There is probably no better industry to exemplify the explosion of potential in mobile apps than healthcare. With the potential to do so much good for ailing populations it’s no surprise that so many developers are throwing their hat in the mHealth ring. Couple that potential with a market that is set to grow to a $60 billion industry by 2020, and it’s no wonder why some of the most innovative minds (like yours!) have turned their attention to building mHealth apps.
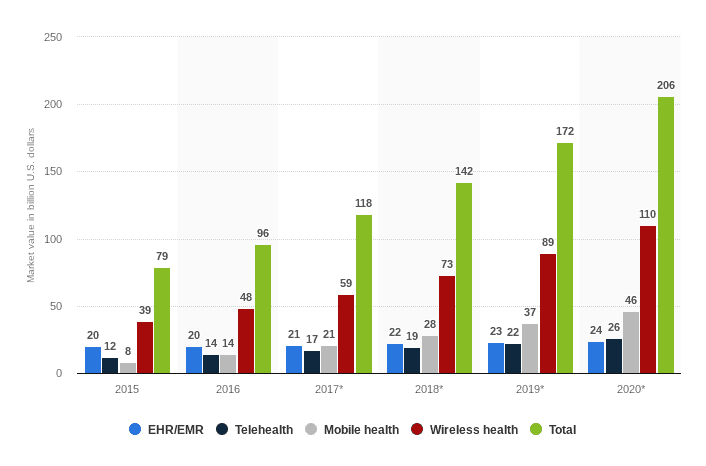
Global digital health market from 2015 to 2020 (in billion USD)

It turns out that creating the best mHealth app is a lot like building a regular mobile app, there’s a design and user experience phase, a coding phase, and quality assurance and maintenance to consider.
However, despite those similarities, there are still plenty of differences a healthcare app developer will need to handle, whether it’s dealing with beefing up security for regulations like HIPAA and HITECH, or simply figuring out how a newly minted app can make its way in a unique and crowded market successfully.
At Topflight we know that building or customizing any mobile app can be a daunting prospect, let alone one with the high stakes of the medical field. Luckily, mHealth apps are our bread and butter here at Topflight, and we’re sharing some of our process for custom developing mobile apps in the hopes that we can help others build the best apps that they can.
Starting with advice for what is always our first step: understanding the scope of the entire project.
Step 1: Have a Plan for Your mHealth App!
Step 2: Find Your People, and Solve Their Problems.
Step 3: Design For The User, Even in Healthcare.
Step 4: Leave Room for Radical Innovation, But Build a Solid Product Regardless
Step 5: Are Incubators Right For You?
Step 7: EHRs, FHIR, HL7, and You
Step 8: Start Building, but Don’t Reinvent The Wheel
Step 10: Have A Plan For Machine Learning
Step 1: Have a Plan for Your mHealth App!
Any good project starts with a bit of planning, and in a field where a functioning app might determine whether people get the treatment or not, a lot of planning is required.
We’ve written generally about locking down the scope of your app, and app development costs before, and all of our advice is still true for mHealth apps as well. Nevertheless, we haven’t closed the book on planning things out just yet. Healthcare is a rapidly expanding sector of the mobile app market, and in such a crowded space, successful apps will need to have competitive advantages to set them apart from all the rest.
In healthcare, we believe these competitive advantages come from a commitment to helping the end-user at every level, a dedication to intuitive mhealth app design, innovation when it comes to the available technology, and accumulating enough trust from healthcare professionals to grow.
[RELATED ARTICLE] HOW TO BUILD APPS FOR YOUR USERS, NOT YOURSELF
Step 2: Find Your People, and Solve Their Problems.
 The first step on how to build an mhealth app is to consider the whats, whos, and whys before any line of code is written or any wireframes are mocked up.
The first step on how to build an mhealth app is to consider the whats, whos, and whys before any line of code is written or any wireframes are mocked up.
First, an effective healthcare app developer needs to know what kind of app he or she is building–a prescription tracker, or a video chatting portal, for example.
They then need to know who they’re building it for: primary caretakers, hospitals, doctors, insurance companies, or even patients themselves?
Lastly, and perhaps most importantly, mHealth app developers need to figure out why they’re building an mhealth app: to fix a doctors’ limited view of their patients’ in-home activity? Or perhaps for facilitating secure consultations over video chat for underserved populations? Will you be developing teledentistry software or is a telenursing app development on your mind?
This might seem like a silly set of steps to include, but trust us when we say that keeping an app’s vision aligned with the problems faced by users on the ground is the most valuable thing a developer can do, and it’s not always as easy as it might seem.
