I recently caught an exciting episode on the Healthcare Entrepreneur Academy podcast. Its host, Jason Duprat, a healthcare practitioner with zero software development experience, did his best to explain how to create a medical website and web or mobile apps.
By his own admission, it took Jason months to make sense of mobile and web development for healthcare. Yet, if we sum up that 30-min show, we’ll end up with:
- software is hard
- there are too many programming languages
- React and React Native are promising technologies
I sincerely appreciate people stepping out of their comfort zone and sharing their experiences. So I thought, why don’t we save you months’ worth of research and dive a little deeper to see what medical web development means, how it works, and what you can do with it to improve your healthcare services?
Top Takeaways:
- Web development is at the front of the digital healthcare revolution. It underlies most modern medical software accessible via browsers and mobile apps.
- When you develop a medical website, your top concerns should be HIPAA compliance, scalability, customer-centered design, and interoperability.
- Prioritizing HIPAA compliance in digital healthcare web development ensures patient data security, while interoperability amplifies seamless communication across various medical services for enhanced care delivery.
Table of Contents:
Why Does Your Company Need Healthcare Web Development?
Types of Solutions for Healthcare Web Development
Healthcare Web Development Trends
Healthcare Web Development Guidelines
User Experience and Design Best Practices for Healthcare Web Applications
Healthcare Website Development Components
Navigating the Maze: Compliance and Security Standards
Key Functionality for Medical Website Development
Integration with Healthcare Systems: The Power of Unity
Steps of Medical Web Development Process
How to Determine the Cost of Medical Web Development?
Topflight Experience in Web Development for Healthcare
Why Does Your Company Need Healthcare Web Development?
The COVID-19 pandemic taught us all a valuable lesson. If you’re not online, if your business can’t serve customers online, you’re out of the game. Unfortunately, many healthcare businesses had to learn that the hard way too.

So today, healthcare web development is not a question of why but how. Clinics, hospitals, private practices, payors, and other entities operating in the health sector build web software to:
- effectively reach their target audiences at scale
- optimize internal workflows and cut costs
- provide better patient outcomes
- offer innovative and more affordable healthcare/insurance services
- reinforce a brand
- run massive clinical trials
In the era of digital healthcare, medical website design and app development are crucial components of a comprehensive health web app strategy. They play a pivotal role in enhancing patient engagement, streamlining clinic operations, and boosting the overall efficiency of a medical clinic.
And that’s just off the top of my head. If you’re considering medical web development, you already have clear business goals that may go well beyond the list above.
Types of Healthcare Web Development
It’s funny; I recently wrote a blog about cloud computing in healthcare. So, without repeating myself, let me quickly explain what’s usually meant by web development for healthcare and what that really is.
What’s the first thing that comes to mind when discussing web development? A website, right? So there you go, you can have a site developed — list all your services, add payment options, and all the yada-yada-yada.
I mean no disrespect, but sites are not what gets people excited about web development. After all, a website nowadays is kind of a given — it’s like having a business card a decade ago.

I’m sure you’d agree that a web application (the one that works in your browser) like Zoom or Gmail, only applied in a healthcare setting, can do much more than a website. So building a healthcare website is another option.
That’s what they tell you healthcare web development is:
- healthcare website development
- healthcare web application development
If you strip a typical mobile healthcare app, you’ll discover it has web stuff. These medical apps still need to connect to cloud servers to sync data. And when you have cloud connectivity, boom! Web development is required.
Another type of web development in healthcare that’s neither websites nor browser-based apps nor part of mobile apps is API-based services. Think of them as a tech layer applied in-between your mobile or web app to enable some functionality out of the box.
The Plaid API is a good example. You need that thing to securely connect to clients’ bank accounts, yet Plaid itself does not have a default front end — some app that everybody has to use. They just have the API healthcare web developers use when building a medical website.
There are all sorts of APIs for healthcare. Usually, they have to do with providing specific health data and tools for managing it.

To recap, healthcare web development includes:
- sites (no computations, primarily a digital marketing channel)
- browser-based apps (EHRs, etc.)
- all other apps (mobile or desktop) with cloud connectivity
- APIs (including integrations with third-party APIs)
Also Read: EHR Integration Guide
For all intents and purposes, in this blog, I’ll focus on everything from this list except medical sites, simply because we love to work on apps. I mean, we do have sites in our portfolio too, but frankly, sites not accompanied by apps are not what gets us up in the morning. So even when I mention websites below (to please the mighty Google), I mean web apps (sites that process data and generally do more than provide info).
While the focus is majorly on app development, it’s essential not to overlook the significance of health care web site development and business website applications for healthcare. These platforms often serve as a primary point of interaction for patients, making a healthcare website application a crucial part of a comprehensive digital healthcare strategy.
Also Read: Healthcare App Development Guide
Healthcare Web Development Trends
What’s trending in web development for healthcare? A top-rated hospital website development strategy is paramount in establishing a strong online presence, and it’s an integral part of these healthcare web development trends. It serves as a digital front door, offering seamless patient experiences and showcasing innovative services.
Based on our healthcare experience, businesses are looking for these products and services:
- remote patient management systems
- ML data processing for various purposes: claims processing, pre-diagnosing, etc.
- self-help patient portals
- clinical trial management
- on-demand staffing
- e-commerce
- symptom trackers
- medical sensors integrations
- EHR/EMR integrations/custom-built
- mental health chatbots

