If you’re building a modern browser-based app and still haven’t decided whether to stick with a web 2.0 or web 3.0 standard, I totally understand. These terms can be pretty confusing, especially if your app has anything to do with crypto.
- “Should my app be web 2.0 or web 3.0?”
- “How will that affect the development process?”
- “What does web 2.0 vs 3.0 even mean, and who cares?”
Ever asked yourself these questions? Then you’re not alone. Let’s discuss web 2.0 and web 3.0 similarities and differences and find answers together.
Top Takeaways:
- Web 2.0 apps are pretty much all modern software running in browsers, and web 3.0 are the same, except they can’t operate without a blockchain.
- If you need to work with crypto and store a lot of user data, web3 is not an optimal option. You’d rather pick a hybrid approach with transactions happening on a blockchain and user data stored in the cloud.
- An ideal scenario for a web3 app is when the business logic mainly involves transactions.
Table of Contents:
- Nothing but Marketing Terms
- Key Features of Web 2.0
- Key Features of Web 3.0
- Comparison of Web 2.0 and Web 3.0
- Web 2.0 and Web 3.0 Similarities
- Topflight’s Experience in Web 2.0 and 3.0
Nothing but Marketing Terms
Ok, before we start discussing the difference between web 2.0 and web 3.0, I really have to tell you that both terms are pure marketing. The kind of marketing founders push when they’re raising seed money.

In reality, this matter of web 3.0 vs web 2.0 vs web 1.0 is much simpler. Ninety-nine percent of apps and sites we use today in a browser belong to web2, unless these apps deal with crypto, in which case they’re marketed as web3. Oh, and if you occasionally run into sites that look like this and offer zero interactivity, you’re interfacing with web1:
Yes, it’s really that simple. Online applications (often disguised as mere sites to visitors) that change the UI based on how we interact with them are web2. The same sites connected to a blockchain become web3.
Now, granted, you don’t want to build a web 1.0 app (unless you feel your target audience will bite the nostalgia appeal, and you’re ready to spice a web 1.0 UI with web2/3 UX), let’s have a closer look at web2 and web3.
Oh, by the way, beware of exceptions. I just thought of a nice example of a web3 app mimicking a site from the web1 era:
Image credit: the classic Curve site (all rights belong to Curve Finance)
Oh-oh, and one last thing, if you ever hear that web 3 is also about Semantic Web, just know that it’s a bunch of crap. These people don’t know what they are talking about. For decades, Google and other search engines have owned this “semantic web.”
Key Features of Web 2.0
What made web2 the second generation of the web?
Dynamic interface
People started throwing around the web2 buzzword when static sites began to turn into dynamic apps that could update content in real time based on the user’s actions.
Stuff like Google Maps introduced a huge wow factor back in the mid-2000s. Hence, everyone trying to appeal to users with the same vibrant type of UX slapped a web 2.0 tag on their solution.
Support for multiple platforms
Sites and apps built to the web2 standards work virtually on any device. A browser-based weather forecasting app will work on smartphones, tablets, smartwatches, and even smart fridges. All the user needs to access such an app is a web browser.
Versatility of content
Video, audio, blogs, podcasts, games, VR/AR experiences — you name it. All of that became really available in web2 applications.
Image credit: Spotify homepage (all rights belong to Spotify USA Inc.)
Higher user engagement
I bet you love it when you click on an email in Gmail, and it instantly opens in a side pane without you having to wait for the whole window to reload. We all love to interact with such online apps, whether we play, create, work, take care of our health, or do anything else.
In addition, web 2.0 platforms give us the freedom to do virtually anything on the web. I’m not even talking about simple things like selling, blogging, or podcasting. Say you want to rent an apartment or open a consulting business. You’re just one google search away from an online platform that automates that for you.
Machine-to-machine integrations
Open APIs often included in web2 apps allow different apps to connect with each other and sync data. Imagine an IoT thermometer sending temperature to an AI-powered trading platform that makes recommendations on agricultural stocks.
Also Read: IoT App Development Guide
User interactions can also spur into action APIs of different web apps. For example, if you click “Book consultation” right now, our CRM would create a ticket and send a notification via email and Slack, plus trigger a scheduling app UI.
Centralized
Web2 applications are hosted in the cloud and belong to companies. Even if they promise to delete or export your data upon request, it’s essentially under their control as long as you use their apps. And often, long after you’re done with the apps.
Remember the adage, “If something is free, you’re the product”?
Typical misconceptions about web 2.0
You will see these sentiments in other blogs. I think it’s worthwhile to debunk them.
Social web
We could post to web 1.0 forums or participate in web mailing lists too. The reason some believe web 2.0 is more about “social” than anything else is because the first popular web2 apps were social networks like Facebook.
