores or lengthy downloads and updates
- a unified in-app experience accessible across all devices (even desktop!)
- a simplified development process that can take between 50 and 75 percent less time than a traditional native mobile development process.
The main difference between pwa and native app development, though, is how customer perceive these applications. PWA vs native apps, despite their robustness, still feel closer to super-optimized mobile websites.
That said, reaping all these benefits turns out to be harder than it seems. Even with their supposed advantages over native apps, PWA apps vs native apps still suffer from performance problems:
- being especially hard on a device’s battery
- lack of features
- hardware smartphone features integration problems
Despite these potential shortcomings, PWAs are still powerful new contenders on the scene with a lot to offer. So whether they are right for you and your company depends entirely on your app and your business.
To find out if they’re right for your use case, let’s drill down and try to make a case for whether you should choose to build a PWA. Let’s see how native vs PWA differences stack up.
Pros and Cons of PWAs in 2023
Let’s explore three aspects of PWAs that may affect your decision to build one: the good, the (maybe) bad, and the truly ugly. Consider this table with PWA vs native app performance comparison.

First, we’ll explore the unadulterated good: the ease of development that PWAs can offer compared to native development.
Then, we’ll look at the bad (or still good, depending on who you are) that can come with the purely web-based promise of PWAs.
And finally, we’ll explore the tragic situation that results from PWAs being second-class citizens on iOS devices and not quite VIP on Android.
The Good: Ease of Development
I’ve hinted at this fact above, but at their core PWAs are simply web apps with added functionality to make the experience more immersive on mobile devices (fullscreen, gestures, etc.) As such, PWAs rely on a well known and, frankly, ubiquitous tech stack: HTML and Javascript.
This reliance on the well-trodden ground of JavaScript callbacks and DOM elements means that development is significantly easier compared to building a native app. You won’t have to worry about making sure your team can handle coding for iOS and Android in parallel (plus, a server-side) since you only need to develop a single web app. Conversely, you’ll need niche engineering talent when opting for native vs progressive web apps.

Having a single codebase that is entirely web-based also means that a lot of the smaller annoyances that go with mobile development are taken off the roster. Gone are the days of tracking and squishing bugs for both versions of your app. Say goodbye to having multiple release schedules for all the app stores.
Also read: Mobile App vs Mobile App: The Better Choice?
Differing app-store guidelines limiting what one or the other version of your app can do? Seeking app store approval for changes? Not with PWAs. And as an added benefit, you definitely won’t have to worry about the app stores taking a cut of your app’s purchase price.
The “write once, deploy everywhere” workflow behind PWAs is at the core of all of these development benefits, and it is probably one of – if not the single greatest – benefit of PWAs. The cost and time to market is practically always in favor of progressive web apps vs native apps. The time and money you put into native apps outweighs the budget for PWA development.
These benefits exist because PWAs are web experiences first and foremost, but while that web-based experience can end up being the best thing that ever happened to your developers, and maybe even your users, it may also be the very thing that prevents your new app from being discovered.
The (Maybe) Bad: A Web-Based Experience
Since they’re just web apps at the end of the day, PWAs can leverage all of the benefits of the web platform, including those mentioned above, while still getting access to some of the native features through mobile devices’ browser capabilities (via Service Workers).