Delivering such innovative products takes expertise in AI and machine learning, medical IoT, natural language processing, and voice interfaces. We’re still figuring out ways to use blockchain technology to decentralize healthcare in meaningful ways.
Based on What’s Been Happing in Healthcare in 2024 and Beyond
One of the most exciting advancements is the integration of Artificial Intelligence into web applications. AI’s ability to analyze vast amounts of data and learn from it allows for more rate predictions and decision-making. This is particularly beneficial in healthcare, where AI can help with everything from predicting disease outbreaks to personalizing patient care.
Furthermore, adapting the front-end interface for simpler user interactivity has also gained traction. The use of AI bots or assistants that guide users through their journey not only enhances the user experience but also reduces the workload for healthcare professionals.
Here are some other notable trends in healthcare web application development:
- Virtual Care: With the rise of remote work and social distancing measures, telemedicine has become more important than ever. Virtual consultations and remote patient monitoring systems allow healthcare providers to reach patients no matter where they are.
- Cloud Computing: The cloud offers a flexible, scalable, and secure environment for storing and accessing patient data. It also supports real-time collaboration between healthcare professionals.
- Big Data: The use of big data in healthcare can improve patient outcomes, enhance research, and reduce costs. It can identify trends, track disease spread, and help in predictive analysis.
- AR/VR: Augmented reality (AR) and virtual reality (VR) are being used for training medical professionals, aiding in diagnosis, and providing new ways to treat patients.
- Internet of Medical Things (IoMT): IoT devices like wearable health monitors and smart medical equipment can collect valuable data, provide real-time feedback, and improve patient care.
As we look ahead, it’s clear that the future of healthcare web application development is ripe with potential. Yet, amidst all the buzz and excitement around new technologies, it’s crucial to discern between hype and practicality. The true value lies not in adopting technology for technology’s sake, but in leveraging these advancements to create tangible improvements in patient care.
At our core, we are committed to building healthcare solutions that do just that—transforming the way care is delivered and setting a new standard for what’s possible in healthcare. Because ultimately, it’s not just about staying ahead of the curve—it’s about making a real difference in people’s lives.
Also Read:
Healthcare Web Development Guidelines
When you create a healthcare website, there are a few things you need to pay special attention to if you want to reach your ROI goals and stay compliant.
Compliance and security
Healthcare app solutions deal with protected health information (PHI) and therefore have to double down on security. The HIPAA and HITECH Act regulations will be your two significant areas of concern if you want to keep PHI data protected and safe.
Related: HIPAA Compliant App Development: Everything You Need to Know
Start by choosing a HIPAA-compliant cloud service provider like AWS, Google, or Microsoft and discuss all possible security safeguards with your development team, including:
- encryption of data at rest and in sync
- use of secure connection
- access rights management
- active session expiration
Accessibility
Website development for doctors is a specialized area that requires understanding the unique needs and workflows of medical professionals and patients. Successful projects in this field not only improve the efficiency of medical practice but also enhance patient care and satisfaction.
Today, any site should have built-in features to support people with special needs. And when it comes to healthcare web apps, compliance with accessibility guidelines becomes critical.
W3C Accessibility Standards include methods for presenting web content and technical specifications. So you want to look at those standards before web development starts.
Customer-focused design
In healthcare website design and app development, best practices dictate a focus on user-centric design, data security, and interoperability, all of which are vital to delivering a seamless, secure, and efficient patient experience.
Your customers (patients or healthcare providers) and their needs are the cornerstones of the online application you plan to build. Software’s UX and UI must adapt to their routines. That way, you can achieve a frictionless user experience and expect adoption.
Also Read: Top UI/UX tips to designing a winning application
Interoperability
Digital platforms of today don’t exist in a vacuum. They must be able to exchange data with other services, e.g., EHR systems or healthcare APIs. Your web app’s architecture should account for mechanisms to pull data from external sources and provide its own information to other systems via APIs.
Responsiveness
Scaling a web interface for it to remain fully functional regardless of the screen size and medical devices it’s being used on is also critical for a successful healthcare web app.
We can shop from Amazon on notebooks, smartphones, and tablets. The same goes for your web solution.
Data visualization
Finally, as you know, healthcare software is all about working with data. Therefore, data visualization often becomes crucial for web healthcare development.