At the same time, after almost two decades of web 2.0 reign, we have so many healthcare, fintech, and other b2b and b2c web2 platforms that social networks are no longer the iconic image of web2.
User-generated content
Of course, we could produce content, even if mainly texts (audio and video were still not widely supported and required a lot of bandwidth), in web1. However, it was harder to make this content available as the user would need to spin up their own server, etc.
Web 2.0 just took this concept to a whole new level with countless platforms like YouTube, WordPress, TikTok, etc., allowing to create and, more importantly, immediately publish content.
Key Features of Web 3.0
As already mentioned, we’ve been living under web 2.0 for quite some time now — since the mid-2000s. What does web3 bring to the table? What’s behind its evolution?
You already know that web3 represents solutions working on blockchain. Therefore, such apps inherit the most beneficial traits of blockchain technology:
- Decentralization
- Anonymity
- Transparency
- Security
Decentralization
Blockchain apps, or dapps (decentralized applications), do not belong to anyone. They run on blockchains, and therefore, their state and user data are stored by all chain participants.

Related: Blockchain App Development Guide
Moreso, users gain genuine ownership over their on-chain assets. Take on-chain games, for example. Users can take earned NFTs and tokens and trade them on crypto exchanges.
Related: Create a DeFi Cryptocurrency Exchange Platform
Anonymity
Long story short, users can participate in web3 apps without disclosing any information about themselves. They only need an address on a blockchain controlled by a private key (aka a seed phrase from a crypto wallet).
Transparency
All user actions get recorded on a public ledger, and anyone can review them using a blockchain explorer site.
Security
Everything that ends up on a blockchain becomes immutable, meaning no one can change that. That’s mainly due to consensus mechanisms built into blockchains that involve intensive computation and verification from peer members before any data is added to the blockchain.
Transaction-based
Blockchains are secure distributed public ledgers. Their primary function is to record transactions. Accordingly, all user interactions in a web3 solution are based on transactions.
For example, if Twitter (a vibrant web2 app) were a decentralized web3 solution, we’d have to pay network fees to publish tweets.
Typical misconceptions about web 3.0
Here are some examples of misconceptions about web3 that I’ve run across.
Inclusiveness
Web3 dapps live on blockchains, and everybody can use them, right? Wrong: a decentralized exchange aggregator called 1inch got blocked in the US. Now its customers have to use a VPN service to continue trading on the platform.
Scalability
The most popular chains can be pretty slow — around 10-15 transactions per second. Now imagine you have thousands of users performing at least one action every 10 or so seconds. On top of that, each transaction costs real money, even though in crypto.
Virtual/augmented reality, AI, and Internet of Things
You’ll see plenty of blogs where they claim web3 is also about:
- Semantic web (whatever the hell this stands for)
- Virtual reality applications
- Augmented reality applications
- Artificial intelligence
If I’m completely honest, it’s all a bunch of crap, and they mention this to pump up the word count. First, let’s deal with semantic web — a term suggested by some famous fella to describe a web where machines understand content the way humans do.

Also Read: Machine Learning App Development: Everything You Need to Know
Now that I’ve written that, it got me thinking. We can’t deny that web2 came around as a term to stress the advent of the interactive UI/UX in modern online applications, which dominated old static sites.
So if you want to classify web 3.0 vs 2.0 solely based on the wow factor, AR/VR/AI technologies definitely deliver on that front. I guess I’ll leave it up to you. After all, web3 and web2 have not yet made it to dictionaries.
Related: Create a DeFi App
Comparison of Web 2.0 and Web 3.0
How about we compare web2 and web3? The differences should be pretty obvious from the previous sections. However, I still think we should summarize them for your convenience. So, here’s how they differ.
| Web 2.0 | Web 3.0 | |
| User engagement | Depending on the UX/UI, very high | The UX/UI is often done by developers, and transactions take time to complete. Therefore, lower than in web2 |
| Support for platforms | Multiple platforms: desktop, mobile, tablets, smartwatches, etc. | Mostly desktop and sometimes mobile, although mobile web experience is limited |
| Ownership | Centralized; companies own data | Decentralized; users own data and assets |
| Payments | Various payment options | Crypto payments only; hard to on-ramp/off-ramp |
| Security | Several layers of protection need to be developed | Almost comes out-of-the-box, but requires rigorous testing |
| Types of applications | Any sort of b2c and b2b applications. | Mostly p2p applications and protocol-to-customer apps. NFT marketplaces, DEXs, and other DeFi apps. |
| Performance | High; thousands to million users without lagging | Slower compared to web2 |
| Interactivity | Instantaneous | Depends on the transaction speed |
| Open-sourced code | Sometimes relies on open-source code but keeps its own code private | Often relies on open-source and practically always opens its source code |
| Scalability | Relatively easy to scale | Difficult or impossible to scale |
| Tech stack | A wide array of frameworks, languages, libraries, databases, etc., e.g., JavaScript, Ajax, React. | Solidity, Web3.js, Truffle, HardHat, IPFS, Infura, crypto wallets |
| Development and deployment process | Continuous and incremental; new features deployed gradually | In contrast, once deployed remains immutable or requires maneuvers with upgradeable smart contracts for future updates |
As we transition to Web 3.0, understanding how to create your own cryptocurrency wallet will become increasingly important for maintaining digital sovereignty.