Service workers may make them feel like native apps, but PWAs are still effectively websites under the hood, and that means they are:
- Shareable — This may be more or less useful depending on your app, but in theory, a user should be able to take the URL of the page they are on and share it with a friend, or access that same URL on another device and get the same web page. That’s not to say that native apps always lose in this mobile app vs PWA comparison. However, shareability in native applications is up to app developers, and PWAs get this feature out of the box.
- Installation Optional — Users can simply use your app as a website if they choose not to install it. In other words, no more awkwardly asking users to install your app. They can, if they want, but they can still use your app. Again, many people are already using PWAs without knowing it.
- SEO Relevant — Being a web page at heart means that search engines can crawl your progressive web app (the publicly facing parts, at least). Suddenly, your solution becomes searchable.
SEO & discoverability
Let’s dwell briefly on how PWA to native app development differs in terms of SEO and app discoverability.
For companies that are transitioning their existing web products (e.g, e commerce) into PWAs, these could potentially be huge boons. With the right attention to detail, you could keep all of your “SEO juice” and continue to reap the spoils of a well-indexed and eminently shareable website while still going all in on the mobile space.
But, for companies starting from scratch or transitioning away from a native app, building up your web presence from scratch might be less enticing, and indeed disastrous. Any good SEO consultant will tell you that it takes time, effort, and, indeed, sometimes money and advertising to maintain a competitive search presence nowadays.
Without a central one-stop-shop like native apps have in the Google Play Store and the Apple App Store, PWAs live and die by their ability to be found by people searching on the web. Note that 2022 will mark the point when more and more PWAs become available in Google Play (not App Store, though).
It turns out that app stores offer a lot of discoverability right out of the box: everyone knows where to go to find the apps they want. There are efforts out there to provide a similar experience for PWAs like Appscope, but their popularity obviously pales compared to Apple and Google’s marketplaces. If you’re a smaller shop with less of a chance of reaching the top of search results, you might not see the adoption you need without costly marketing or SEO consulting.
So, in terms of search engine optimization, PWAs vs native app comparison favors the former. And native applications still have App Store Optimization (ASO) to improve discoverability.
However, even if you are blessed with good SEO and top-ranking search results, don’t celebrate just yet. Chances are that around half of your users are on iPhones or iPads, and I hate to break it to you, but…
The Ugly: iOS, Safari, and PWAs
That’s right, we’re finally going to address the fact that iOS doesn’t fully support PWAs (as of iOS version 13). It is probably the single most limiting thing about PWAs right now, so let’s get into it: PWA app vs native app development on iOS.

In short: Apple values the integrity of its walled-garden. So, many of the capabilities that Chrome exposes for PWAs on Android are simply missing when it comes to Safari on iOS.
For example: on iOS, having background sync in a PWA will require substantial efforts from a development team like leveraging offline mode detection and IndexedDB. At least the preview in the app switcher is no longer empty and displays a PWA card like any native app’s card.
Background sync and slower progressive web app performance are far from being the most critical problems. In fact, the list of missing iOS features for PWAs is quite long. The following is a non-exhaustive list of either things native iOS apps or Android PWAs can that iOS PWAs can not:
- Store more than 50mb of files for offline content (a PWA app needs to be connected to the internet for proper functioning)
- Display install banners to invite installation to the Home Screen
- Access each app separately in settings, they’re all under “Safari”
- Use native social capabilities
- Open the locally installed PWA context when opening a link
- Background code execution is limited
- No in-app payments
- Use Bluetooth
- Access the altimeter
- Access battery consumption info
- ARKit
- Lock the screen orientation
- No push notifications
Any one of these individually could be a dealbreaker for PWAs, depending on the app. But that last one, a lack of push notifications, is egregious. Native apps vs PWA win hands down when it comes to customizable push notifications.

Our team Topflight has had firsthand experience with it. As of right now, a PWA we built for one of our clients – an AI helping people meet their mental health goals – is unable to send notifications to its iOS users.
For our clients, and indeed for any app that seeks to make timely recommendations to its users, this is a particularly thorny restriction to have to deal with. With iOS’ share of the mobile market hovering around 50%, it’s hard to imagine abandoning a vast swath of your audience by building a PWA that needs any of these features to work on Android and not iOS.
NB: take another look at this list of shortcomings of PWA apps above – that’s precisely why native apps are better than PWA for when you need a robust feature set.
Security
Even though PWA applications run over secure HTTPS connections, they are still more prone to malicious attacks than native mobile software. Since any progressive web app is a bunch of JavaScript code that lives and functions in a mobile browser, developers have to apply additional effort to secure this software.
Some of the best practices that allow securing PWSs better include the following:
- avoid storing auth tokens in Web Local Storage or Session Storage
- third-party APIs must be managed by PWA server-side component
- use of HTTPS/SSL encryption
- other security enhancements involving the manifest file and service workers
In contrast to these extra efforts, native apps get much of their security handled out of the box by the mobile operating systems (iOS and Android). Their files are isolated from other applications and they can draw on multiple security features available on mobile platform, for example:
- biometric authentication
- 2-factor authentication
- encryption at rest
- keychain technology
All in all, securing native applications is much simpler than achieving the same level of protection for PWAs.
4. Cross Platform Native Codebases to the Rescue
With somewhere around half the mobile market not being able to make full use of PWAs, it seems that the only way forward is to build a native app.
But drinking the PWA kool-aid means believing that native development is devoid of efficiency, and committing to native development is a time-consuming development death sentence, right? Must we continue to deal with multiple codebases, disparate deployments, teams needing iOS and Android knowledge to develop effectively, and being tied to the whims of the app store admins? Must we truly resign our fate and sacrifice our programmers and their productivity at the altar of hardware API access?
Well, not necessarily.