User Experience and Design Best Practices for Healthcare Web Applications
User experience (UX) and design are paramount in clinic web development. A well-designed application can significantly enhance patient engagement and satisfaction.
In this digital age, your healthcare website will likely surface on a variety of devices with different screens and capabilities. Some users will navigate your site using their fingertips on a touchscreen, while others will use a mouse and keyboard. Your site may be viewed on smartphones, large desktop screens, tablets, and even smartwatches. How does that affect healthcare app UI design?
 This diversity in user interaction necessitates a thoughtful approach to design, particularly in terms of responsiveness and controls, which must be adapted to work adequately on every device. This doesn’t mean every feature should be fully functional on all devices—naturally, a desktop with mouse and keyboard controls might offer more options. However, the key is to ensure that essential functions are accessible and user-friendly across all platforms.
This diversity in user interaction necessitates a thoughtful approach to design, particularly in terms of responsiveness and controls, which must be adapted to work adequately on every device. This doesn’t mean every feature should be fully functional on all devices—naturally, a desktop with mouse and keyboard controls might offer more options. However, the key is to ensure that essential functions are accessible and user-friendly across all platforms.
Best Practices for Health UX/UI
When designing a healthcare web application, here are some best practices to consider:
- Accessibility: Ensure your application is accessible to all users, including those with disabilities. This could involve providing alternate text for images or ensuring the text is readable for colorblind users.
- Clear Navigation: Make it easy for users to find what they’re looking for. This might entail a well-organized menu, clear labels, or a robust search feature.
- Readability: Use clear, simple language that your audience can easily understand. Avoid jargon whenever possible.
- Intuitive Design: Your application should be easy to use. Users shouldn’t have to guess what to do next.
- Security in UI: Implement safeguards to ensure user roles never expose PHI to unauthorized individuals.
 Designing a healthcare solution presents a unique challenge: balancing between the consumer design that patients and doctors are accustomed to (think Amazon or Gmail) and the more traditional design paradigm of legacy hospital software. Here are a few insights to consider:
Designing a healthcare solution presents a unique challenge: balancing between the consumer design that patients and doctors are accustomed to (think Amazon or Gmail) and the more traditional design paradigm of legacy hospital software. Here are a few insights to consider:
- Familiarity: Users tend to gravitate towards interfaces that feel familiar. Leaning into consumer design can help users adapt quickly to your application.
- Simplicity: Consumer designs are typically straightforward and intuitive. Emulating this simplicity in your healthcare web application can enhance user satisfaction.
- Efficiency: Well-designed consumer applications often streamline tasks, reducing clicks and loading times. Incorporating such efficiencies can improve the user experience of your healthcare web application.
Given these considerations, I suggest leaning towards consumer design due to its ubiquity and the user-friendly experience it offers during website development for physicians. As we transition to discussing the components of healthcare website development, remember that good design is not just about aesthetics—it’s about creating a seamless, intuitive journey for every user, regardless of their device or role.
Whether you’re embarking on digital health website development or mobile medical website design and development, these principles remain the same, underpinning a successful, user-friendly application.

Mobile-first Optimization: Ahead of the Curve
Do you remember when mobile phones were just for making calls? Those days are long gone. Today, smartphones are like mini-computers, capable of doing almost anything a PC can do—and sometimes more. That’s why when we know our web app will be used on mobile devices more often than not, mobile-first optimization becomes a priority.
Mobile-first design isn’t about reducing desktop functionality to fit a smaller screen—it’s about reimagining the user experience from the ground up. It’s about understanding that the constraints of mobile are actually opportunities for innovation. This approach enables designers to create a seamless experience across all devices, ensuring that patients and doctors can access the same information and perform the same tasks, no matter how they choose to interact with your application.
Let’s look at some of the key principles of mobile-first design that can help set your healthcare web application apart:
- Content Prioritization: On a mobile screen, space is at a premium. That’s why it’s crucial to focus on what’s most important. Prioritize content based on user needs, and make sure the most critical information is easily accessible.
- Touch-friendly Design: With mobile, the finger replaces the mouse. Design elements (e.g., social media icons or contact details) should be large enough to be easily tapped, and there should be enough space between elements to prevent accidental clicks.