As you can see, the main difference between web 2.0 and 3.0 hinges on the blockchain nature of the latter.
Web 2.0 and Web 3.0 Similarities
Despite all these distinctions, web2 and web3 still have a few things in common. What are they?
Work in a browser
This one is kind of obvious, right? If it’s a web solution, it needs a web browser to work, regardless of whether it’s a web3 or 2 application.
Need engaging UI/UX
In terms of the user interface and experience, both web2 and web3 applications need a super engaging UI/UX. Otherwise, customers will just ignore them. Of course, it’s still quite common for dapps to have puzzling interfaces, but the trend is to make them more intuitive, like in web2.
Related: UI/UX Design tips to design a winning app
I’d go as far as to say that an ideal web 3.0 application should work and feel the same as an iconic web 2.0 app — extremely easy to use and self-explanatory. The only giveaway is that crypto is going to be involved in web 3.0.
Fortunately, that’s quite feasible because any customer-facing front end of a web3 application relies on the same tech stack as web2 applications and presents dynamic content. Only the back end of web3 apps is different.
Require thorough testing
Like any software: release it half-tested, and you get zero traction. In the case of web3, you are also likely to lose customers for life.
Related: QA Guide: Strategies, Tools, Best Practices and more
Integrate with external solutions and services
Web3 apps integrate with other platforms via smart contracts and oracles (sometimes APIs); web2 solutions use APIs for the same purpose. Although, connectivity is often critical to web2 apps’ success and not a must-have for web3.
Take advantage of ready-made code
Web3 and 2 applications can borrow ready code to speed up the development of standard features.
Related: Create a Decentralized App
Topflight App’s Experience in Web 2.0 and 3.0
To tell you the truth, we only build web2 and 3 applications that are usually accompanied by a mobile app. Here are a few notable examples.
Related: Web3 App Development Guide
Bury Finance — web3
An investing DeFi app that strips away typical crypto complexities while offering generous returns at lower risk. Read the case study.
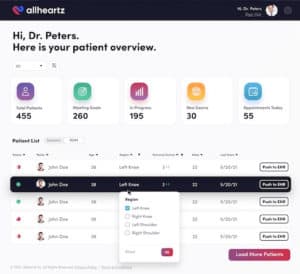
Allheartz — web2
A mobile app that tracks patients’/athletes’ moves and sends data to a web app where doctors rely on AI to analyze gathered data, manage treatment plans, and track progress. Read the case study.
SantaFe — web3
A decentralized crypto exchange and NFT marketplace that work with a metaverse game allowing players to take full control of their assets. Read the case study.
Dedica — web2
A remote patient monitoring platform for a cardio practice. Read the case study.
Related Articles:
- How to Build DApps
- How to Build a DeFi Exchange Platform
- How to Build a DeFi App
- How to Start a DAO
- How to Develop a DeFi Staking Platform
- How to Create a Crypto Exchange
If the fundamental features of your software imply transactions, it’s an easy pick for web3. If transactions are secondary and decentralization is not critical, go with web 2.0. Yes. While many companies have experience in creating web 2.0 solutions, still few have solid expertise in building web3 apps. Web 2.0. Trades on a CEX need to happen fast. So it’s like a normal online exchange that regularly syncs its funds to/from crypto. Yes, when tested and audited extensively. However, this security comes at the cost of speed (interactivity), and these apps are harder to scale. Comparable; MVP is doable within three-five months. Maybe a little longer for web 3.0 (given the same scope on web2) because of additional testing: ideally, we deploy once and cannot make mistakes.Frequently Asked Questions
How do I need to know if I need a web3 or web2 app?
Do I need different development teams for web2 vs web3?
Can you explain if a CEX (centralized crypto exchange) belongs to web2 or web 3?
Would you say web 3.0 solutions are more secure than web 2.0?
What's a typical timeline for developing a web 2.0 app vs a web 3.0 app?