What if you could get some of the benefits of PWAs while writing iOS and Android code? What if you could simply write javascript and HTML, while still making deployment to all of the app stores easy? Furthermore, what if you could get that ease of development while still having access to all of the capabilities of the mobile platforms your app runs on?
There are actually many frameworks out there that promise to make cross-platform development a reality by leveraging Javascript. Each of these frameworks allows you to develop and compile your app separately to mobile, desktop, or to the web, while still only writing a single codebase.
Our preferred platform is React Native, which, like vanilla React, allows you to define “components” in Javascript that get translated by React Native into code that the native platforms can understand.
In fact, many incumbents, like AirBnb or Skype, already decided to replace native apps with a cross-platform long ago.
Now, compared to the prospect of developing a web app and allowing any mobile device with a modern web browser to install and use your app seamlessly, you’ll still be writing a comparatively large amount of platform-specific code with React Native.
The good news is: React Native takes this necessity and places it front and center in the development process. Providing ways of structuring your code that make platform-specific code easy to understand and a breeze to write. React Native also allows you to include your own native C++, Java, Objective C, Swift, and other third-party libraries where appropriate with a simple import statement. Things like background jobs, complex multithreaded image processing, or database access code are not outside your reach because you chose a high-level framework.
With React Native, in exchange for having to deploy our app to the app stores, and having to do a little bit of extra work to get cross-platform deployments ready, you can buy yourself the best parts of the PWA development process and the native capabilities you need. In essence, React Native allows you to mitigate many of the problems with native development that PWAs attempt to solve while still requiring half the effort of traditional native development. And you don’t need to worry about progressive apps vs native app performance or other issues.
Also Read:
- The Comprehensive Guide To Machine Learning
- BLE App Development: The Hows and Whys
- Step-by-Step Guide to Developing an MVP
5. So Which is Better? Which Should I Choose?
PWAs have a number of clear benefits:
- they don’t require downloading
- they’re easy to develop
- they use web technologies that are ubiquitous and enable any phone with a browser to use your app.
They also come with caveats that mean complicated use cases might not be possible to pull off uniformly across all devices.
Native Apps enable better raw performance, API access, and features like code injection and background jobs, but can require more in-depth development and larger (or duplicate) codebases to get cross-platform adoption up and running.
Read More: The Complete Guide to Building a Chatbot
PWAs may be the obvious go-to for companies who don’t require mobile-specific capabilities, are vary of app development costs and have an existing web presence that will allow for visibility in search rankings.
Meanwhile, native apps are a solid choice for a business with a mobile app that needs the features of modern mobile devices.
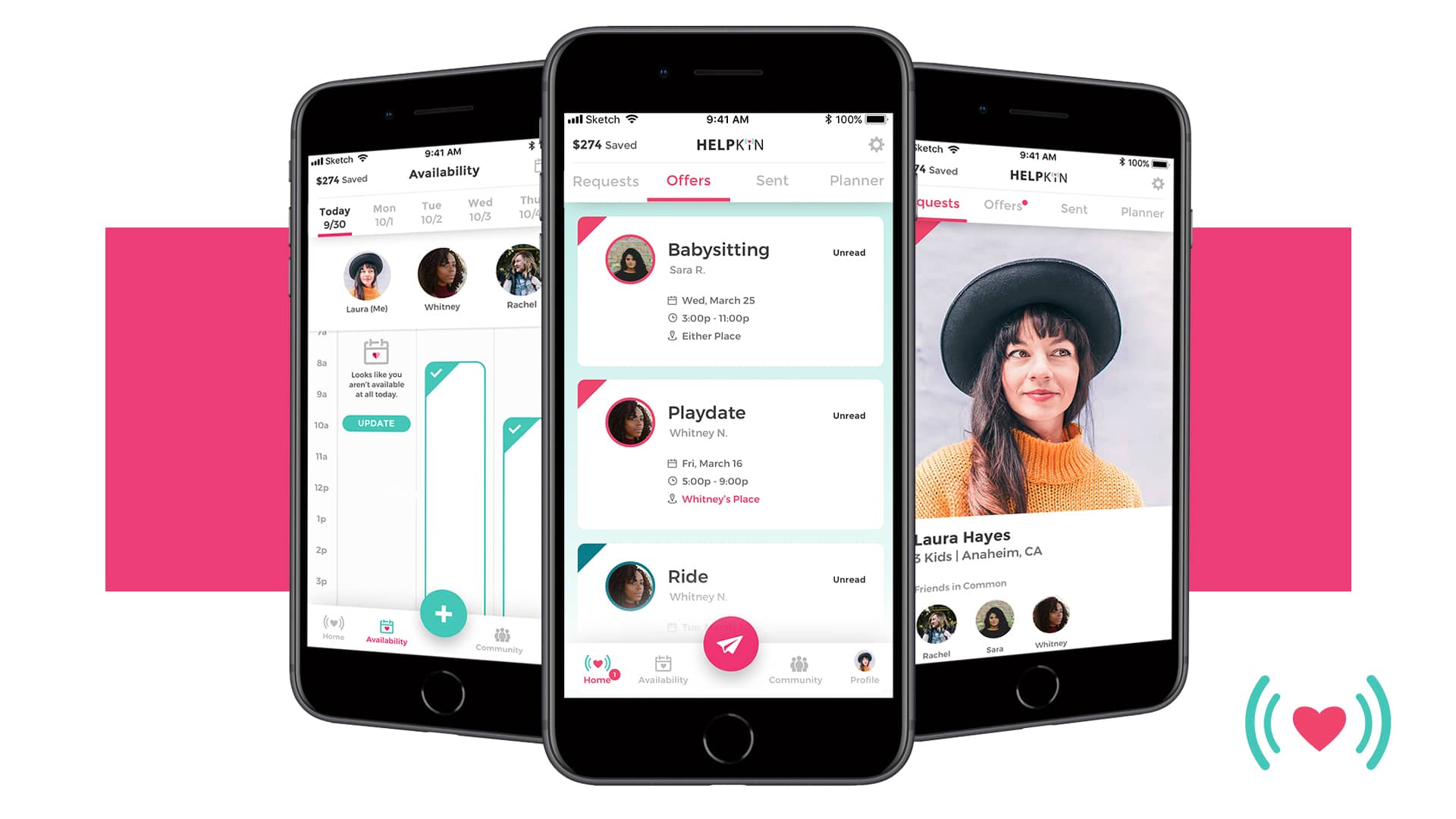
Thanks to React Native and an aggressive development schedule, we built Helpkin a fully functional MVP for both app stores in 5 short months. As a social network for trading babysitting, playdates, and other services between friends, Helpkin’s use case requires complex UI views, calendar integrations, navigation capabilities, and analytics for user tracking.
We were able to seamlessly deploy Helpkin to the Play Store and the Apple App Store from Day 1, and now both versions of the app are rated 5 stars! And no hassle over comparing a progressive web app vs mobile app built natively.