[RELATED ARTICLE] HOW CAN WE BUILD MHEALTH APPS THAT IMPROVE PATIENT CARE?
Step 3: Design For The User, Even in Healthcare
Making an interface that a user can easily understand and make their way through is the defining goal of a UX designer. And this task is doubly important in the healthcare space when considering the vulnerable populations and busy professionals that are likely to use a mobile healthcare app.
What’s more, many mHealth apps are expected to be used by users in different roles, each of which might require a totally different approach to the UX. For example an mHealth app might have patients who want the app to help them manage their health, and physicians (or insurance companies, etc.) who want the app to help them manage their patients more efficiently.
For an excellent example look no further than our work building the Smarter Symptom Tracker for the TMJ & Sleep Therapy Centre Of San Francisco.
The Smarter Symptom Tracker was built to facilitate the tracking of patient symptoms and their severity over time, and to provide a way for patients to easily communicate with the clinic from within the app for things like Rx refills or questions.
In this case, there are two clear user types: the patients and the clinicians. In each case their usage of the app differs dramatically, and so too must the UX. For example, the patient needs to be able to easily record their own symptoms, as well as see their progress over time. Chances are the patient is coming to the app for a specific purpose (record data, message doctor, refill their rx), and so their ability to quickly do what they want and get out is key.
Meanwhile, the clinician has to be able to easily manage many patients and have quick access to the data she needs for them. The data collected from the patient needs to be readily accessible, easy to read, and useful enough for the physician to be able to make decisions about the patient’s care.
These two UX cases each need to take into account who the users are (physician or patient), what they’re coming to do (record data or follow up with patient), and why (to get better faster or to help more people).
Committing to improving the experience of your app’s users won’t just keep your users happy, it’s also a surefire way to ensure your app doesn’t end up one of the majority of apps with fewer than 1000 users.
But even the easiest to use app still needs to be functional, and that’s where the next piece of the planning puzzle comes in: leaving room for innovation.
[RELATED ARTICLE] ARTIFICIAL INTELLIGENCE FOR NON-MOONSHOT MHEALTH APPS
Step 4: Leave Room for Radical Innovation, But Build a Solid Product Regardless
It’s not always possible to be the most innovative app on the market immediately upon launch. In fact, it’s pretty unlikely.
Some of the most exciting advancements in healthcare nowadays are using machine learning (which we’ll talk about more later). The problem with machine learning for a burgeoning mHealth app is that it requires sometimes massive amounts of data to be useful.
Unfortunately, like lots of “regular” apps, mHealth apps can also be at the mercy of the network effect. Banking everything on an app’s one hyper-disruptive feature that may-or-may-not work out (like a fancy machine learning offering) is a gamble, to say the least.
On the other hand, building a solid (and maybe a little basic) product that does things well, but leaves plenty of room for innovation is a much safer bet.
When we built The Smarter Symptom Tracker we initially wanted to detect patient anomalies using machine learning models to pick up on subtle patterns in the patients’ data. We ultimately decided to go with a hand-built algorithm instead in order to get to market faster, but there’s absolutely nothing stopping us from building machine learning in later.
And we can innovate in other ways as well. As the app gathers more data about users, we may show them new views into their own data, or we could present novel statistics to clinicians about their patient populations. The point is, the users already have a reason to visit the app that is useful, and so that leaves us room to innovate without fear that they’ll be driven away.
And speaking of network effects, how do you plan to get your app into the hands of users?
[RELATED ARTICLE] POSSIBLE INNOVATIONS FOR YOUR NEW MHEALTH APP
Step 5: Are Incubators Right For You?
 If your mHealth app is fundamentally about getting care-providers to adopt your solution, then what you really need is to give them a reason to trust you.
If your mHealth app is fundamentally about getting care-providers to adopt your solution, then what you really need is to give them a reason to trust you.
In the “regular” app world, trust can often come from reviews, simple word of mouth, or (if you get popular enough) name recognition. The stakes are usually pretty low for “regular” apps, so potential users can shop around and find your app much easier, even if you’re new app isn’t at the top of their search results.
In contrast, the mHealth world is populated by extremely discerning healthcare professionals, eager to find robust solutions to their problems but wary of untested tools. Next, those professionals are patients who are highly motivated to improve their health and who may be quick to trust but also quick to anger if things don’t work as expected.
And these folks have good reason to be so choosy! Their health and the health of their patients could depend on a working app! So with such a high bar to reach, how is a newcomer to the mHealth scene get their start? How do you get clinics and hospitals to jump at the chance to use your service and get their patients on board?