- Speed Optimization: Mobile users expect quick load times—every second counts. Compress images, minify code, and leverage browser caching to improve your site’s speed.
- Offline Functionality: Mobile users aren’t always online. Can your app provide value even when there’s no internet connection? Consider incorporating offline capabilities into your design.
- Device Orientation: Mobile devices can be used in portrait or landscape orientation. Ensure your design works well in both orientations for a truly mobile-first experience.
Remember, in the world of healthcare web applications, staying ahead of the curve is key. Whether it’s compliance, integration, or mobile optimization, getting these elements right can set your application apart from the rest.
Healthcare Website Development Components
Now let’s get some perspective on what your developers will do when you ask them to create an online application. For most of us, it’s OK to know that code is being written, but what will they work on specifically?

Front and back of your application
To refresh your memory, software agencies always talk about front-end and back-end development:
- the front end is everything your customers interact with on a screen
- the back end is everything processing, transmitting, and storing data
So building front ends involves designing and coding user-friendly interfaces, primarily for browsers. However, you can also choose to create a progressive web app — a mobile app that works on phones (offline, too) and is made using web technologies.
As for the back end, developers will set up servers and databases, build APIs, connect to external APIs, create data lake pools (sometimes), and code the rest of the logic for processing app data.
In the realm of med tech web development, creating a seamless and intuitive medical web app is not just about coding, but understanding and addressing the unique needs and challenges of the healthcare industry, such as data standards.
Data standards
Again, because health apps deal with massive data sets that must be interchangeable, you need to build a healthcare website bearing in mind the data standards specific to the healthcare industry, for example, HL7, FHIR, USCDI, and DICOM, among others.
Read Also: SMART on FHIR, HL7 Guide

Navigating the Maze: Compliance and Security Standards
You’re developing a healthcare web application. You’ve got a cutting-edge design, intuitive features, and seamless integration. But what about security? Are you confident that your app can withstand a cyber-attack? And are you certain it meets all necessary compliance standards?
The truth is, healthcare web applications handle incredibly sensitive data. This makes compliance and security not just important, but absolutely critical. It’s like having a state-of-the-art vault filled with diamonds—you wouldn’t want to leave the door wide open, would you?
Let’s talk about HIPAA (U.S) and GDPR (Europe). These aren’t just acronyms; they’re the gold standards for protecting sensitive patient data. If your app doesn’t tick these boxes, you could be facing hefty fines—not to mention the damage to your reputation.
- HIPAA Compliance: Think of the Health Insurance Portability and Accountability Act as the guardian angel of patient data in the U.S. It sets the bar for protecting sensitive information, requiring physical, network, and process security measures to be in place.
- GDPR Compliance: The General Data Protection Regulation is Europe’s answer to data privacy. Like a fortress, it protects EU citizens’ data, demanding strong encryption, data privacy, regular audits, and contingency plans for data breaches.
 Now, let’s get into the nitty-gritty. Here are some best practices to ensure your healthcare web application is as secure as Fort Knox:
Now, let’s get into the nitty-gritty. Here are some best practices to ensure your healthcare web application is as secure as Fort Knox:
- Encryption: Encrypt data at rest and in transit. This is like turning your data into a secret code that only authorized users can read.
- Automatic Logouts: Implement automatic logouts after periods of inactivity to protect against unauthorized access.
- Log Files: Keep robust log files to track user activity. This is crucial for audits and identifying potential security threats.
- Multi-Factor Authentication: Require multiple forms of verification to confirm user identity. This adds an extra layer of security.
- Regular Updates and Patches: Keep your software up-to-date to protect against known vulnerabilities.
HIPAA compliance isn’t just a checkbox—it’s a mindset that should extend throughout the development process. From the moment you start writing code, you need to be conscious about how PHI is safeguarded. Can we abstract it away during the development process? Absolutely, but then we need mock data for quality assurance.
And let’s not forget the junction points—where your web application integrates with other healthcare systems. These touchpoints are like doors between your application and the outside world. Just as you wouldn’t leave your front door wide open, you shouldn’t leave these integration points unprotected. HIPAA compliance should be taken seriously at every stage, ensuring these doors are well-guarded against any potential threats.

Remember, in the world of healthcare web applications, security isn’t just a feature—it’s a necessity. So let’s build with confidence, knowing that we’re doing everything we can to protect our users’ most valuable asset: their health.
Key Functionality for Medical Website Development
There’s no way I can tell you what features you should or should not include in your web solution because every application has its unique purpose.
How about we review the key features often found in the healthcare web apps we build at Topflight?
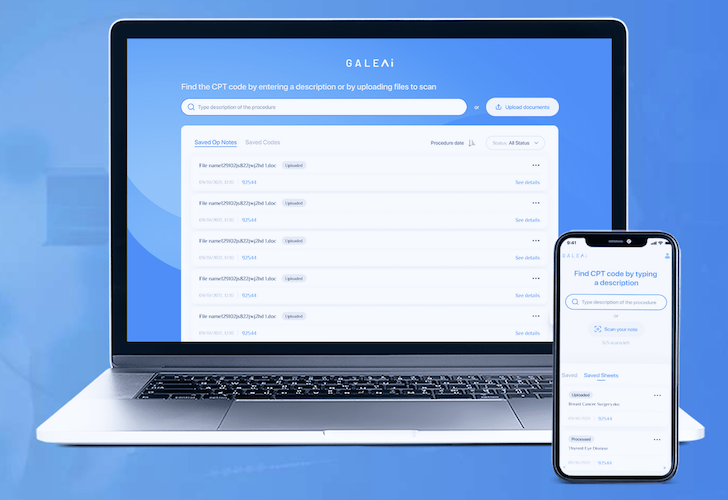
Dashboards
Since most healthcare applications involve patient data, I often see a dashboard concisely presenting this data as a focal feature. In the realm of medical web application development, a well-designed dashboard is crucial not only for data presentation but also for enhancing user interaction and experience.
 Many open-source libraries simplify the process of adding this functionality. However, it’s not exactly a simple copy-paste of code; some customization is always needed.
Many open-source libraries simplify the process of adding this functionality. However, it’s not exactly a simple copy-paste of code; some customization is always needed.
Location-awareness
Mapping and, to a lesser degree, navigation are handy when we need to locate patients and providers or track medicine and other medical inventory delivery.
Geofencing is one of the exciting location features we’ve been adding to apps. The app recognizes certain areas on a map and sends notifications or starts tracking activities when the user is nearby.
Augmented reality
AR is perfect for teaching surgeons and other healthcare professionals to perform dangerous operations with careful guidance overlaying virtual objects in an actual medical setting.

Another use case is having patients repeat exercises after a virtual avatar. Then, navigation in clinics; the limit to this technology’s applications is only your imagination.
AI/ML/IoT integrations
As already mentioned, we see more and more solutions focusing on automatic data processing for diagnosing, preliminary consultations, financial optimizations, etc. And it’s often backed by medical IoT integrations — real-time health data from medical sensors.
Also Read: AI in Healthcare Guide
Ecommerce
E-commerce brings the convenience of couch shopping for patients and desk shopping for providers. Sometimes this functionality can manifest as a marketplace where patients and providers search for on-demand services.
Appointment scheduling
Chances are you’d need this feature if you want to remove any friction from the patient onboarding process. When considering how to make a healthcare website, it’s essential to incorporate features like appointment scheduling and chatbots that streamline communication and improve the patient onboarding process.
Instead of constant back and forth with phone calls, have a smart calendar with notifications that dynamically adjusts to doctors’ schedules.
Related: Doctor’s Appointment Scheduling App Development
Chatbot
A chatbot can be a complete app, like the one we built to help veterans recover. However, you can always enhance practically any application with a chat feature.
Also Read: How to Build a Chatbot
The chatbot will help answer typical questions, navigate patients through your catalog of services, and do a lot of other stuff 24/7.
Telehealth
After the pandemic, it’s hard to find a health care business that hasn’t considered adding some form of telemedicine to their existing solutions. Website design and development for healthcare is a complex process that often involves a redesign of existing systems to integrate emerging technologies like AI/ML/IoT and telehealth. The right development services can ensure a seamless transition and effective mobile app development.
When working on a solution like that, it’s best to pick a telehealth website design and development company that covers everything from design to delivery.
Payments and notifications
These two features seem pretty straightforward. On the other hand, if you think about a complex scheduling platform where patients and doctors can make changes and a payment solution that’s integrated with insurance providers and patients — this functionality can become pretty intimidating during implementation.
Integration with Healthcare Systems: The Power of Unity
Ever tried to fit a square peg into a round hole? That’s what it feels like when your health web application doesn’t integrate well with existing health systems. It’s frustrating, inefficient, and can lead to errors.
But when done right, integration can be like a symphony—different elements working together in perfect harmony. Let me explain:
- Electronic Health Records (EHR): Imagine if every note from every doctor’s visit, every prescription, every test result was in one place. That’s the power of EHR. Integrating with EHR can streamline healthcare providers’ workflows and improve patient care.
- APIs: These are like the translators of the software world. Application Programming Interfaces allow different software solutions to communicate and share data, ensuring compatibility and interoperability with various healthcare systems.
- Custom Integrations: Sometimes, you need a bespoke solution. Custom integrations ensure seamless data exchange between your web application and existing healthcare systems.
Now, let’s talk about data interoperability standards in healthcare. These are like the rulebooks that guide how health information is shared across different systems. Here are some of the most widely used standards:
- HL7 (Health Level Seven International): This standard defines how information is exchanged between software applications used by healthcare providers4.
- FHIR (Fast Healthcare Interoperability Resources): This standard describes data formats and elements for exchanging electronic health records5.
- DICOM (Digital Imaging and Communications in Medicine): This standard is used for storing, sharing, and transmitting medical images.
- IHE (Integrating the Healthcare Enterprise): This initiative promotes the coordinated use of established standards to address specific clinical needs.
- CCDA (Consolidated Clinical Document Architecture): This standard specifies the structure and semantics of “clinical documents” for the purpose of exchange.
Remember, the goal of integration isn’t just about making different systems work together—it’s about creating a unified healthcare experience.
5 Steps of Medical Web Development Process
Everybody can build a web app today, even healthcare professionals with zero coding experience!
Using platforms like Squarespace or WordPress, one can build a medical website with the most basic features. Web apps are a little trickier, but you can still manage on your own, working with no-code or low-code platforms like SharePoint.
However, my experience tells me that even if you decide to invest your time into healthcare web development, using these ready-to-go, customizable platforms, you will likely hire developers familiar with the platform to make the juice worth the squeeze.

Regardless of the approach, you’ll need to go through certain steps on your health website development journey. What are they? Plain and simple:
- Strategize
- Prototype
- Code & Test
- Deploy
- Maintain
Here’s a little more on what they look like in real life. But first a quick overview of the medical web development process:
| Step | Description |
|---|---|
| 1. Strategize | Define business model, roadmap, ROI goals, and prioritize features to align with user needs. |
| 2. Prototype | Design and validate UI/UX ideas with user feedback and create a proof of concept if AI/ML is involved. |
| 3. Code & Test | Develop the app using agile sprints, integrate SDKs for efficiency, and ensure compliance with healthcare regulations. |
| 4. Deploy | Move the tested product to a secure production server and set up DevOps for seamless deployment. |
| 5. Maintain | Monitor app stability, fix bugs, add new features, and analyze usage patterns for continuous improvement. |
Step 1: Strategize
It goes without saying that before developing a web application, you need to scrutinize your customers’ needs, analyze the competition, and set priorities in terms of ROI goals.
Depending on your progress in this first phase of medical website building, we run a Preflight Workshop at Topflight to help you:
- define your business model
- think through the product’s ecosystem and its technical components
- develop a rough version of the roadmap
- identify key features and their impact on meeting business objectives
In hospital web development, the strategizing step is particularly crucial as it sets the foundation for a site that meets the unique needs of both healthcare professionals and patients.
As an outcome, we should have:
- lean canvas with the summary of the business model and plan
- component and feature list (high-level, prioritized feature list with rough estimate)
- strategic roadmap (10,000-foot view of the delivery plan)
Step 2: Prototype
The next step is to start fleshing out the UI and user experience of the software. We must first validate our design ideas to develop a healthcare site (or app) that generates real traction.
The prototyping stage of digital health web development is precisely where we can begin to see the vision come to life, testing concepts and gathering valuable user feedback.

First, it’s cheaper to iterate than coding/testing costs. And second, we can quickly discover flaws and optimize the solution based on user feedback.Doing the same during the active coding phase is what usually buries a project.
One thing to note here is that if we’re working on an AI solution, we should also spend some time creating a proof of concept for the ML algorithms that will power our solution. We do this to validate that the AI piece can garner the required outcomes, and we can work on that in parallel with UI/UX prototyping.
Step 3: Code & Test
We can’t build a health website or web app without coding and testing. That’s when health web developers and QA engineers can flex their muscles. Here’s a bird-eye-view of how it looks in practice:
- A product manager grooms a feature list in a product backlog, prioritizing them based on business goals
- Developers write code for the front end and back end, releasing new builds (preliminary app versions) every two weeks
- Testers look for bugs in new and previously released functionality
- A project manager coordinates everybody on the team and keeps you up to date on the progress
- NB; you actively share feedback on the preliminary results