Helpkin’s case and aggressive timeline really pushed us to our limits. Even deeper than that, it drove home for us that cross-platform native development needn’t be as difficult as it used to be. Check out our case studies for yourself and see what’s possible with React Native or PWA.
Hopefully, our little guide helps you answer, “What is the difference between PWA and native app?”
6. Our Experience in Native App Development
We’ve developed a fair share of native mobile apps and can definitely see the case when a native app is a safe bet. I’d say you should go for native development when you want to:
- offer premium-quality service
- connect to IoT devices (Read: IoT App Development Guide)
- have different roadmaps for Android and iOS apps
- build a game (alas, we don’t do those)
- provide fancy animations
Please note that here under “native” we include apps built either Swift, Java, Kotlin, Objective-C, or React Native and Flutter. A perfect example of a native app we made is WalkerTracker.
Related: Swift vs React Native and Flutter vs. React Native: Which to Choose?
![]() This fitness app integrates with Apple Healthkit, Fitbit, Google Fit, and Samsung Health. It tracks users’ movements via a Mapbox API for international step competitions.
This fitness app integrates with Apple Healthkit, Fitbit, Google Fit, and Samsung Health. It tracks users’ movements via a Mapbox API for international step competitions.
Related: Fitness App Development: The Complete Guide
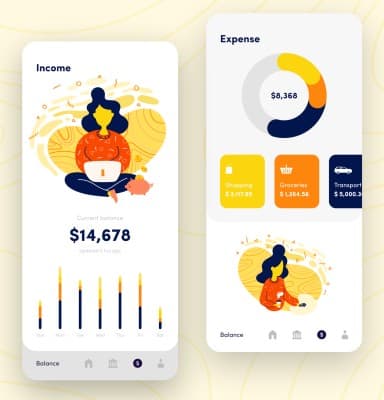
Here’s another example from our portfolio: Sherpa, a fintech budgeting utility for personal finances. The app integrates with the user’s bank account and helps them run a smarter budget. The main reasons to build Sherpa as native apps were PCI compliance and bank-level security.
And remember, progressive web apps vs mobile apps always lose at least a little in performance if a mobile app requires hardcore device features. For example, an app like Wanna Kicks with AR and AI capabilities can hardly be built as PWA. And progressive web apps (PWAs) are perfect for quickly migrating desktop experiences to mobiles.
React Native or Flutter is a decent choice to avoid this dillema.