One way that many healthcare startups choose is to join an incubator/accelerator program, like MATTER in Chicago, Cedars Sinai in LA, or Tech Wildcatters in Dallas. These programs are designed to bring enterprising developers together with the clinicians, hospitals, and insurance companies that might be interested in funding, mentoring or using mHealth apps.
Being in an incubator could be the difference between your app being pilot tested by hospital physicians in a real-world setting or languishing unused and unknown on the last page of the app store.
The mentorship you can get in an incubator program will also help you navigate one of the most daunting tasks ahead of any mHealth developer: regulation.
[RELATED ARTICLE] HEALTHCARE DEVELOPMENT TRENDS TO WATCH IN 2019
Step 6: Know Your Compliance!
The mobile healthcare space has no shortage of rules and regulations (not to mention best practices.) attached to it, and therefore this is one of the most important considerations around how to create a mobile health app.
Designing a mobile health app proactively (instead of reactively when you realize you’re in breach of law), for these rules will help save you and your business from headaches, hefty fines, and potential legal troubles in the future.
The most well-known set of rules and regulations in place around mobile health application software design and development, at least for healthcare, has to be HIPAA and HITECH, which together form protections for patient data coming from healthcare professionals.
HIPAA and HITECH
HIPAA was signed into law in 1996, it was then updated in 2003 and again in 2005. As a regulation, it does a lot, but importantly for app developers, it lays out rules for how businesses should handle Personally Identifiable Information (PII) in order to prevent fraud, theft, and other breaches of patient privacy.
Typically, when people mention HIPAA in the context of software, they are referring to the outcome of Title II of HIPAA, which when written required the HHS to come up with regulations for the use and dissemination of healthcare information.
As a result of HIPAA Title II, the HHS eventually developed rules covering 5 areas of healthcare information and its use:
- Privacy
- Transactions and Code Sets
- Security
- Unique Identifiers
- Enforcement
Then in 2009, the HITECH Act further added to HIPAA regulations by strengthening reporting requirements for breaches and issuing guidelines for how to protect PHI appropriately.
Each of these topics is worthy of (and undoubtedly has) its own blog post–or more likely textbook–and is well outside the scope of this particular blog post. Suffice it to say that HIPAA and HITECH together cover rules for allowing “covered entities” and “business associates” of those entities to handle the healthcare information of patients.
What this means for a budding mHealth developer and their app is, of course, a multifaceted question, and one that would be tough to flesh out completely even with a law degree. At the very least it can be assumed that a HIPAA compliant app will:
- Use TLS when transmitting data, either to a covered entity, a business associate, or to the user themselves.
- Encrypt all PHI when storage is at all necessary.
- Keep multi-tenant situations completely siloed. Doctor A should never be able to see Doctor B’s patient data while using the app.
- Keep hosting details in mind. AWS and Google Cloud both have HIPAA compliance guides for their offerings.
- Log everything.
US and EU Privacy Laws Still Apply!
It’s clear that staying compliant with regulations is a complicated subject, but even if an app has no need of EHRs and HIPAA compliance there are still a suite of regulations that apply to almost all apps in general.
GDPR, for example, is a data protection law that applies to all EU citizens and requires a high degree of protection for personal data, and the ability for covered users to request all data pertaining to themselves, as well as request the deletion of said data. If your mHealth app caters to European citizens in any way, you’ll need to be aware of GDPR rules or risk a very hefty fine.
On the US side of things, recent court cases have clarified the ADA’s stance on accessibility in mobile applications. The ADA requires public accommodations (publicly accessible apps) to furnish appropriate “auxiliary aids and services” to enable communications with disabled individuals. In essence, this means your app, at minimum, should be readable by screen readers.
Clearly, there are many regulatory considerations to keep in mind when building mHealth apps. The good news is that once all your ducks are in a row when it comes to planning and regulations, you can finally get on with building out your app.
These suggestions may not constitute legal advice, but they should give some kind of idea about what to expect when dealing with HIPAA compliance. The question then becomes: what kind of data, exactly, is floating around the healthcare world, and how is it formatted?
[RELATED ARTICLE] OTHER WAYS TO SECURE YOUR MOBILE HEALTHCARE APPLICATION
Step 7: EHRs, FHIR, HL7, and You
Healthcare, like lots of industries, is generating an absolutely massive amount of data in recent years. Petabytes of healthcare data points are being created for hundreds of millions of patients in the US alone, and it turns out that sharing electronic health records is one of the major bottlenecks for technological innovation in healthcare today.
The existence of Electronic Health Records might be a relatively new phenomenon, but there have already been several widely adopted standards for transmitting clinical and administrative data between healthcare providers.