I love coding these days because we don’t need to code each feature entirely from scratch. Instead, we can pick open-source or commercially available SDKs (pieces of ready code) and customize them. It’s essential to take care when selecting the right open-source or commercially available SDKs, as these will form the building blocks of your healthcare solution.
One example is using HIPAA-compliant cloud services from AWS or Google Cloud, but that goes for many things, like chats or video calls (otherwise, a tremendously arduous task). As you already know, the development process in healthcare is not just about coding and testing; it’s also about ensuring that the solution is compliant with healthcare regulations and standards.
Today, we’re also seeing a growing trend towards no-code and low-code approaches. What does this mean? Simply put, these platforms provide pre-built elements that can be visually pieced together to create an application—almost like creating a wireframe, but in code. That allows us to iterate rapidly with a working app, drastically reducing the development time. We can quickly test ideas, make adjustments on the fly, and deliver solutions faster than ever before.
While our team is still very much in love with traditional coding, we’re definitely excited about the possibilities that no-code and low-code platforms bring to the table. After all, who doesn’t like the idea of delivering better healthcare solutions faster and more efficiently?
Related: Web Development Frameworks
Step 4: Deploy
When it comes to medical practice website development, the deployment step is crucial as it involves moving the fully-tested application to a public-facing server environment, which must be secure and robust enough to handle sensitive patient data.
Deployment in itself is pretty dull. Developers ship a thoroughly tested product to a production environment (public-facing servers) and upload mobile front ends to the App Store and Google Play if necessary.
One thing to note here is that you’ll need a working DevOps infrastructure at this step. The infra itself is ideally created during the development phase. That allows the dev team to push everything to customers seamlessly.
Also Read: SaMD Certification Approval Process: Everything You Need to Know
Step 5: Maintain
Finally, once your web application is live, you have to keep tabs on three areas:
- issues/bugs (a rare testing budget would cover all platforms/browsers/etc.)
- overall app stability (its uptime)
- areas for improvement, new features
- app usage patterns
There are plenty of valuable services to monitor all these KPIs. For example, we love using Sentry, Mixpanel, and a few AWS tools.
The bottom line is that you continue to work on the app once it’s released, almost with the same intensity (although maybe lighter on development per se). In doctor website development, maintenance is particularly important, as updates, new features, and improvements are often needed to keep up with evolving medical standards and practices.
And the DevOps environment that was established during the development phase plays a considerable role in the whole process. Put simply, with a correctly set up CI/CD infrastructure, your devs don’t need to spend time on manual, repetitive tasks and instead focus on polishing the app.
How to Determine the Cost of Medical Web Development?
Here’s a simple trick: find a team you trust, work through all the requirements and designs, get a fixed-price quote, come back for clarifications, then multiply that final cost by x1.5 or 2, depending on your risk tolerance.
Seriously though, pricing doesn’t work this way when you create a health website or web application. If you opt for creating a medical website with WordPress and a freelancer, the budget can fit within $10,000. If you need a fully custom app, the range will be between $60,000 and $90,000. For something more complicated involving a web dashboard and a mobile app, we are looking at $150,000 — $200,000. And if you want to build an enterprise-grade solution with lots of moving parts, be ready to spend $200,000 to $400,000.

Please note that we’re talking about MVPs here — a minimal viable product. It’s something you can launch to start onboarding paying customers to fund/justify further development.
Related: MVP App Development: Everything You Need to Know
At Topflight, we don’t offer fixed-price quotes. Instead, we analyze or help you prepare requirements and then plan how much time it will take to release the bare minimal MVP to start getting traction. Based on that and the required team composition, we can have some ballpark estimates. However, that’s not something written in stone because we run agile and opt for full transparency and flexibility to iterate on a scope depending on the market conditions and customer feedback.
Also Read: App Development Costs: How to Budget for your App
Topflight Experience in Web Development for Healthcare
Every single app we develop at Topflight involves some form of medical web development. I’d frankly struggle to explain how to make a medical website without touching cloud technologies. Here are a few examples:
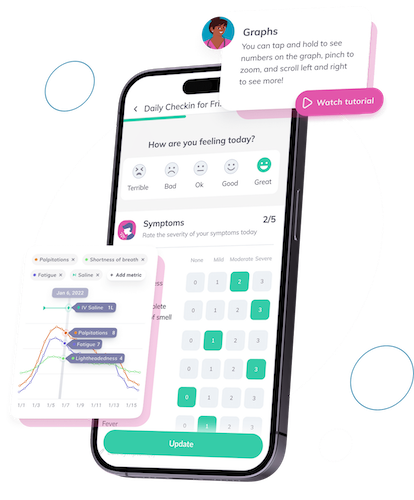
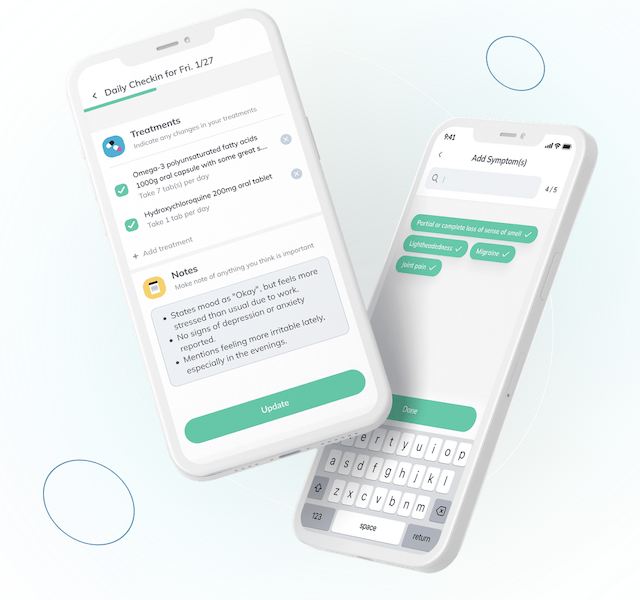
ME & You
Solution: a nonprofit healthcare organization conducting research and advocating for a rare disease needed a patient registry and biobank to create an extensive global data set for research into the disease.