7. Our Experience in PWA Development
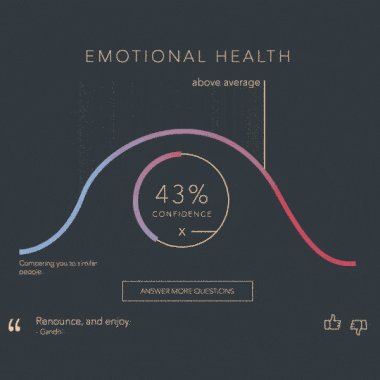
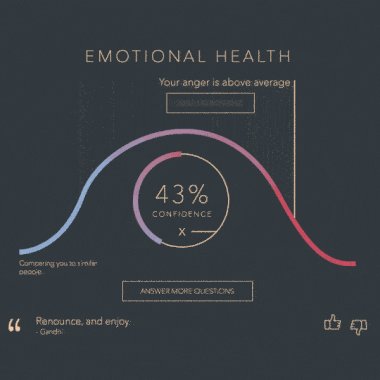
One of the PWAs we’ve built is an AI-assisted mental health app. This project helped our customer get into a business incubator and continue innovating his product.
Read More: Machine Learning App Development Guide in 2023
 Another recent product we’ve built using the PWA format was Habitap, a habit-tracking app with dashboards, social interactivity, and other cool features. A CrossFit gym needs to engage its members and help them stick with a healthy lifestyle by using a universal, subscription-based app.
Another recent product we’ve built using the PWA format was Habitap, a habit-tracking app with dashboards, social interactivity, and other cool features. A CrossFit gym needs to engage its members and help them stick with a healthy lifestyle by using a universal, subscription-based app.

While there are nuances, our general train of thought is to go for a PWA when you want to:
- build an MVP version
- quickly make your existing web property available as a mobile app
- reach as many customers as possible
- neglect such features as notifications and background sync
8. Cost of Development & Maintenance
We take on projects with a minimum $70K budget that usually works for creating an MVP or a working proof of concept (depending on the scope of the project).
Instead of giving you a huge range ($70K – $250K), here’s a trasnparent pricing system we use at Topflight that works for our partners. Let us know if you find another offer on the market with a moneyback guarantee like ours.
9. PWA Times?
PWAs might be the future, but they have a long way to mature before they’re ready to completely conquer the mobile world. Until then, there’s still a need for the tried and true native app. Ultimately, however, choosing which style of app to write is up to you and your business’ needs.
Regardless, we’re app developers in NYC, LA, Miami, and our team is here to help you. So whether you need help with a progressive or a native mobile product, or if you want advice on deciding between a PWA or native mobile app or need to understand some PWA intricacies like a “channel conflict”, don’t hesitate to reach out.
Related
- Flutter vs React Native Guide
- Cross Platform App Development vs React Native
- A Guide to Mobile App Frameworks
- Swift vs React Native: The Better Choice?
- A Guide to Custom Mobile App Development
[this blog was originally published on August 18, 2020]
Frequently Asked Questions
Do I need a PWA if I already have native mobile solutions?
If you have only an iOS version, then a PWA can help you effectively reach customers using Android phones and tablets. Otherwise, no.
Are there any limitations to using progressive web apps vs. native on smartphones?
Android users will need Chrome installed as the default browser.
I’ve heard Apple is coming forth with supporting more PWA features in Safari. What are they?
Dark mode, authentication methods (including Face ID and two-factor authentication), preview in the application switcher. But nothing major like notifications or install prompt yet.
What is the latest and greatest in the PWA world on Android?
Immersive (100% full-screen) experience, shortcut actions on a long tap, graceful permission handling.
How much lead with time to market do I get with a progressive app vs. a native app?
We built this PWA in 3 months. If we were to make the apps natively for iOS, iPad OS, and Android, the development process would be at least 5 months, and the app wouldn’t be available on the desktop.