There are some protocols, like HL7 version 2, which despite being nearly 40 years old and having an updated version 3, is in widespread use.
There are other less well-known standards, like DICOM for radiology, openEHR which is an open-source standard, or ASC X12 for billing data. The list goes on, and unfortunately, there is no end-all-be-all standard that has been adopted by everybody. Indeed healthcare might be a classic example of the standards problem.
Of particular interest to mobile and web developers might be the FHIR standard, which uses web-based concepts like HTTP, RESTful access to resources, HTML and CSS for user interfaces, and data representations in JSON, XML, or RDF.
With all these competing standards and their individual complexity, it’s probably no surprise that there are services that have already done the leg work to make EHR transmission and parsing a plug and play kind of process. Companies like DrChrono, Allscripts, Redox all have developer portals for app developers to integrate with their EHR services. Adopting these APIs can be costly, however, as EHR vendors are typically working with many hospitals, and large patient networks, and seldom with startups or small operations.
Luckily it seems that there is hope on the horizon, and the industry is waking up to the potential that app developers bring to the table. In fact Epic has recently opened up its API via its orchard program, giving developers access to an EMR system whose hospitals cover more than 50% of patients in the United States.
[RELATED ARTICLE] 2018 UPDATE: VALUE BASED CARE AND EHR INCENTIVES
Step 8: Start Building, but Don’t Reinvent The Wheel
At this point you might be starting to get a little suspicious, this looks like the shortest section and we haven’t mentioned any of the technical aspects of building an mHealth app yet! How could that be?
The answer is twofold and might seem like a bit of a contradiction.
Firstly, building an mHealth app is fundamentally different from building other apps. Namely, because the stakes are high, and the regulations are strict. Getting those aspects of your app right from the get-go is essential for building a successful product.
Secondly, beyond the security and compliance considerations we touched on in the preceding sections (encrypting data, using TLS, implementing FHIR), actually building an mHealth app is not fundamentally different from developing for a “regular” mobile experience. That is, your choice of tech stack, the libraries you choose to use, and how–for example–you might use machine learning to augment your core offering, are all equally as relevant here as they were when we wrote about them in our other posts on building mobile apps.
Also read: SMART on FHIR, HL7 Guide and HL7 Integration.
That being said, let’s touch briefly on some of the things we think might be worth asking yourself about your code and the technologies you choose to implement.
Are you Reinventing The Wheel?
There now exist so many services that can accomplish the “boring” aspects of your app, like the EHR transfer solutions we discussed earlier. Relying on libraries, SaaS offerings, and even common front-end frameworks (like Bootstrap) means that you’ll spend less time writing boilerplate code, and more time focusing on what makes your app truly special.
For mHealth especially, consider looking to existing solutions for the following areas:
- Fulfilling prescriptions – Truepill, MDToolbox
- Scheduling, booking, billing – Drchrono
- Video chat – Opentok
- Real-time messaging – Virgil + Firebase (with HIPAA compliance)
Even if you don’t use any of those things, chances are you won’t need to build everything from scratch. For instance, teledentistry software can be developed using Opentok and Virgil for enabling secure communication via video and messaging.
Not creating mobile health apps from scratch leaves you the space to pursue the meat of your app without worrying about the scaffolding. The key is understanding the trade-offs of the services. Specifically, though you are likely to find a service that does what you need, keep in mind that given the massive amount of standards that each service has to comply with, each service has more barriers to entry (price, admittance, contracts like BAA agreements).
[RELATED ARTICLE] HOW CAN WE BUILD MHEALTH APPS THAT IMPROVE PATIENT CARE?