Why it’s web development: we built a symptom tracking mobile app for patients and a web-based registry for researchers and patients. Cloud technologies are used for storing medical data and syncing it with phones.
Achievements:
- 4,500+ participants enrolled
- COVID-19 control group set up
- Launched in the US and Australia
- 7/10 satisfaction rating of the mobile app
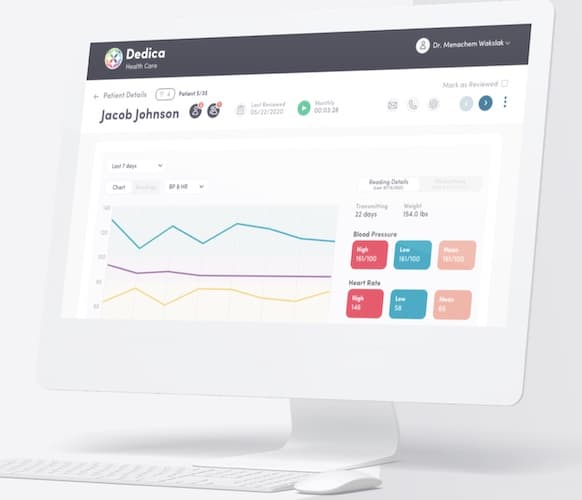
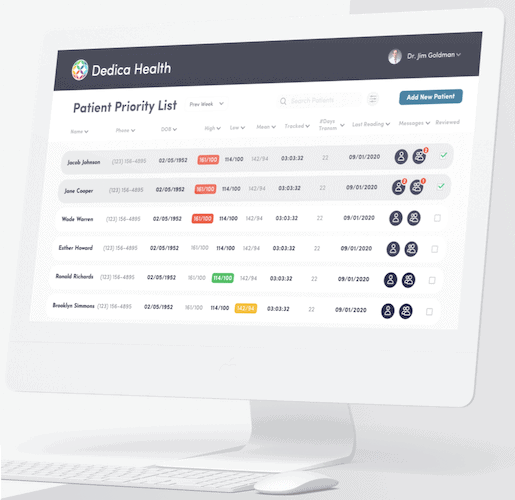
Dedica
Solution: a cardiology practice upgraded its care delivery model with a remote patient monitoring platform to increase efficiency while adhering to the Medicare guidelines.

Why it’s web development: clinically certified medical sensors send patient data to the cloud, where doctors monitor it via a web portal. Data is backed up and processed in the cloud.
Achievements: MVP development landed multiple SaaS licenses, turning ROI positive upon launch.
Walker Tracker
Solution: an employee wellness platform helping businesses to increase staff engagement, build team camaraderie, and improve employee health.
![]()
Why it’s web development: a couple of web dashboards (including a content management module) and mobile apps sync health and other data via the cloud.
Achievements:
- mobile app improved from a 2-star rating to 4.6 stars
- 55% more positive reviews
- two mobile app awards, including Stevie Gold Winner
[This blog was originally published in September 2022, but was updated with new data]
Frequently Asked Questions
What technology stack should I use to build a health website?
That depends on whether the app must support your existing software and hardware infrastructure. If it does, the choice of technology will depend on that. However, integration workarounds are usually possible — imagine building a data hub for transferring data between incompatible systems. If you have a CTO, let him talk through the tech stack that’s scalable and resilient; if you don’t, trust your dev team.
Does my app have to be HIPAA Compliant?
Yes, if users working with it have access to PHI.
Wouldn't my customers leave if my software is too open for external integrations? They'll just download their data and be on their way, won't they?
They will only leave if they don’t like your services. Healthcare businesses that still rely on their walled gardens, keeping patient data hostage, are living through their last days. The regulatory environment and whole digital healthcare ecosystem push them to genuine interoperability.
Wait, did you say I need web development even for a mobile healthcare app?
Yep. If your mobile app sync data to a server, then this server part (whatever that might be, for example, a back end with ML algorithms analyzing patient readings) implies web development efforts.
So, healthcare web development is not so much about developing a site for practice?
Yep, I thought health apps were dull when I joined Topflight about five years ago. As it turns out, there’s so much reactive happening in the medical industry it makes you go vertigo just keeping track of everything. And web technologies are the cornerstone of this digital revolution. Pat yourself on the shoulder if you’re thinking about making a healthcare web app; I mean that.