Step 9: Consider Wearables

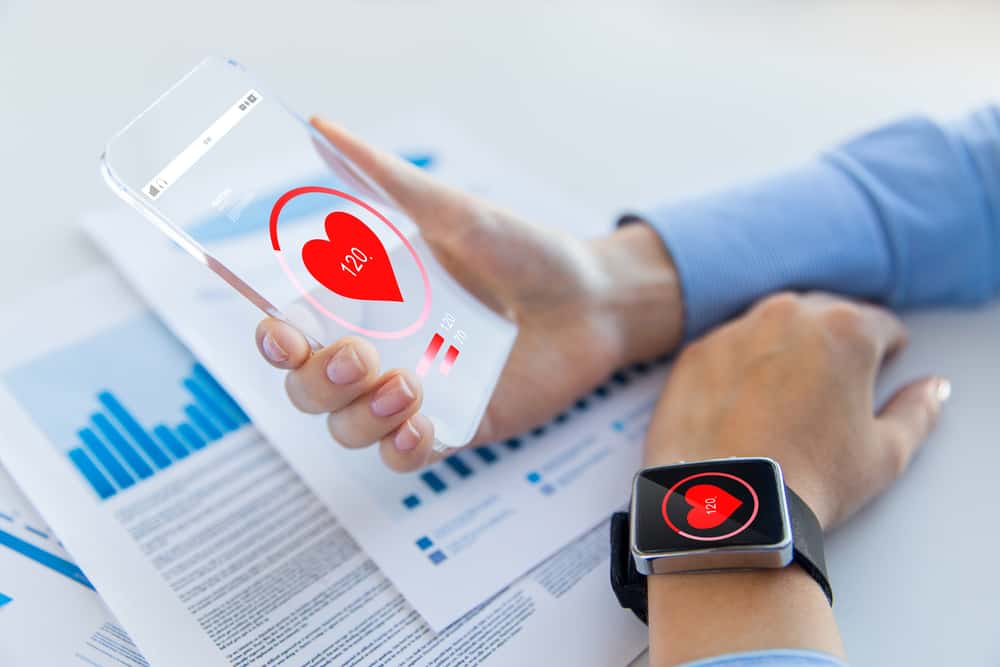
Clinical data isn’t the only source of detailed (and accurate!) health information anymore. Nowadays everyone’s walking around with step counters, heart-rate monitors, CGMs, and calorie tracking apps and devices in their pockets and strapped to their wrists. These devices not only collect information continuously (and time-series data can be extremely powerful in a health context) they also provide an extra avenue for reaching out to your users via push notifications or text-messaging.
Of course, your users might already be using a range of wearables, and implementing connectors for all of them is, obviously, a lot of extra work. Instead, using Google Fit and Apple’s Healthkit APIs, where available, means you only need to implement at most 2 API connectors in your own code. These services act as convenient silos for consumer health data that many wearables, from Fitbits and Garmins to apple and Samsung watches, may already integrate with.
And, while it may not be necessary to secure data from consumer wearables in a HIPAA compliant way, it’s still worth noting that Healthkit and Google Fit have differing stances on their use alongside HIPAA compliant components of your app.
[RELATED ARTICLE] TELEMEDICINE AND IMPROVING VALUE-BASED CARE OUTCOMES
Step 10: Have A Plan For Machine Learning
We discussed earlier that it’s important to leave room for innovation within your app from the start. One of the ways you can do that is by thinking early about how Machine Learning (ML) can augment, and potentially even replace, your MVP offering.
How you use Machine Learning in mHealth is, ultimately, a very individual question that’s hard to answer definitively. Instead, it may simply be worth looking at what other experts think, and what other companies are using ML for:
For someone just jumping into Machine Learning, who has no idea what it might be capable of, Healthcare.ai offers a python library with ready-to-use algorithms and a slew of blog posts describing some of the things they can do.
The most famous example of a company using machine learning in healthcare is perhaps IBM’s Watson, who famously beat Ken Jennings on Jeopardy. Since taking home the Jeopardy title, he has taken up a career as a doctor’s assistant. Watson uses complex natural language processing and information retrieval algorithms to answer questions and draw comparisons between unstructured pieces of data in the clinic.
Less well known, but no less impactful is Microsoft’s Project Hanover, which is seeking to use machine learning to use the vast corpus of medical texts that exists in the world to draw useful drug-discovery conclusions with very little human intervention.
On a more person-to-person level, Lark is using a combination of 24/7 coaching from humans and machine learning to promote lifestyle changes for managing and preventing chronic diseases.
Regardless if you choose to use ML in your mHealth apps, the key is to make sure you’re using it to make your product better, and not just to implement the latest, shiniest new fad.
[RELATED ARTICLE] USING MACHINE LEARNING IN YOUR HEALTHCARE APP
Conclusion
And that just about covers it. Obviously, there is so much more to developing an mhealth app than what we’ve written here. But you now have a strong foundation upon which you can build the best product you can.
As long as you have a solid plan for positioning your app in the crowded marketplace, ensure you know your regulations backwards and forwards, and you’ve left room for continued innovation, you’ll be on your way to gaining traction and most importantly helping patients and clinicians improve their lives.
Think your project might be better suited to a team who already specializes in developing mHealth apps.
At Topflight Apps, we take the care- and patient-related concerns of our clients and transform them into secure, accessible user platforms. And since we’re always looking for inspiration to guide our latest projects, we would be more than happy to hear from you!
So, what are you waiting for? Request a proposal today, and we can get the wheels turning on your brand new mHealth application! Talk to us whether you have questions on how to design and develop a mobile health application, or questions on app development costs, or just about how to get started.
Related Articles:

